简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
做项目时,有一些业务数据,需要存储到数据库,它的类型是数组,即一个对象对应多条数据,使用关联表太麻烦了,而且维护起来也不直观,于是就像能不能直接将List,json化之后把json字符串存到数据库,然后查询的时候,再自动映射回来。以此类推,对于更多层List嵌套,或者转换时,无法识别的情况,需要自己新增一个对应的TypeHandler,指定继承类型即可,使用该特定TypeHandler。例如:Li

vue生成二维码base64图片实现点击复制qrcodejs2html2canvas生成图片图片有白边

Hibernate 6是世界上最受欢迎且功能丰富的对象关系映射(ORM)解决方案的一次重大改版。这次改版几乎触及了Hibernate的每个子系统,包括API、映射注解和查询语言。这个新版本的Hibernate更加强大、更加健壮,而且类型安全性更强。在这么多改进中,要总结这项工作的重要性非常困难。但以下几个主题最为突出Hibernate 6:Hibernate 6 和 Hibernate React

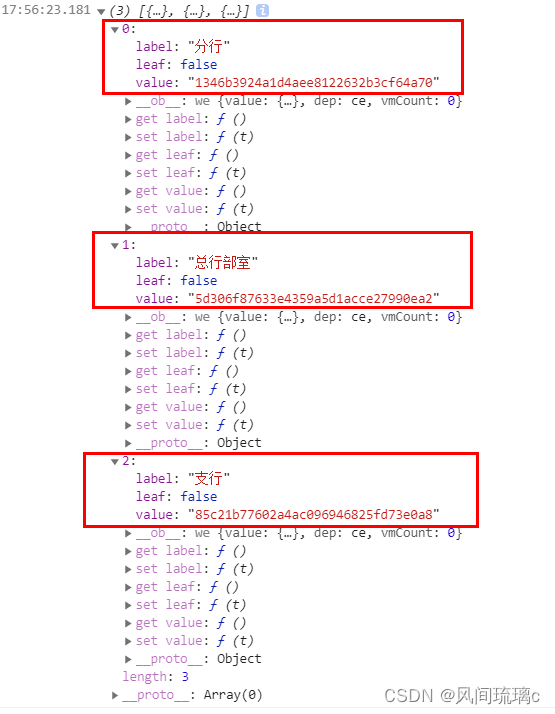
el-cascader 动态加载选项 以及编辑时数据回显问题

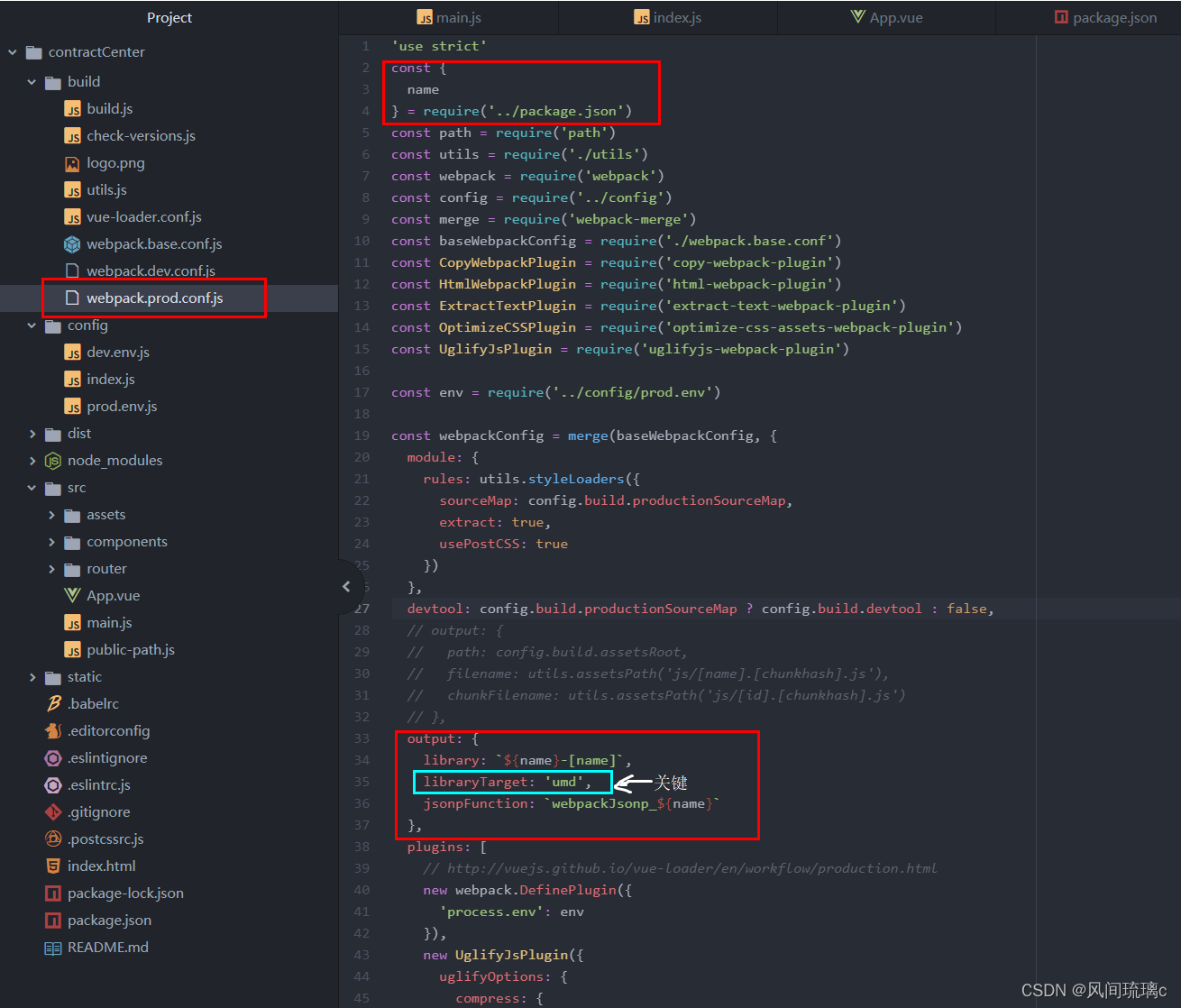
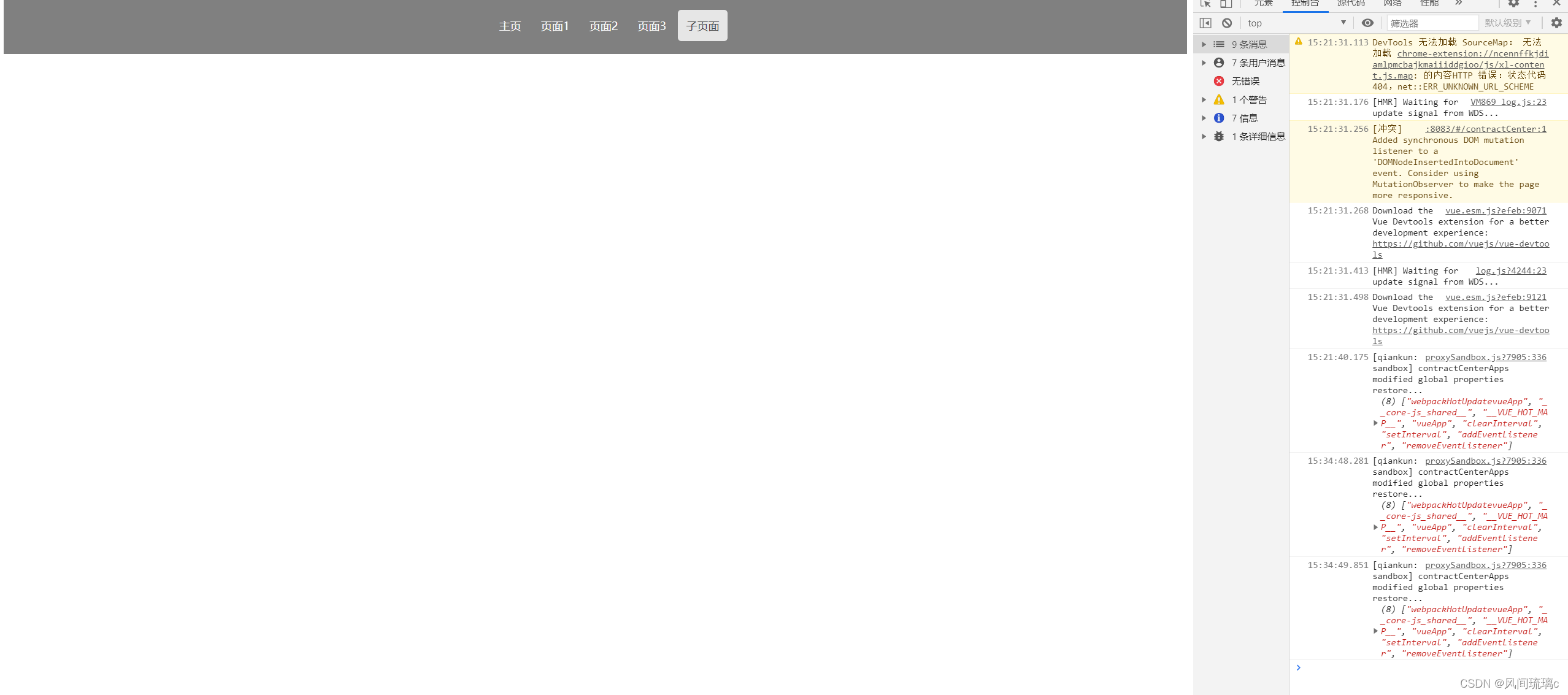
业务背景:原内管平台中子系统越来越多,项目越来越大,打包发布需要十几分钟,本地运行npm run dev都非常容易因为内存不够导致崩溃(虚拟桌面内存就8G),业务打算将渠道管理平台中的一个子系统独立出来,用qiankun改成微前端架构。介绍 - qiankunhttps://qiankun.umijs.org/zh/guide遇到的问题:从主应用访问子应用时,控制台不报错,但是页面显示空白。之前在

控制台报错:Uncaught Error: application 'contractCenterApps' died in status LOADING_SOURCE_CODE: [qiankun]: You need to export lifecycle functions in contractCenterApps entry或者之类的错误,都可能是这个原因。这个问题仅限vue2,即文件目