
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
uniapp前端传参,后端没接到参数
请求头设置成了json的原因。
vue3+nodejs连接数据库
将数据库放在/bin/www.js文件里面引入 require('../db/db');这个copynodejs是自己数据库的集合名称。
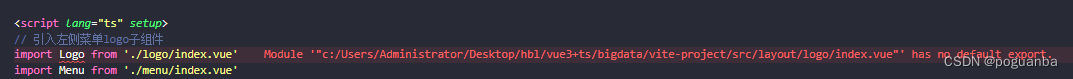
vue3+ts+vite中 import报错:Moudle ... has no default export
我在网上也找了很多文章的解决办法,但都不太管用,直到发现了一个解决办法是说插件的问题,vetur新版本不适用vue3,将该插件禁用,使用Vue Language Features就可以完美解决了,我抱着试一试的心态,没想到成功了。

vue3+ts+vite配置
创建完了项目之后 npm i一下安装全部依赖查看package.json文件

vue3使用vscode写uniapp引入uview-ui组件
同时支持 Vue3.0 和 Vue2.0,你没看错,现在 uView 支持 Vue3.0 了!(不支持nvue,此版本为uView1.0的分支)【开箱即用】uView Vue3 横空出世,继承uView1意志,再战江湖,风云再起!- DCloud 插件市场。好啦,按照以上配置,就可以直接在页面上使用了。这个级支持vue2,也支持vue3。

到底了










