
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
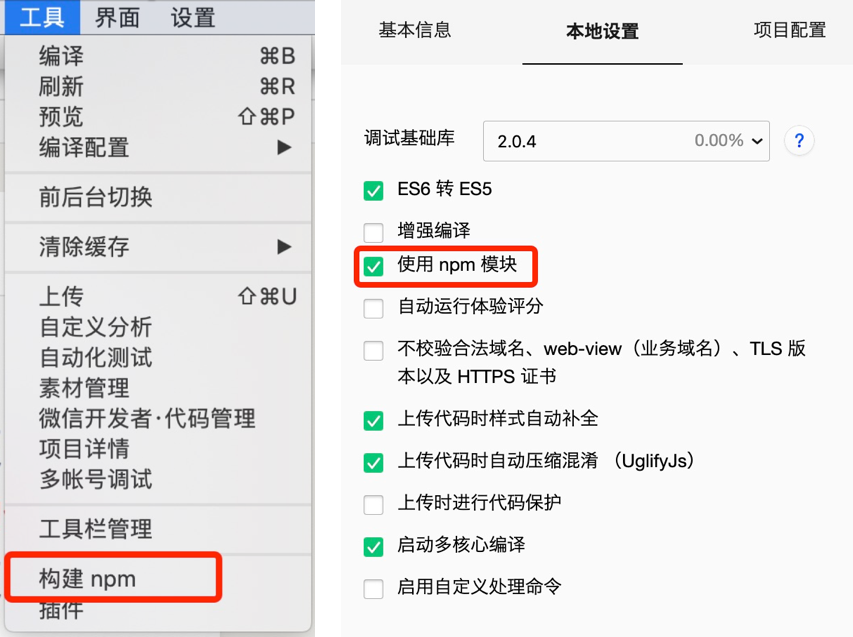
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为'./'即可。设置 mutiple 为 true 时,选择完图片,以递归的方式通过wx.uploadFile上传图片。强行加上了许多样式,难以覆盖,不关

滚动穿透即:移动端弹出fixed弹窗的话,在弹窗上滑动会导致下层的页面跟着滚动。默认情况下,当触及页面顶部或者底部时(或者是其他可滚动区域),移动端浏览器倾向于提供一种“触底”效果,甚至进行页面刷新。你可能也发现了,当对话框中含有可滚动内容时,一旦滚动至对话框的边界,对话框下方的页面内容也开始滚动了——这被称为“滚动链”。

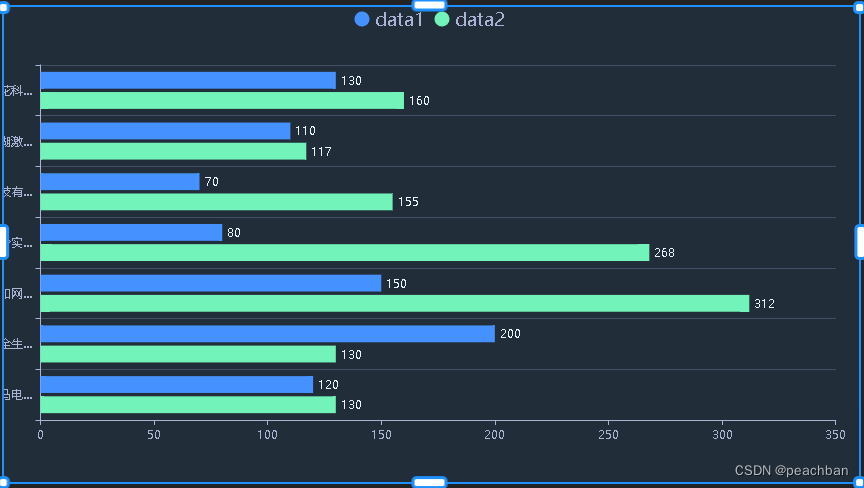
如上图这样一个横向的柱状图,y坐标轴的内容太长后会导致显示不全。因为数据是由后端传过来的,有些会很长有些会比较短。这个时候就需要用一些别的属性。

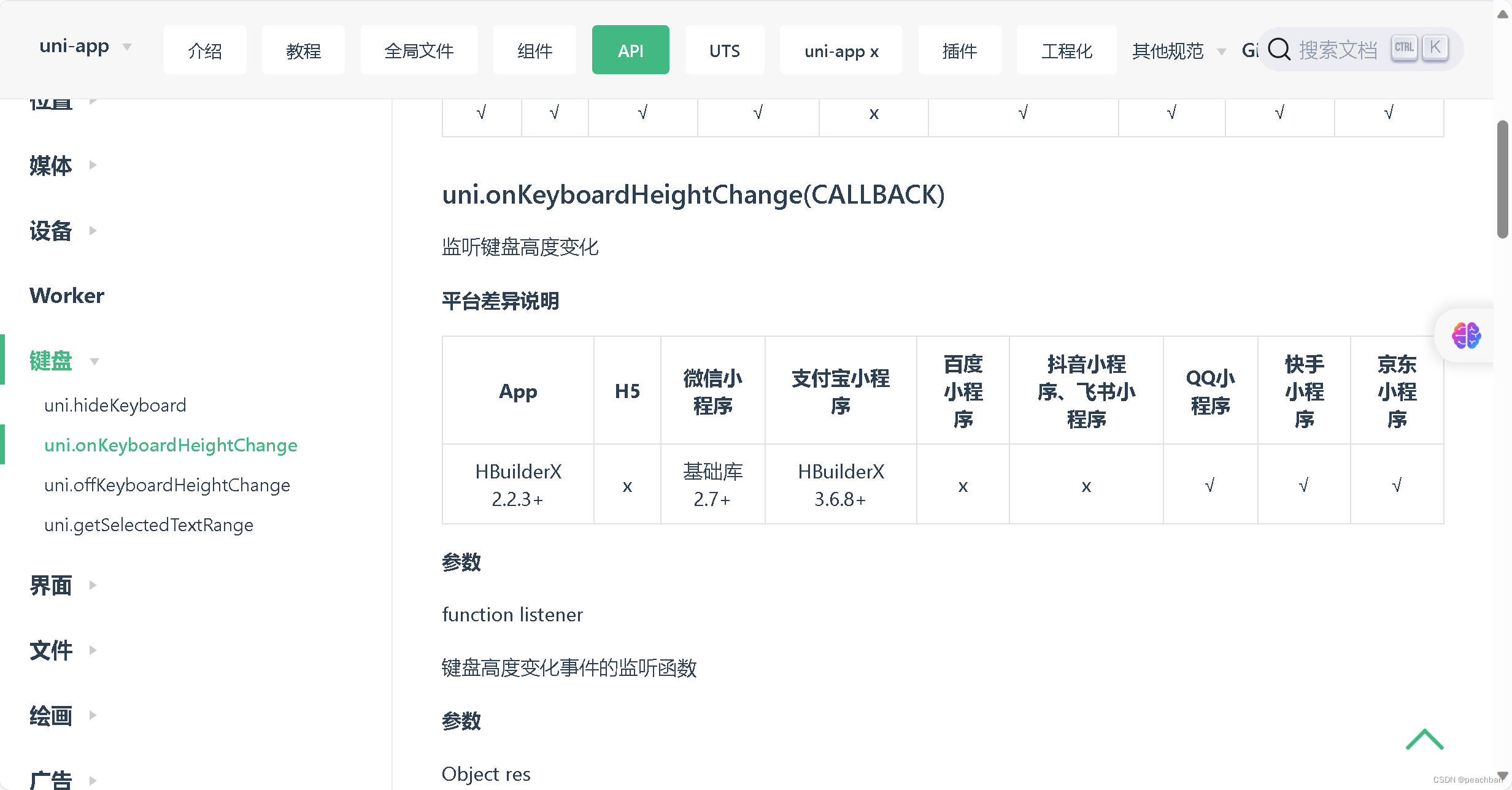
需求:页面上半部分是固定的,下半部分是可以滚动的,下半部分是一个可以输入的表单。当点击input框输入的时候,手机会弹起输入框,输入框会遮挡下半部分界面。整个页面为了防止滑动,最大容器上都加了固定定位。手机弹起输入框以后,页面会在除了键盘高度的界面可以滚动。App平台软键盘弹出有 adjustResize|adjustPan 两种模式,默认为 adjustPan 模式,小程序平台只支持 adjus

浏览器自带全屏方法document.documentElement.requestFullscreen(),和退出全屏方法document.exitFullscreen(),判断是否全屏document.fullscreenElement如果不是全屏返回null。

uni-nav-bar 自定义导航栏基本用法属性名类型默认值说明titleString标题文字leftTextString左侧按钮文本rightTextString右侧按钮文本leftIconString左侧按钮图标(图标类型参考Icon 图标type 属性)rightIconString右侧按钮图标(图标类型参考Icon 图标type 属性)colorString#000000。

注意:naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。

【代码】uniapp退出关闭当前小程序或APP的简单实现。

注意:naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。











