
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
【教程】github学生包,可免费使用copilot
申请github学生包,免费使用github copilot

【教程】github学生包,可免费使用copilot
申请github学生包,免费使用github copilot

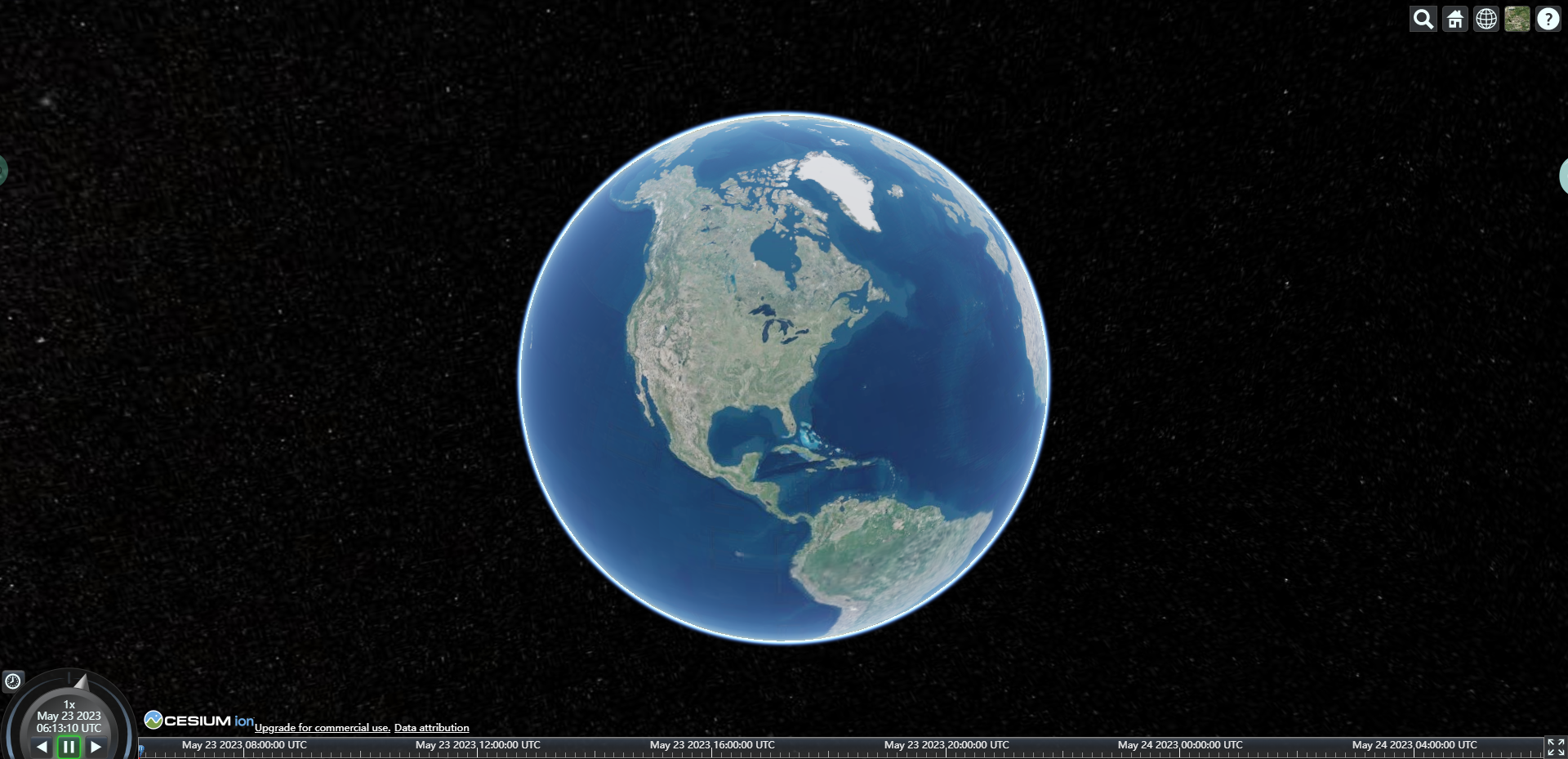
vue项目引入cesium,创建3d地球,快速上手~
vue项目中简单快速引入cesium,创建3d地球,简单封装自己的cesium

到底了










