
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
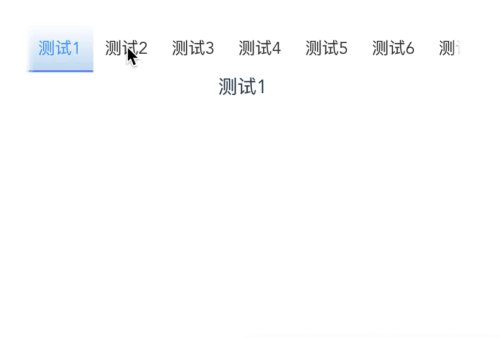
Vue封装Tabs标签页
示例一组件Tabs:<template><div class="my-tabs"><div class="tabs-bar"><div class="tabs-bar-nav"><divclass="tabs-tab"v-for="(tab, index) in tabList":class="[tabIndex == tab.

Vue封装文字超出一行,省略号显示,鼠标悬浮展示全部
效果图:为大家提供了两个版本,一个是Vue+iview,一个是Vue+elementui,代码如下:一、 Vue+iview1)NormalTextTooltipol.vue组件代码<template><div class="tooltip-wrap"><Tooltipref="tlp":content="text"effect="dark":disabled="!t

前端使用AES(ECB)加解密、国密算法SM2加解密、base64加解密、RSA加解密总结
1. AES(ECB)加解密AES加密在前端项目中的使用方法本人使用的框架 React 进行的SAE前端加密(不管是React,Vue,还是引入的JQuery库一样)1) 引用在public>index.html文件中引入<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/3.1.9-1/crypto-js.js"
到底了










