
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
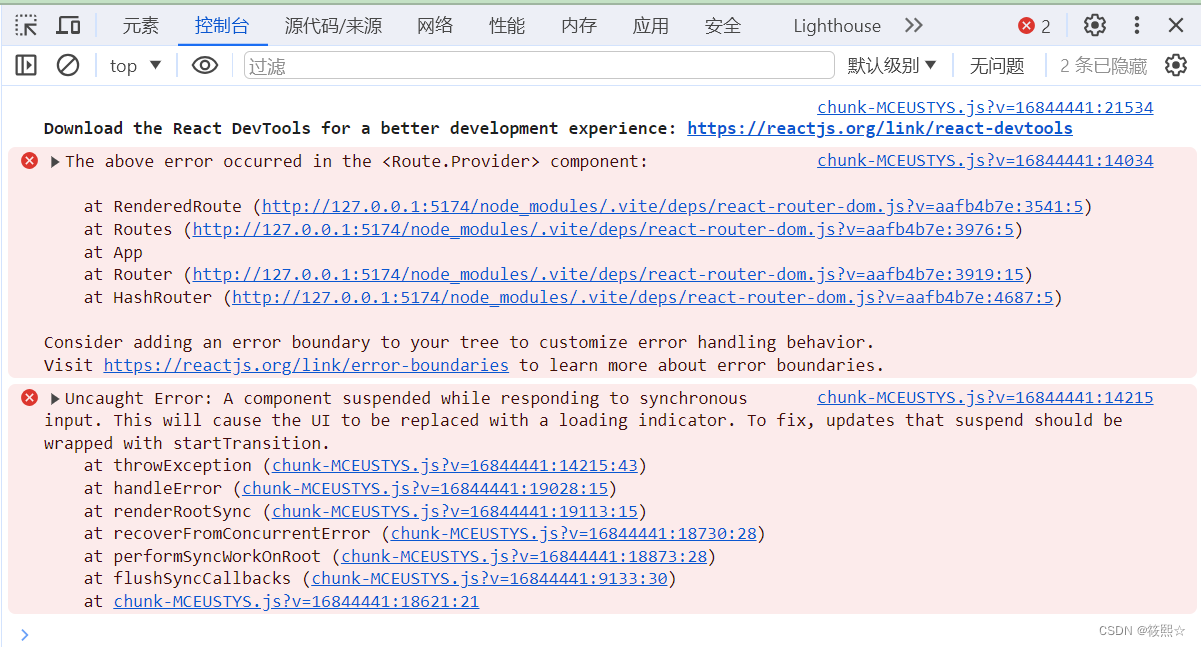
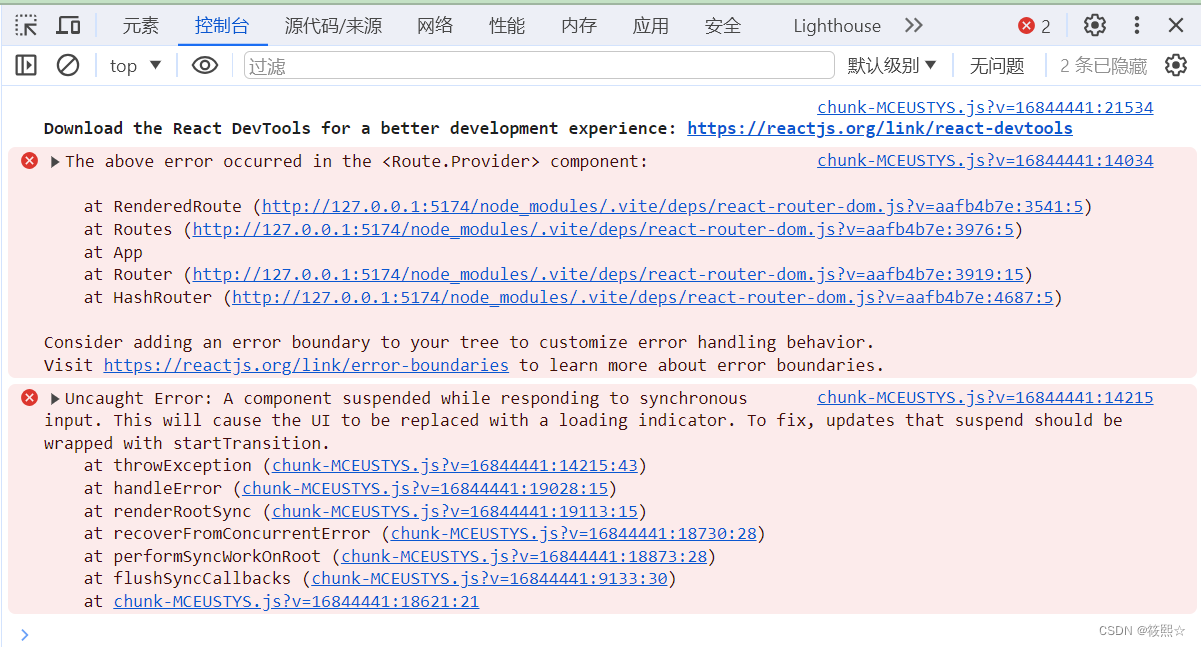
Suspense 目前在 react 中一般配合 lazy 使用,当有一些组件需要动态加载(例如各种插件)时可以利用 lazy 方法来完成。

这个问题是因为当你在终端输入git commit -m “XXX”,提交代码的时候,pre-commit(客户端)钩子,它会在Git键入提交信息前运行做代码风格检查。进入项目的.git文件夹(文件夹默认隐藏,可先设置显示或者命令ls查找),再进入hooks文件夹,删除pre-commit文件,重新git commit -m ‘xxx’ git push即可。在提交代码commit时,加上参数--n

如果你只使用 lazy 而不使用 Suspense,React 会在组件加载完成之前抛出一个错误,导致应用崩溃。suspense的字面意思就是悬而不决,用在平时开发中,就可以理解为还没有完成的事,你不知道啥时候完成。不过,为了处理懒加载组件的加载状态,通常推荐一起使用它们。如果你只使用 Suspense 而不使用 lazy,Suspense 将不会有任何效果,因为它需要与懒加载组件一起工作。通常情

Suspense 目前在 react 中一般配合 lazy 使用,当有一些组件需要动态加载(例如各种插件)时可以利用 lazy 方法来完成。

【代码】react使用antd中的table表格渲染一张或者多张图片并且实现点击放大预览图片。

当我们需要切换分支修改代码时,在切换分支之前有一些尚未提交的本地修改时,Git会默认拒绝切换,并提示我们先提交或者丢弃这些修改。git 中提供了一个命令 git stash,很方便的就可以完成,我们对当前的更改进行暂存,先保存本地修改。的作用是将 git stash 栈中最后一个版本取出来,==git stash apply stash@{0} ==的作用是可以指定栈中的一个版本。但如果使用git

这里是因为在JavaScript中,数字0在布尔上下文中被视为false,所以在三元表达式中 text?${text}次 : “- -” 中,当 text 是 0 的时候,这个条件会评估为 false,然后返回 “- -”。可以使用严格相等运算符 === 来检查 text 是否为 null 或 undefined,而不是依赖于 text 的布尔值。简单的render渲染,text数据后端返回0,页

不同的点也就是在这里对当前的numpages页进行了遍历。numPages是总页数,设置唯一标识key,也可以用index。这里是我的一个简单使用,详解可看点击上方查看react-pdf插件地址的一些其他用法;file可以是 URL、base64 内容、Uint8Array 等;

setState:更新状态replaceState:替换状态。

Vant 是一个轻量、可定制的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。Vant框架是一个用











