
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
el-form-item(表单项)循环,绑定的数组写在form当中。1、点击”+“,弹出弹窗,新增一项,点击”-“,删除当前项。1、点击新增,弹出新增弹窗,添加表单项。2、点击”-“,删除当前表单项。
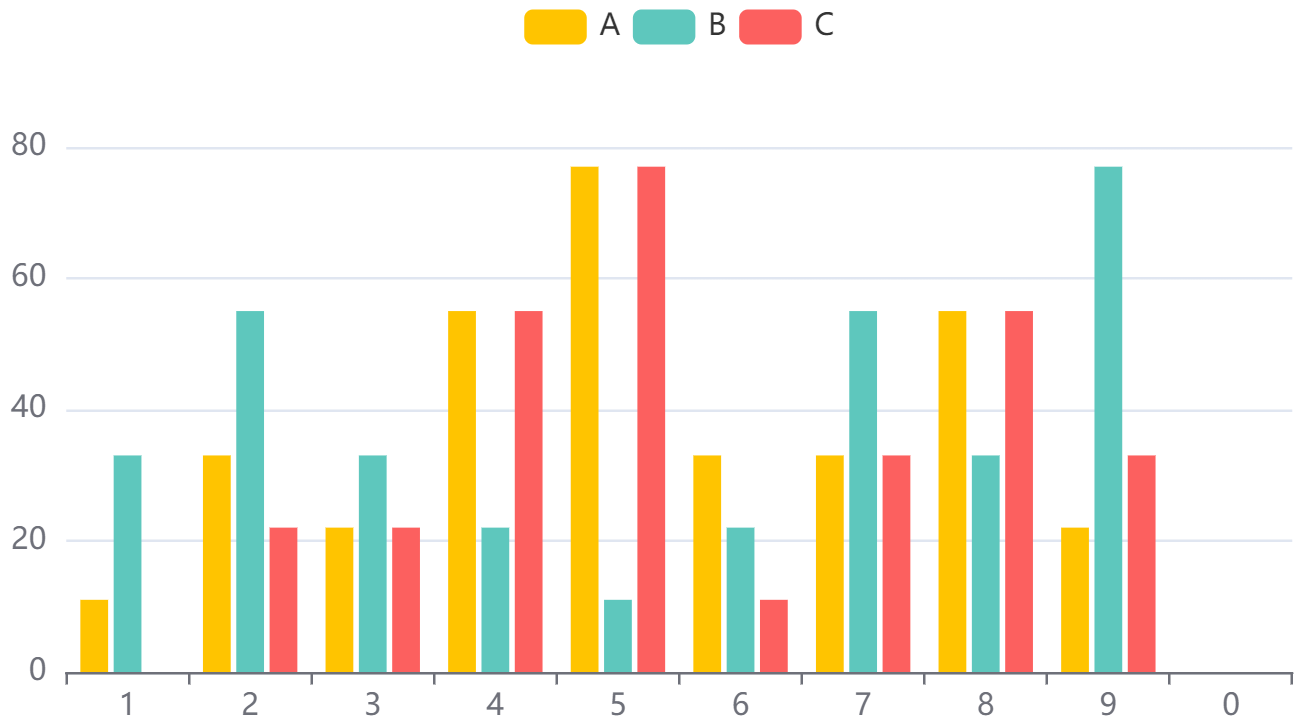
在 ECharts 中,可以通过监听图例的点击事件来实现相应的交互。当图例被点击时,可以捕获这个事件并执行相应的操作。在 legendselectchanged 事件上添加了一个监听器,当图例被点击时,会触发这个事件,可以获取到点击的图例信息,然后执行相应的操作。

确保已经安装了Element Plus库。可以使用npm或者yarn进行安装,具体步骤与上文提到的相同。方法来处理菜单项的选择事件,使得点击菜单项时能够平滑滚动到对应的锚点目标。在你的Vue 3项目中引入所需的Element Plus组件和样式。值对应,这样点击菜单项时页面就会平滑滚动到相应的锚点目标位置。属性为对应的锚点目标的id。在页面中添加与菜单项。
el-form-item(表单项)循环,绑定的数组写在form当中。1、点击”+“,弹出弹窗,新增一项,点击”-“,删除当前项。1、点击新增,弹出新增弹窗,添加表单项。2、点击”-“,删除当前表单项。
3、点击父组件,刷新timer。注意:子组件里面不需要任何操作。1、子组件上绑定timer值。2、定义timer变量。
事件,此时可以通过该事件的回调函数来获取选中的选项的所有字段信息。当多选框选项发生改变时,会触发。在 Element UI 的。事件来获取选项的所有字段信息。
【代码】vue + element UI 文件上传。
axios发送get请求、post请求、axios全局配置、响应拦截器、请求拦截器,封装axios、跨域请求










