
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
我们将获取到的data中需要的值push到一个数组里面,然后取最大最小值。我这里用的是sort排序,因为其他取值方法在我这个项目当中会有bug。取到最大最小值之后,把他们放到yAxis当中用max跟min来表示,这里的话我最大值+10,最小值-10,这样看着更加直观一点。我们在项目当中都是调用接口来获取数据,有的时候数据的值很有可能相差非常小,这时候他就会显示的跟一条直线一样,像这张图一样。这个时
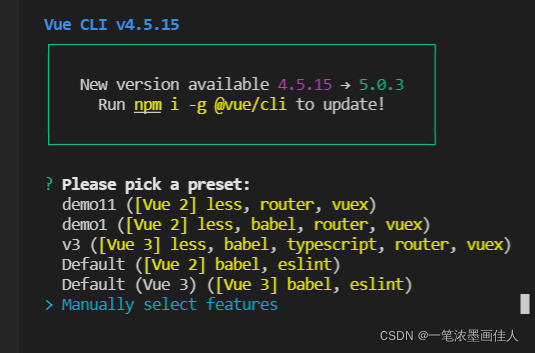
搭建脚手架:1.vue.create +文件名2.会让你选择,上面的是自己之前选择好的,你也可以搭建的时候直接选择就可以3.按空格可以选中取消,我一般选择的是这几个4.选择v.35.接下来就是自己决定的Yes or No,这样vue3+ts就创建成功了,其实这两个结合起来用,无非就是在vue3中用ts的格式定义6.vue3+ts的好处就是有很多文件不需要自己去手写,比如router,store这些

如果我们需要的是当天往前推几个月的,可以这么实现。

当我们在用vue写echarts的时候,有时候会发现,有的echarts占满div,有的占不满。这是因为你可能没有写grid属性,把这个加上就好了,根据自己的实际情况来设置上下左右间距。
在折线图中,我们可能会在每个数值上面加小圆点或者小圆圈,只需要在series中加symbol即可,以下是两种效果,当symbol值为none的时候,则没有小圆点或者小圆圈,当值为false或者‘ ’时,形状为小圆点,不写symbol属性的时候,形状为小圆圈,值为none的时候,没有小圆圈或者小圆点。我们还可能会设置折线图为曲线, 只需要在series里面添加smooth即可,值为0-1,值越大,曲










