简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
微信小程序中使用uCharts图表组件指南 摘要:本文介绍了在微信小程序项目中集成uCharts图表组件的完整流程。通过HBuilderX插件市场下载最新版uCharts组件(需看广告获取),导入项目后即可使用。示例展示了折线图实现方法,包括模板配置、数据格式和样式调整。组件支持全局参数配置,可灵活修改图表样式。数据获取采用模拟延时方式,最终效果为多系列动态折线图,适用于各类数据可视化场景。

前提:使用uniapp来做的微信小程序有两级tab页面要求手机的两边往中间滑时 要求(调用手机的物理返回按钮--有震动感) 返回上一页。

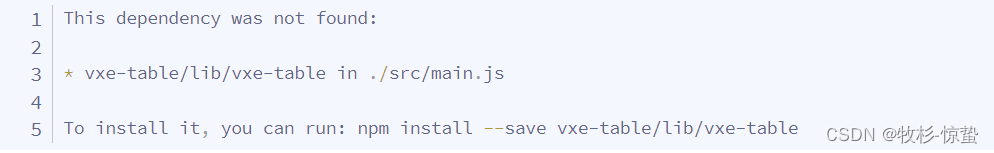
按照提示,我把版本前的 ^ 符号删掉了,又像往常一样,删除依赖、安装依赖、运行项目。百度了一下,无奈没找着(希望写完之后,百度能出现答案吧),只好上。上碰碰运气,刚好在一个小时之前(后面截的图),有大佬提交了答案。今天按照往常一样安装依赖、运行后报了如下错误。因为备份项目之前习惯先把依赖删掉,再备份。浪费了两个小时,终于把项目跑起来了。

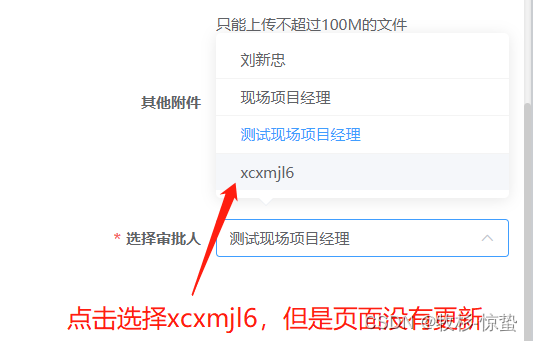
选中后数据不更新,给数据重新添加this.$set(this.form,"userId",res.data.userId) 依然没有用。

1. a标签用 :href="../static/1111.xls" download=“文件名称" 下载;但是现在cli已经出到4了,需要将文件放在public里面才不会被打包,需要注意的是:cli2里面需要把要下载的文件放在static下面;3. window.open等等;

vue提供install可供我们开发新的插件及全局注册组件等install方法第一个参数是vue的构造器,第二个参数是可选的选项对象。

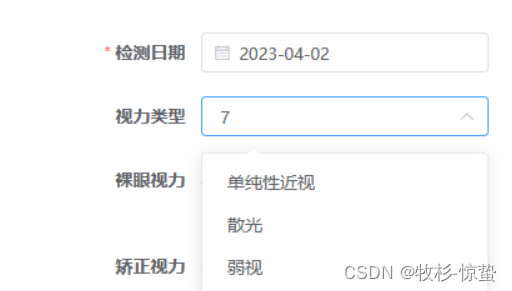
今天遇到一个使用el-select的时候,需要获取值为对象,使用Select 组件的绑定值是一个数组,但是数组的值只能传入 Number 类型或者 String 类型的数据,如果我们想向其中传入一个对象就会出错。怎么办呢?我们可以发现是缺少一个索引,查看了elemnet-ui 的文档,可以看到 Select 组件有一个属性:value-key提示:以下是本篇文章正文内容,下面案例可供参考提示:这里

vue提供install可供我们开发新的插件及全局注册组件等install方法第一个参数是vue的构造器,第二个参数是可选的选项对象。

优点:可以想表格下面添加多少行都行,缺点:列表的序号会一直往下走。

3:如果 value类型是正确的,下拉框数据也有,还是返显的value,最后可以试一下在el-select加一个change方法中使用this.$forceUpdate()方法如下。el-select的采用的是map的key value结构,因此只显示value而不显示label的原因是,value的类型不正确,将value转换成对应的类型即可。2:如果转换了正确的类型还是返显value而不是la