简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
const moban = {delimiters: ['{{', '}}'],props: [],name: "moban",template: `<div id="moban" style="background: #F9F8F8;"><div style="display:flex;"><div style="width:30%;"><van-sid
在Vue3项目将切换为中文。

在Vue3项目中,我们可以使用axios库来发送HTTP请求。

【代码】Vue3Echarts写关于温湿度统计的好看折线图。

WebSocket允许服务端主动向客户端发送数据,无需客户端发起请求,从而实现了低延迟、高效率的数据交换。它通过HTTP升级协议握手来建立持久性的连接,并使用帧(frame)的形式传输数据。综上所述,Vue3与WebSocket结合能够很好地满足实时通讯的需求。在实际开发中,还可以根据具体业务需求对WebSocket通讯做更深入的定制和优化。

const moban = {delimiters: ['{{', '}}'],props: [],name: "moban",template: `<div id="moban" style="background: #F9F8F8;"><div style="display:flex;"><div style="width:30%;"><van-sid
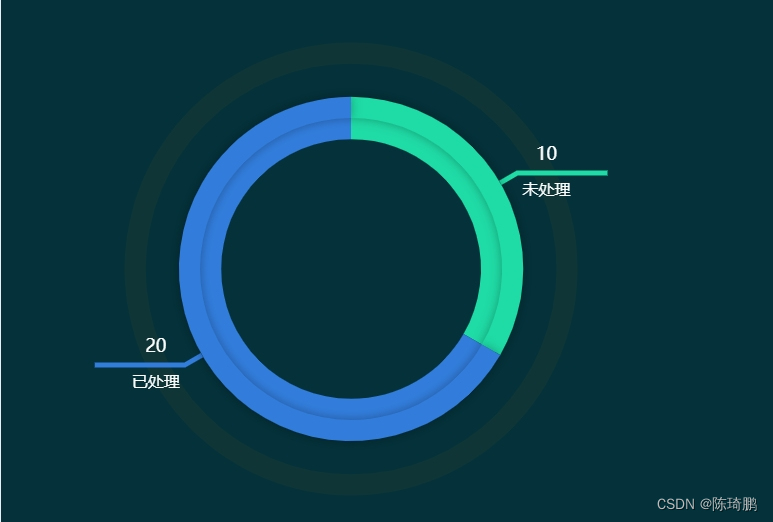
【代码】Vue3Echarts实用的双层饼图。

运行vue3vite项目后,在接口路径上加/api就可以运行后端接口啦。

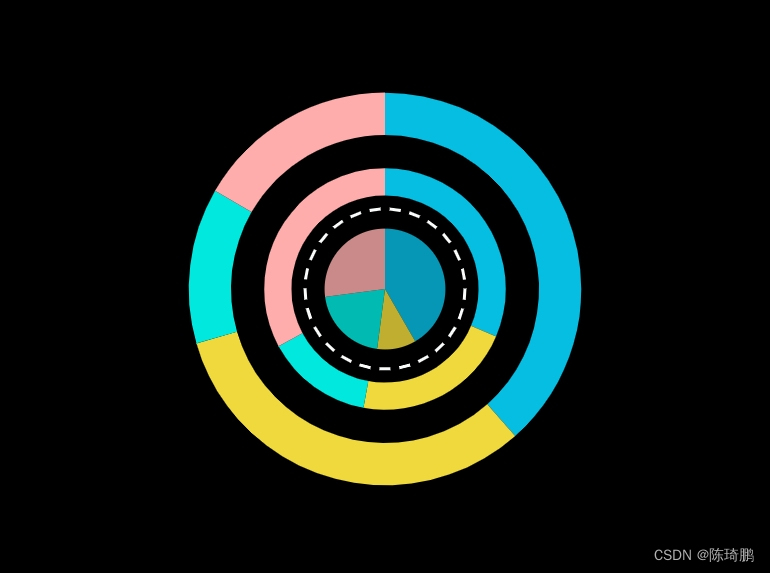
【代码】Vue3Echarts制作三个好看饼图。

是一个Vue3.js插件,用于实现数字滚动效果。它提供了一种简单的方式来在页面上显示从起始值到目标值的过渡动画。