
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
概念:Vue是渐进式 JavaScript框架,用于构建用户界面的渐进式框架。Vue的创始人是尤雨溪,2014年Vue.js发布→2016年Vue2.x发布⭐→2022年Vue3.x发布。虽然现在Vue3已经发布,但是还是要把Vue2学会,Vue2是很重要的,建议学完Vue2再学Vue3。vue的官网Vue官网。
在父子组件传递数据时,通常使用的是 props 和 emit,父传子时,使用的是 props,如果是父组件传孙组件时,就需要先传给子组件,子组件再传给孙组件,如果多个子组件或多个孙组件使用时,就需要传很多次,会很麻烦。像这种情况,可以使用== provide 和 inject== 解决这种问题,不论组件嵌套多深,父组件都可以为所有子组件或孙组件提供数据,9、onDeactivated(): 比如从

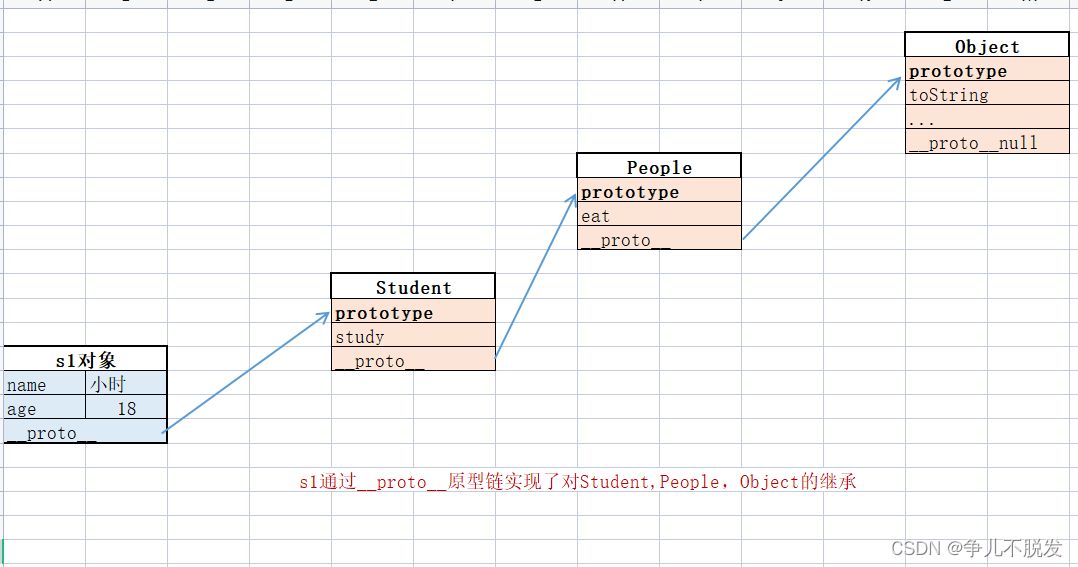
每一个类(构造函数)都有一个显示原型prototype(本质就是个对象)01 类:是创建对象实例的模板 本质上讲类是个函数 (例如Array object String)001 构造函数 :用new来执行的函数02 实例:就是由类创建的对象 本质上就是对象例如 [1,2,3]{name : "mumu " } , “abc”以上就是面试经常会问到的内容啦,希望对你们有用哈。

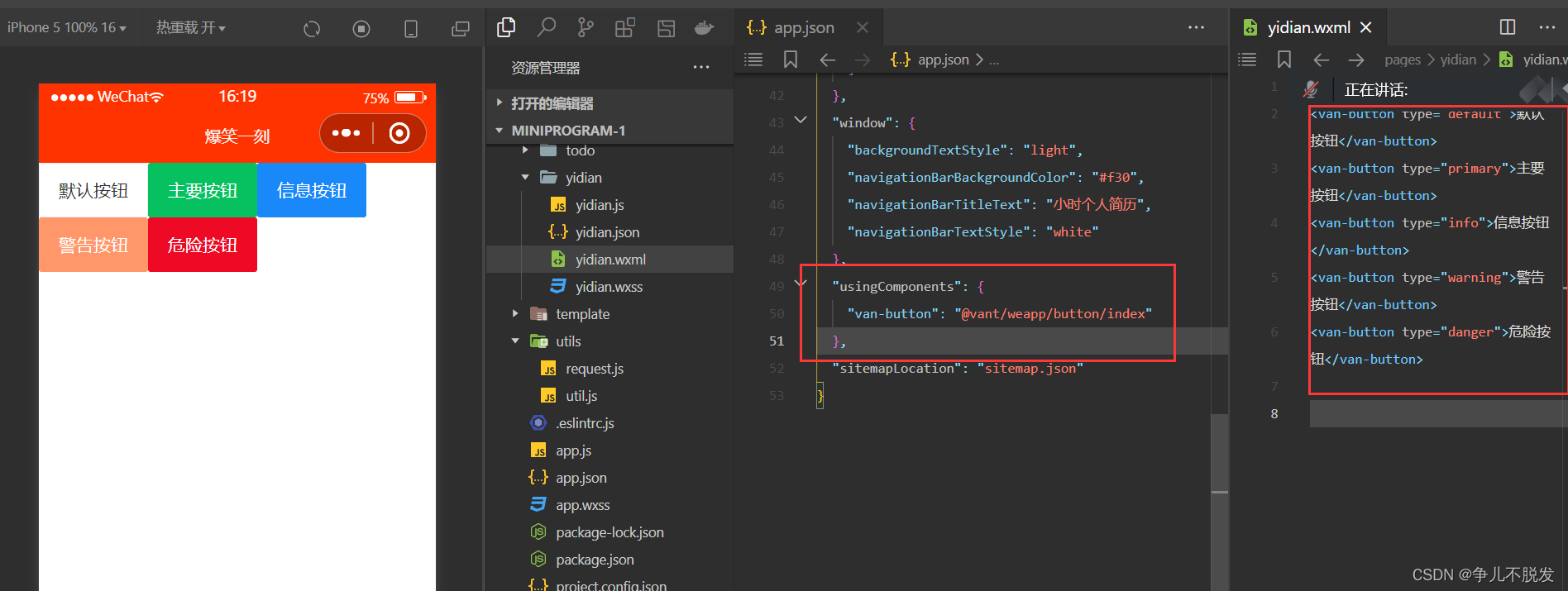
小程序就是微信里面app,16年推出,它的内存,源码,图片,存储,接口与数据都有限制。在微信自由分享,不用下载app,能快速的开发,使用微信的api接口。竞品:支付宝小程序,钉钉,美团,头条,抖音,QQ,小程序等。我们发现小程序的界面主要由一下几部分组成项目的组成主要包括以下内容页面组件pages/homehome.wxml 模板文件home.js业务逻辑home.wxss 样式home.json

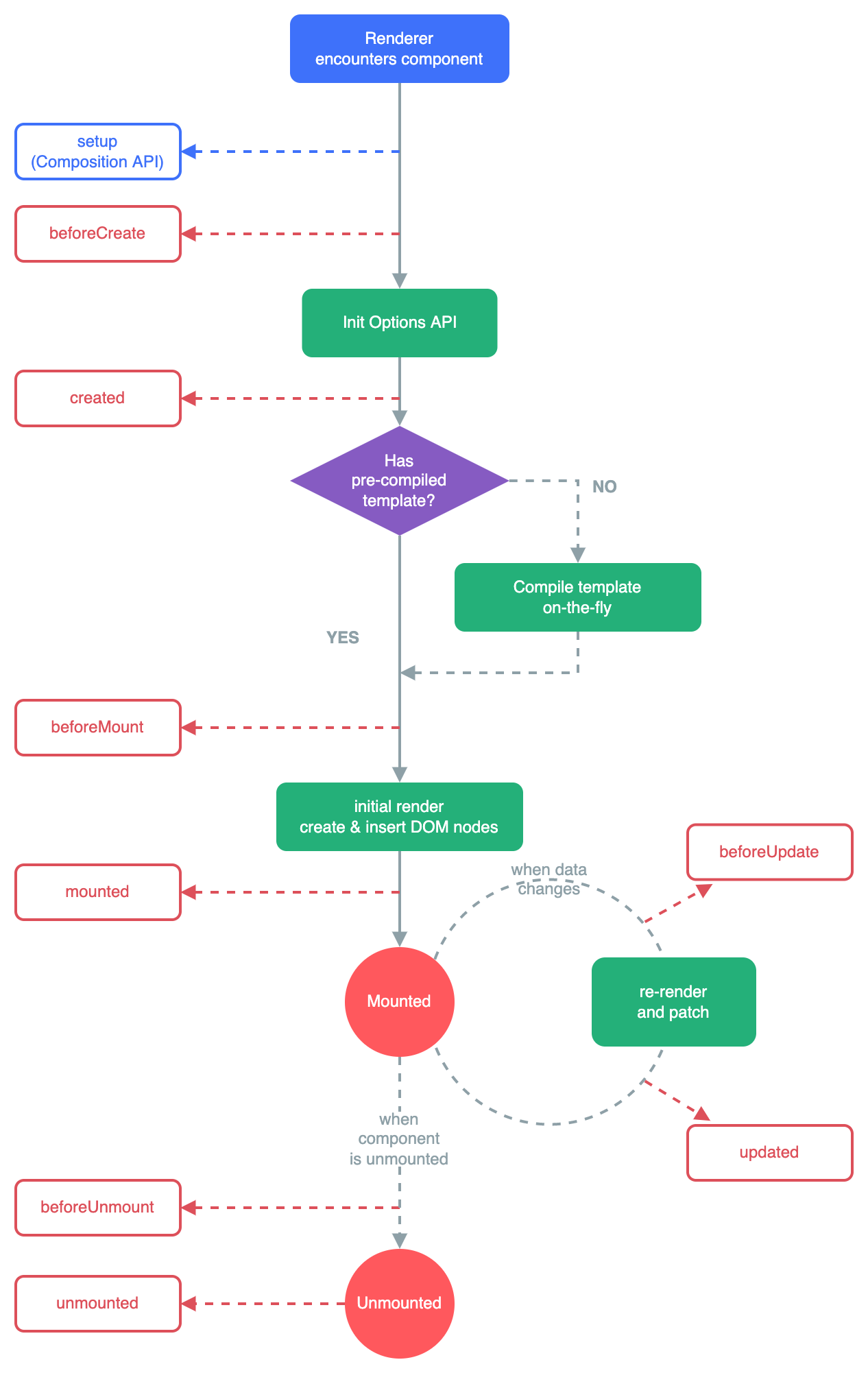
(1)新增组合式api(2)更加接近原生(3)更加解耦(react启发)setup apiref创建值类型响应式数据方法在seup内部需要 .value 来访问设置值reactive创建引用类型响应式数据方法defineProps定义 组传的传参propsdefineEmits定义组件发送的事件watch监听一个数据的变化watchEffect监听多个数据生命周期setup中的生命周期,没有bef

1.echarts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。2.学习一项技术的关键,还是需要多读官方文档,官网链接Apache ECharts,与之类似的图表库还有D3,HeightCharts。3.echarts的下载(1)从 npm 获

uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。我们之前学习过小程序云开发,那么Uniapp云开发如何操作呢?接下来我们就对如何操作进行讲解。(选uniapp项目,创建项目名称,下面记得勾选uniCloud )当没有关联云服务空间的时候,会显示下图的状态点击uniClound右键关联云空间,创建关联的同时,点击新建云

在父子组件传递数据时,通常使用的是 props 和 emit,父传子时,使用的是 props,如果是父组件传孙组件时,就需要先传给子组件,子组件再传给孙组件,如果多个子组件或多个孙组件使用时,就需要传很多次,会很麻烦。像这种情况,可以使用== provide 和 inject== 解决这种问题,不论组件嵌套多深,父组件都可以为所有子组件或孙组件提供数据,9、onDeactivated(): 比如从

uniapp是由dcloud公司开发的多端融合框架。uniapp的出现让我们的开发更为方便,一次开发,多端运行。更重要的是学习成本不会很大,因为uniapp主要是Vue语法加上小程序的api,学过vue和小程序,再学uniapp会更加得心应手。介绍一下端端分为App端(HTML+nvue(原生view)native.js(js原生沟通的桥梁)weex内置ios/安卓的模块使用),H5端(h5专用a
1.echarts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。2.学习一项技术的关键,还是需要多读官方文档,官网链接Apache ECharts,与之类似的图表库还有D3,HeightCharts。3.echarts的下载(1)从 npm 获











