
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,可以升序或降序。默认排序顺序为按字母升序。使用数字排序,必须通过一个函数来指定排序规则且作为参数来调用。需要注意的是:该方法的是排序后的新数组,改变原数组原理:浏览器会根据回调函数的返回值来决定元素的顺序,如果返回一个大于0的值,则元素会交换位置,如果返回一个小于0的值,则元素位置不变,如果返回一个0,则认为两个元素相等,不交换

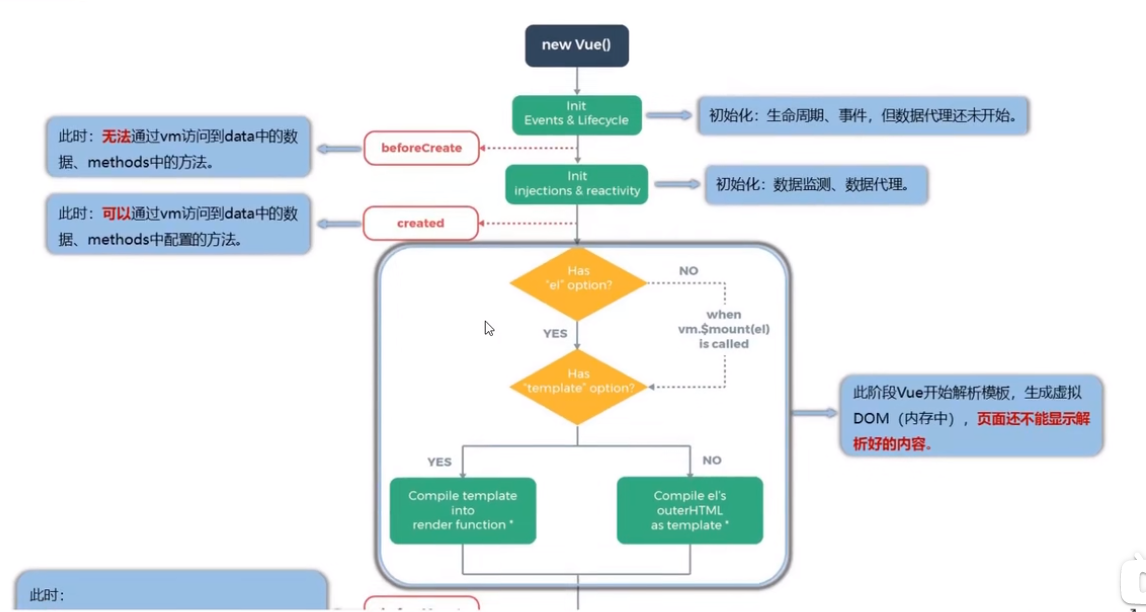
一套构建用户界面的渐进式(自底向上逐层的应用)JavaScript框架Vue的特点采用组件化模式,提高代码复用率、且让代码更好维护声明式编码,让编码人员无需直接操作DOM,提高开发效率使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点学习Vue之前要掌握的JavaScript基础知识:ES6语法规范、ES6模块化、包管理器、原型、原型链、数组常用方法、axios、promise等data与el

node.js是一个基于Chorme V8引擎的javascript运行环境,如浏览器也是js的运行环境,node也是js的运行环境,但是将js代码的应用场景扩展到了服务器端。node.js使用了一个事件驱动。npm是随同Node.js一起安装的包管理工具,能解决Node.js代码部署上的很多问题,常见的使用场景有以下几种允许用户从npm服务器下载别人编写的第三方包到本地使用。允许用户从npm服务

input修改checkbox默认选中样式,直接设置选中后的样式不生效,需要先给复选框设置-webkit-appearance: none(取消默认样式), 再设置样式才会生效。

vue-admin-better是github开源admin中最优秀的集成框架之一,它是国内首个基于vue3.0的开源admin项目,同时支持电脑,手机,平板,默认分支使用vue3.x+antdv开发,master分支使用的是vue2.x+element开发。开源地址:https://gitee.com/chu1204505056/vue-admin-better/tree/vue3.0-antd

基本概念概念:弹性布局(flex-layout)是一套css3新增的自适应布局模式,用于替代传统的div+css布局或辅助弹性布局主要是为了让盒子里面的子元素在面对容器不同宽度时都能够很好的适应。特别适合满足不同屏幕或设备。即对移动端友好。原理:给盒子设置css弹性布局的相关css属性来使用弹性布局。基本使用给容器设置css属性display:flex/inline-flex将该盒子变为一个弹性容

1、虚拟DOM中key的作用:key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】的差异比较,比较规则如下:2、key的对比规则:1、旧虚拟DOM中找到了与新虚拟DOM相同的key:若虚拟DOM中内容没变,直接使用之前的真实DOM若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM......

为防止用户犯错,尽可能让用户更早地发现并纠正错误。Element中Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。注意:prop对应表单域 model 字段,使用 validate方法时,该属性是必填的。在data里配置要校验字段和校验规则:required:true;message:""不符

项目配置文件项目根目录中的project.config.json和project.private.config.json文件可以对项目进行配置,project.private.config.json中的相同设置优先级高于project.config.json可以在project.config.json文件中配置公共的配置,在project.private.config.json配置个人的配置,可以

世界上最成熟、最稳定、最强大的专业级CSS扩展语言!特性:兼容CSS:Sass完全兼容所有版本的CSS。我们对此严格把控,所以你可以无缝地使用任何可用的CSS库。特性丰富:Sass拥有比其他任何CSS扩展语言更多的功能和特性。Sass核心团队不懈努力,一直使其保持领先地位。成熟:Sass已经经过其核心团队超过13年的精心打造。行业认可:一次又一次地,行业把Sass作为首选CSS扩展语言。社区庞大:











