
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
基于uniapp+vue3项目封装的一个超好用的日期选择组件,支持两种格式的日期,yyyy-mm-dd 和 yyyy-mm

解决微信扫码进到小程序的webview页面,android 左上角没有显示home键,ios正常显示的问题

通过 vue3、vant4、vite4、pinia等技术栈,搭建一个非常好用的移动端h5模板, 可用于实际业务的开发

在服务器中,简单、快速安装 nginx
说明:参数 oType: 是为了区分不同 JS接口列表里面的方法,传进去不同的值(自己定义),可以处理不同的方法,例如:当 oType 为 scan 时,调起微信的扫一扫功能;当 oType 为 location 时,可以获取当前的经纬度。当然,如果项目中只使用到一种JS接口,此参数可以不要。1. 在项目的utils下创建一个 wxTools.js 文件 (自己想在哪创建就在哪创建)2. 代码如下
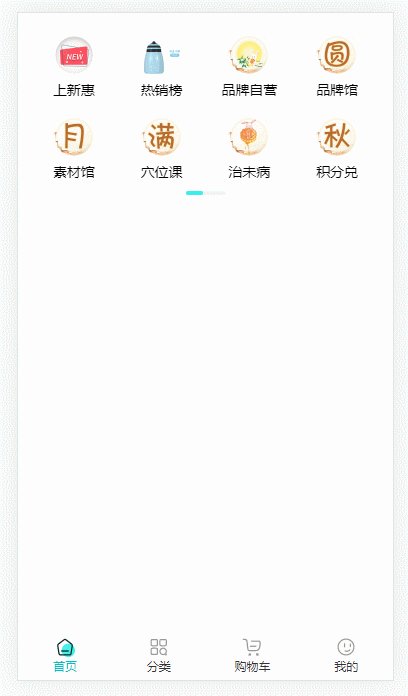
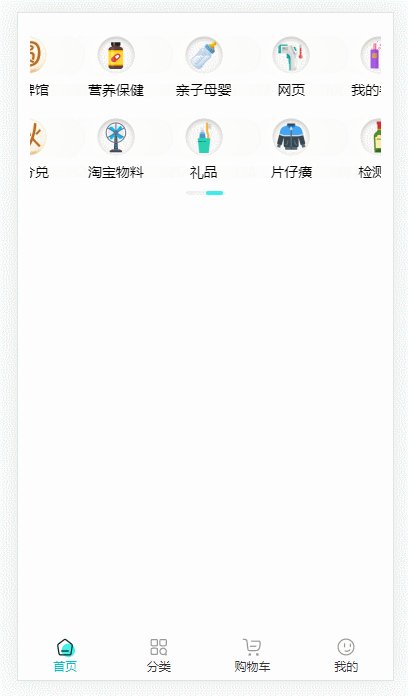
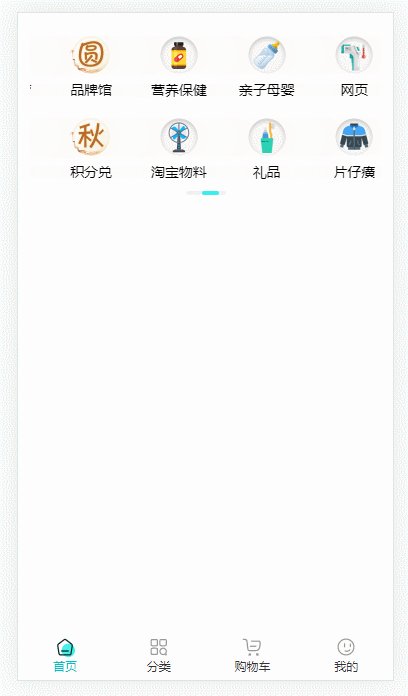
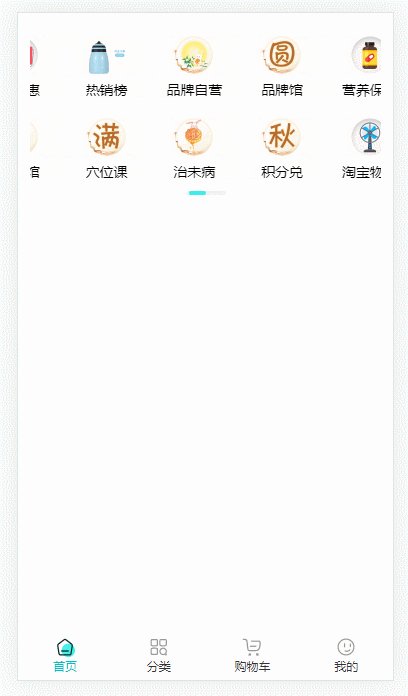
封装一个横向滚动列表,底部带有自定义的滚动条,同步内容滚动,一般用于首页菜单

效果图代码如下1. 子组件中wxml 部分<view class="search-box-component"><view class="search-content"><view class="search-left"><view class="search-icon" style="width:30rpx;height:30.3rpx;margin:
项目模板说明通过 px2rem-loader和 amfe-flexible 实现 px 自动 转rem,不想转rem的可以使用 大写 的 PX使用 less 或 scss ,项目中已经安装好依赖,根据自己的需求选择搭建步骤创建一个Vue项目vue init webpack my-vant-app//(详细步骤就不多说了。。。)安装 px2rem-loader 和 amfe-flexible 两个依
这里使用的是 vue-admin-template 这个模板。可以从官网下载 vue-admin-template(基础模板)和 vue-template-admin(集成方案) 这两个模板,对照这修改。链接1. 稍微整理一下页面修改后台的路由文件 src/router/index.jsexport const constantRoutes = [{path: '/login',component
在移动端h5中如何正确的使用 wx-open-launch-app 标签










