
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
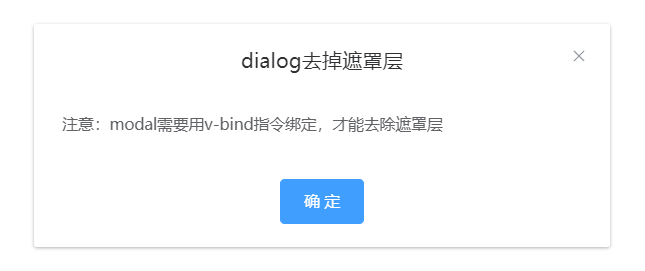
<el-button type="text" @click="centerDialogVisible = true">点击打开 Dialog</el-button><el-dialog title="dialog去掉遮罩层" v-model="centerDialogVisible" width="30%" center:modal="false" append-to

本文主要记录了Vue3中eventBus – mitt的安装、封装、用法以及核心原理。Vue3.x中移除了 、等自带的自定义事件相关方法,因此在vue3中推荐我们使用mitt事件总线传递数据,其实mitt的使用方式和vue原本的自定义事件使用方式相同。Mitt是一个体积极小的第三方消息发布/订阅式JavaScript库,React、Vue均可以使用。在项目的根目录下终端执行:在组件中使用安装好mi
ESLint 是一个用于检查 JavaScript 代码质量的工具,它可以帮助开发者遵循一致的编码规范,并发现潜在的错误和问题。然而,在某些情况下,我们可能希望关闭 ESLint,例如在一些小型项目中或者在特定的开发阶段。本文将介绍如何在 Vue3 项目中关闭 ESLint。本文介绍了如何在 Vue3 项目中关闭 ESLint。通过注释或删除相关配置项,你可以轻松地关闭 ESLint,并在需要的时

Vue3是一种用于构建用户界面的JavaScript框架,它提供了很多方便的功能和工具来开发交互式的Web应用程序。其中一个常见的需求是在Vue应用程序中内嵌一个iframe,并且需要在两者之间传递参数。本文将介绍如何在Vue3中实现此功能,包括如何在Vue组件中内嵌iframe以及如何传递参数和接收参数。通过以上步骤,我们可以在Vue3应用程序中内嵌一个iframe,并且实现参数的传递和接收。通

ESLint 是一个用于检查 JavaScript 代码质量的工具,它可以帮助开发者遵循一致的编码规范,并发现潜在的错误和问题。然而,在某些情况下,我们可能希望关闭 ESLint,例如在一些小型项目中或者在特定的开发阶段。本文将介绍如何在 Vue3 项目中关闭 ESLint。本文介绍了如何在 Vue3 项目中关闭 ESLint。通过注释或删除相关配置项,你可以轻松地关闭 ESLint,并在需要的时

在开发Web应用程序时,我们经常需要使用消息提示来向用户展示重要信息。Element UI提供了一个方便易用的组件——Message,可以用于显示各种类型的消息提示。然而,默认情况下,当多个消息提示同时触发时,它们会依次累积在页面上,导致界面上出现多个消息提示。本篇博客将介绍如何通过对Element UI的Message组件做简单的扩展,使得每次只弹出一个消息提示,从而提升用户体验。通过对Elem

Vue3是一种用于构建用户界面的JavaScript框架,它提供了很多方便的功能和工具来开发交互式的Web应用程序。其中一个常见的需求是在Vue应用程序中内嵌一个iframe,并且需要在两者之间传递参数。本文将介绍如何在Vue3中实现此功能,包括如何在Vue组件中内嵌iframe以及如何传递参数和接收参数。通过以上步骤,我们可以在Vue3应用程序中内嵌一个iframe,并且实现参数的传递和接收。通

在前端开发中,不同浏览器对于HTML、CSS和JavaScript的解析和渲染存在差异,导致页面在不同浏览器上显示效果不一致甚至出现错误。随着移动设备的普及,响应式布局成为了前端开发的重要技术。响应式布局可以使得页面在不同设备上自适应,提供更好的用户体验。在实际开发中,我们还需要根据具体情况灵活运用这些方案,以提高开发效率和用户体验。页面加载速度是用户体验的重要指标,如果页面加载过慢,会导致用户流

在网站开发中,经常会遇到需要展示多张图片并自动切换的需求,这就需要使用JavaScript来实现图片的自动轮播功能。本文将通过一个简单的例子,演示如何用JavaScript实现图片的自动轮播,并确保代码占比不高于50%。通过上述步骤,我们成功实现了使用JavaScript来实现图片的自动轮播。在HTML结构中,我们使用标签来表示图片,并给每个图片设置了唯一的id。在CSS样式中,我们使用绝对定位和

在Vue前端开发中,我们经常需要对用户的输入进行限制和规范,以确保数据的准确性和安全性。本文将介绍如何使用Vue的el-input组件来实现输入限制和输入规则,并提供相应的代码示例。通过使用el-input组件的属性和自定义方法,我们可以实现对用户输入的限制和规范。无论是简单的长度限制还是复杂的正则表达式验证,Vue提供了灵活的方式来满足我们的需求。合理的输入限制和规则不仅可以提升用户体验,还可以











