简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
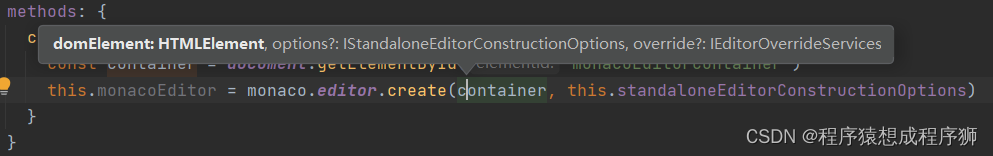
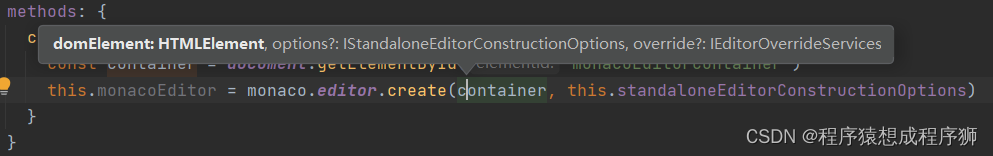
使用monaco.editor.create方法创建monaco-editor实例,create方法的第一个参数接收一个dom元素,第二个参数可选,接收一个IStandaloneEditorConstructionOptions配置对象。编辑器主题:vs, hc-black, or vs-dark

前言一、下载字体文件(.ttf文件)二、在html中引入.ttf字体文件三、引入字体文件后就可以将该字体应用到你的文本上了完整代码示例前言html中自带的字体很多,足以满足我们大部分需求,但特殊情况下,我们需要使用特殊的字体,本文介绍了如何在你的html网页中使用特殊字体不多BB,先上效果图:接下来就教大家如何使用特殊字体一、下载字体文件(.ttf文件)百度搜索你想要的特殊字体的.ttf文件并把它
确保你的eclipse已经配置好服务器1.打开eclipse,新建一个动态web项目。如果你目前还不知道如何新建一个动态web项目,你可以点击这里2.在你新建的项目文件夹中的WebContent文件夹中新建一个JSP文件3.给新建的JSP起个名字,之后点击Finish4.新建好JSP后eclipse会帮我们打开这个JSP,这时我们就可以编辑JSP了。我们先写一段简单的代码来测试我们的JSP,例如我
使用monaco.editor.create方法创建monaco-editor实例,create方法的第一个参数接收一个dom元素,第二个参数可选,接收一个IStandaloneEditorConstructionOptions配置对象。编辑器主题:vs, hc-black, or vs-dark

element-ui 修改el-form-item下所有元素样式,修改el-form-item下label的样式
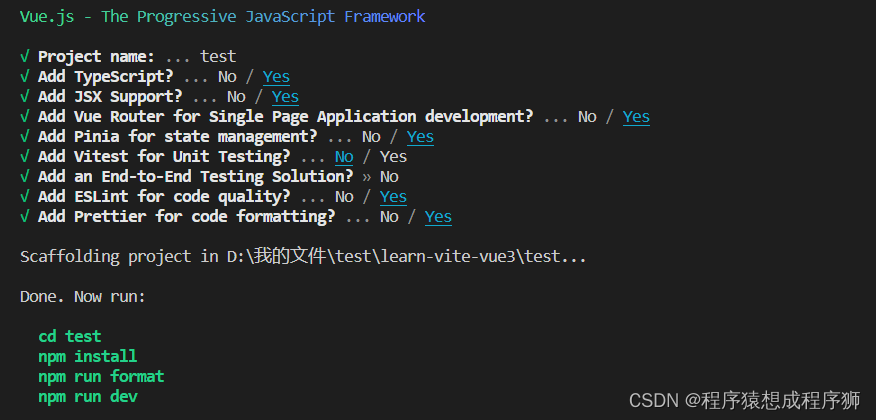
这种方式创建的项目最快捷,因为基本依赖都装好了。

翻译:“导航重复:避免到当前位置的冗余导航。”报错原因:vue-router发现你push了相同的路由。解决思路:重写vue-router的push方法,令之不报该种类型的错误。如何重写:我们当然不需要自己完全的重写这个方法,我们仅仅需要在这个方法的基础之上多加一些处理。1.首先保存好原来的push方法:const routerPush = VueRouter.prototype.push2.重写
递归组件就是在模板中引用自身的组件我们有时希望在一个组件内部渲染该组件本身,例如渲染树形结构时,需要在树根渲染子树,而子树与树根的结构是一样的,因此存在递归
1.准备vue项目打开终端,输入vue create hello命令来创建一个名为hello的vue项目用于部署cd hello来对hello项目进行打包,打包后会生成一个dist文件夹2.下载nginx,版本选择最新的稳定版即可下载并解压后进入nginx文件夹下的conf文件夹,找到nginx.conf文件并打开将更改为:其中root后面的内容更改为项目打包后生成的dist文件夹的路径,需要根据
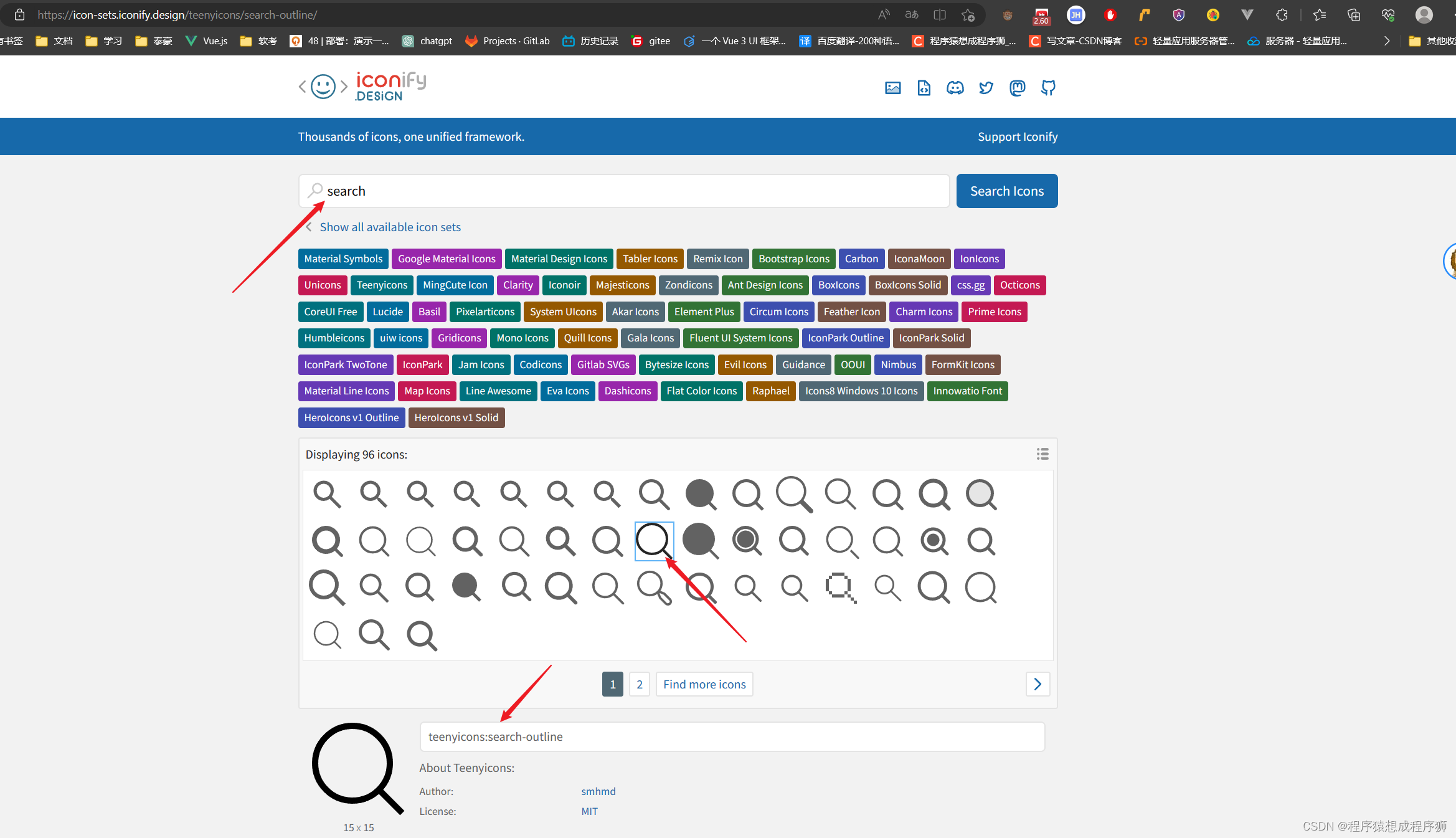
>iconify具有海量的图标集,很多图标都可以在这里找到,下面就介绍一下这些图标如何在vue项目中使用