
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue2是用require引入图片的。在vue3中require会报require is not defined。上代码:vue3中写个方法,方便后期调用。背景图片绑定style写入对应样式即可。在img中src绑定传入路径即可。

先说一下我的场景,各个区域都是一个Area组件,组件个数从后台获取数据的遍历的。Area组件里面包含了swiper组件。所以我一个页面有多个swiper。然后就出现点击第一个区域的左右按钮切换所有区域的轮播图都会切换的问题。2.2、我main.js中并没有做引入,直接在使用组件中引入的,不联动精简版完整代码如下。联动的原因是因为我之前把navigation绑定给了一个对象,具体代码如下。都是自己的

此时还会出现一个问题,就是当我在首页浏览到一定位置后,点击“更多”,路由跳转到列表页面的位置和首页的位置一样。上面一段是官网的解释。简单理解就是缓存组件的,不加它每次访问组件都会重新创建,重新创建也就意味着数据初始化,路由跳转走之后就会摧毁。我的场景是在首页有个点击‘更多’来路由跳转到列表页面。当我从列表页返回到首页时,页面重新刷新了。因为 <Transition>包裹组件的原因,组件内必须只有一

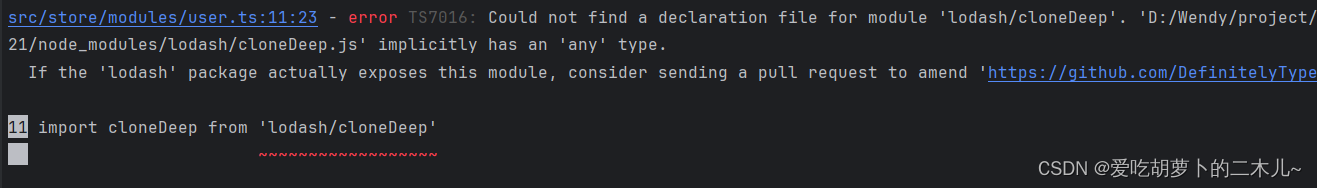
我在使用“lodash”时报Could not find a declaration file for module 'lodash/cloneDeep'.(找不到模块的声明文件'lodash/cloneDeep')如果是在ts环境下,就看一下有没有对应的ts版本的包。下载对应的ts版本的包一般是 npm i @types/xxx。在.d.ts的声明文件(没有的话自己建一个)中写入declare

在使用 HTML5 history 模式时,需要确保服务器能正确地处理路由请求。具体来说,服务器需要配置将所有路由请求重定向到你的应用程序的入口文件,以确保在刷新页面或直接访问路由时能够正确加载应用程序。而使用 hash 模式则不需要特殊的服务器配置,因为 hash 模式的路由会被浏览器自动处理。如果服务器配置存在问题,建议使用 hash 模式或者调整服务器配置以支持 HTML5 history

provinceAndCityData省市二级联动数据,汉字+coderegionData省市区三级联动数据pcTextArr省市联动数据,纯汉字pcaTextArr省市区联动数据,纯汉字codeToText是个大对象,属性是区域码,属性值是汉字用法例如:codeToText[‘110000’] 输出北京市

WebSockets 是一种先进的技术,它可以在用户的浏览器和服务器之间打开交互式通信会话。使用此 API,可以向服务器发送消息并接收事件驱动的响应,而无需通过轮询服务器的方式以获得响应。WebSockets 这种技术中有一个接口名为WebSocket,它是一个用于连接 WebSocket 服务器的主要接口,之后可以在这个连接上发送和接受数据。接下来的案例则是使用该接口创建一个WebSocket对











