
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
reactive对传入的类型是有限制的,必须是对象或者数组。对一些基础类型,例如string, number,boolean等不支持,如果要使用reactiveAPI必须将这些基础类型封装成对象,这样显然是不太科学的。因此Vue 3.0提供了refAPI。Ref是一个接口, 它最主要的是有一个value属性可以获取值和赋值。export interface Ref<T = any> {
Vue.js可以让组件的使用者在组件外部传递props参数,组件拿到这些props的值来实现各种各样的功能。本文我们就来探讨下组件props的初始化和更新流程。在前一篇文章中,我们知道setup函数的第一个参数是props,本文我们就来了解下props是如何初始化和更新的。在开始之前我们先弄清两个概念:Props配置:就是编写组件时写的props属性,描述一个组件的Props的数据类型和默认值等信

Vue的双向绑定是指数据变化能引起界面的变化,界面数据的变化也能驱动数据的改变。这个功能其实和单向数据流规范不一样,所以开始接触Vue的时候非常吸引我的一个功能。我们发现Element UI的表单也有大量使用v-model进行双向绑定。双向绑定 其实 不是所有的元素/组件都支持的,目前Vue支持 input,select, checkbox, radio 和组件 利用 v-model 指令进行 双
reactive对传入的类型是有限制的,必须是对象或者数组。对一些基础类型,例如string, number,boolean等不支持,如果要使用reactiveAPI必须将这些基础类型封装成对象,这样显然是不太科学的。因此Vue 3.0提供了refAPI。Ref是一个接口, 它最主要的是有一个value属性可以获取值和赋值。export interface Ref<T = any> {
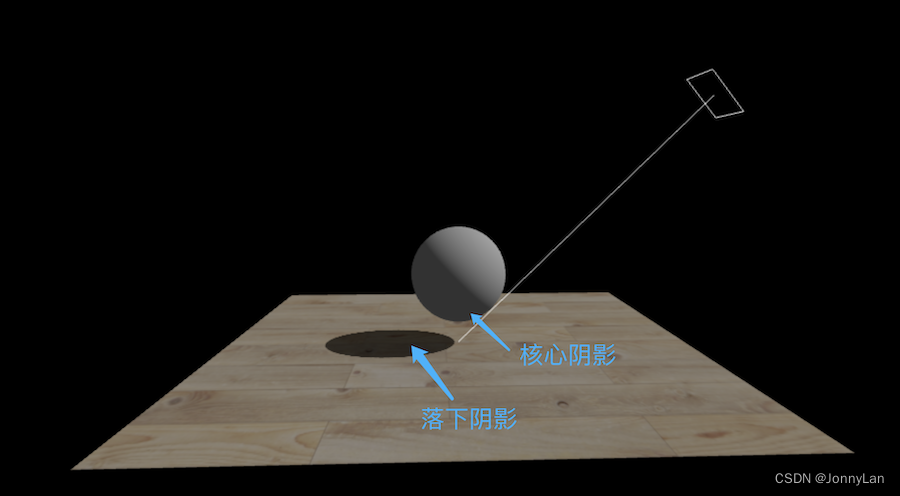
使用灯光后,场景中就会产生阴影。物体的背面确实在黑暗中,这称为核心阴影。我们缺少的是落下的阴影,即对象在其他对象上创建阴影。本文主要探索是落下的阴影的相关内容。

Java OOP什么是面向对象思想?把一组数据和处理他们的方法组成对象(object),把相同行为的对象归纳为类(class),通过类的封装(encapsulation)隐藏内部细节,通过继承(inheritance)实现类的的特化(specialization)/泛化(generalization),通过多态(polymorphism)实现基于对象类型的动态分派(dynamic dispa...
Vue 3.X 使用Vue Router 4.x 进行路由配置,本文我们就来研究下如何使用Vue Router 4.x,本文中所有的使用方式都是使用 Composition API的方式。本文通过一步步介绍Vue Router 4.x的使用,来搭建一个简单的博客系统,让你对新版的Vue Router 4.x有一个完整的认识,然后能够非常轻松滴将Vue Router 4.x应用在自己的项目中。项目初
刷完了type-challenges的所有简单和中等难度的题目后,对TypeScript的类型操作有了一些新的理解和认识。特此用几篇文章来记录下一些重要的知识点。JavaScript通过获取对象的所有属性键值,而typescript主要关注的是类型操作,通过操作符可以获取对象中的所有键类型组成的联合类型。为了具体了解操作符的作用,我们通过一些例子来解释下:.........










