
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
今天我们来讨论如何在项目开发中优雅地使用RocketMQ。本文分为三部分,第一部分实现SpringBoot与RocketMQ的整合,第二部分解决在使用RocketMQ过程中可能遇到的一些问题并解决他们,第三部分介绍如何封装RocketMQ以便更好地使用。

ubuntu系统下搭建本地物联网mqtt服务器的步骤

yii2 使用gii生成mongo模型 控制器以及YII2 多MongoDB配置和使用
封装element ui table, 支持自定义列的展示和按照指定顺序展示自定义列需要在引用页面重新写一下,这样就可以定义化了,多数用于一些转换,或者操作列场景下,自行考虑即可,我们粉转成一个组件,那么不用每个table页面按照官方的这种el-table-column写法...
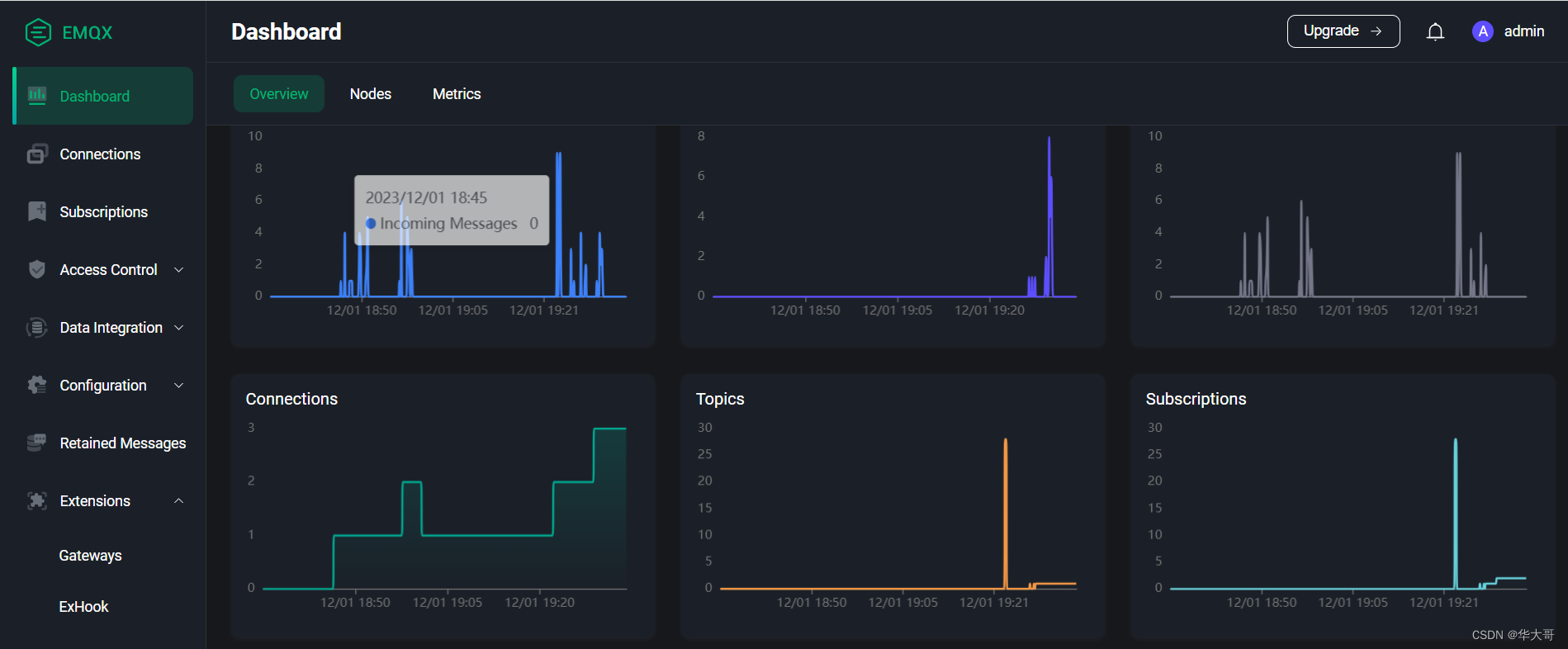
Kibana默认安装的是英文版的,6.7以后系统开始支持中文了,修改语言只需要添加一行配置即可.kibana.yml配置文件中默认的是英文:在kibana.yml配置文件中添加一行配置i18n.locale: "zh-CN"重启打开后中文的界面:...
在Vbox(5.0.18 版本)启动Ubuntu的虚拟机时,遇到错误信息:在VirtualBox下面看到如下的信息:NtCreateFile(\Device\VBoxDrvStub) failed: 0xc000000034STATUS_OBJECT_NAME_NOT_FOUND (0 retries)(rc=-101)Make sure the kernel module has been lo
文档中说激活面板的name用value,页面第一次加载的时候可以,放在modal里就不好使了,每次打开的时候,当前激活的tab总显示上一次离开时的界面。
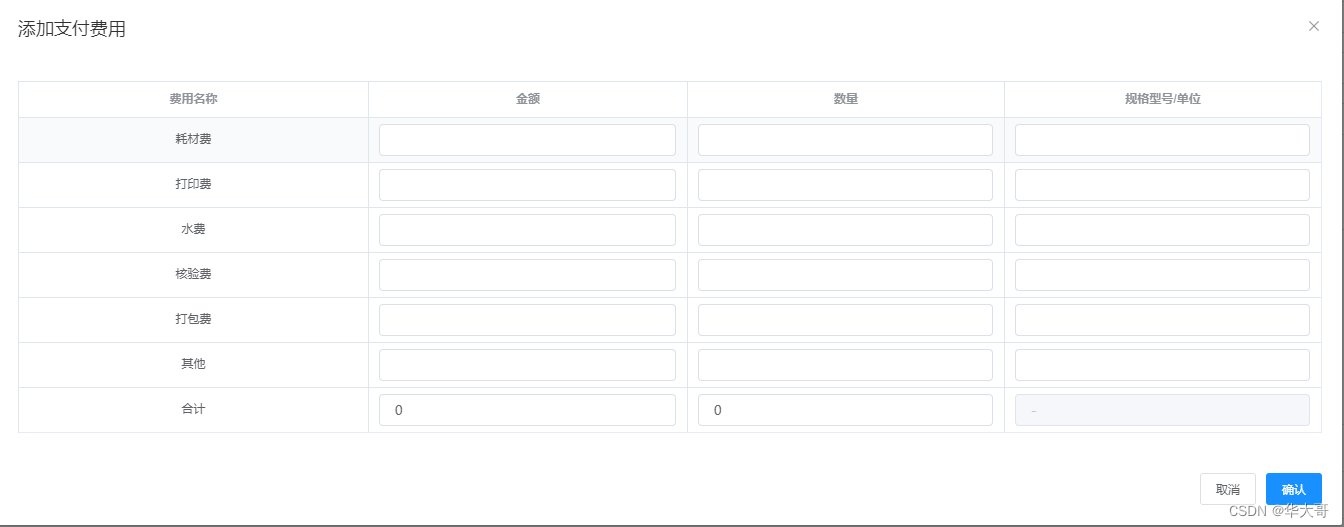
在一些场景下面,我们需要对table来进行编辑,就像表单一样使用,可能还会带验证。本文vue+elementui实现动态添加行/可编辑的table,文中示例代码介绍的非常详细,大家也可以参照一下:

element-ui-admin与vxe-table集成开发

vue项目开发完毕后,我们需要将项目打包上线,同时我们希望可以在本地预览生产环境项目。(以下以vue-cli脚手架生成的项目为例)发布服务器1、运行打包命令npm run build运行后生成dist文件夹,将dist文件夹发布在服务器中。我们在nginx中通过代理来访问:首先本地的代码在额米有打包之前:在执行npm run build之后会在本地项目的根目录下面生成一个dist目录:接着我们通过










