
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
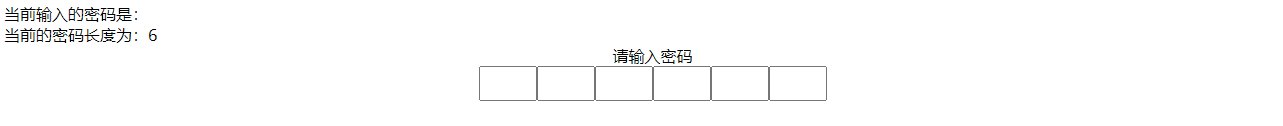
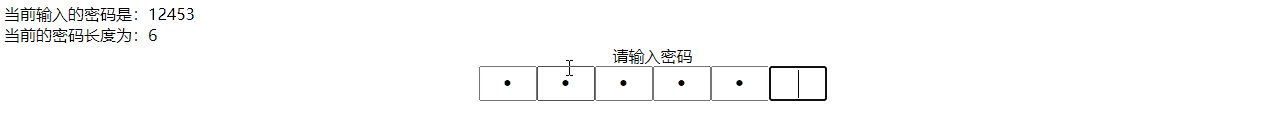
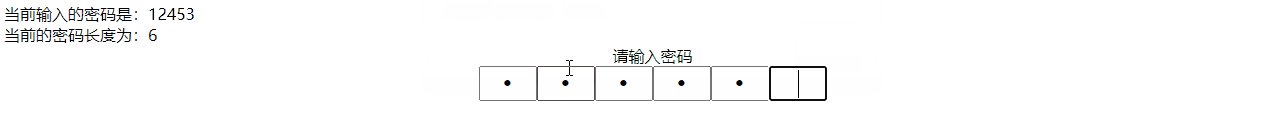
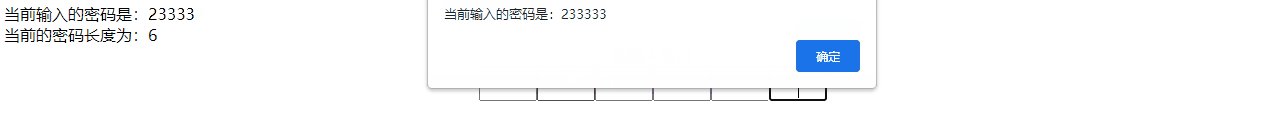
功能可能还不是非常完善,不过这篇文章知识提供一下个人思路,希望对您有所帮助!该组件支持最大6位密码。使用v-model进行了数据的双向绑定。今天封装了一个仿密码输入的组件,效果类似于微信的支付功能。使用的框架是vue2!

1.如果想要使用v-model对input输入框进行封装,核心代码如下:核心代码:父组件:<show-model3 v-model="inputvalue3"></show-model3>子组件:<template><div><div>内容: <input type="text" :value="value" @input="inp
给大家分享一波站点,赶快收藏!!!A站:哎哩呲哩 AiliCili弹幕视频网 - 认真你就输啦 (・ω・)ノ- ( ゜- ゜)つロhttp://www.ailicili.tv/B站:哔哩哔哩 (゜-゜)つロ 干杯~-bilibilihttps://www.bilibili.com/C站:呲哩呲哩 - 最爱ACG (。・ω・)ノ - 你的二次元导航姬 cilicilihttp://www.cilic
当vscode识别到我们电脑上安装的git之后,如果我们的项目是使用git进行管理的,那么vscode的左侧就会出现一个图标,这个工具我个人感觉非常好用(虽然用了之后git的命令几乎全忘完了),之前一直都是中文的,不过当vscode更新之后他就自动变成英文的了,试了好多方法也没有改成中文,以为无法进行修改了,今天偶然发现修改成功了。然后选择中文,此时vscode会要求重启软件,重启完之后就会看到g
今天是1024程序节,首先祝大家生日快乐,其次,祝大家今天没有bug!!!
今天来研究一下svn中的版本回退操作,以工程版本号270举例执行操作后会回退掉271 ~ 276版本的更改,使本地的代码为270版本的代码,相当于270版本之后的代码本地还没有更新的状态,更新了就会回来。该操作主要用于测试看270版本代码的表现是否正确,如果正确就将问题代码锁定在271 ~ 276之间可以看到执行操作后,当前工程的版本在270,此时Commit也为空,虽然本地代码与服务器代码不同,
这里找了几个写的非常不错的文章,分享一下https//blog.csdn.net/qq_41238459/article/details/122812296?ops_request_misc=&request_id=&biz_id=102&utm_term=%E5%8F%AF%E8%A7%86%E5%8C%96%E5%A4%A7%E5%B1%8F%E9%80%82%E9%85%8D%E6%96%B
今天遇到一个需求,感觉挺简单的,需求如下。

对日期进行了预处理(将起始的默认时间设置为当前时间,结束时间的默认时间设置为往一个月后),即使是点击了时间也不会报错运行图效果vue文件<template><div><label>开始时间</label><el-date-pickerv-model="startTime"type="datetime":editable="false"forma
vuecli中的NODE_ENV与.env.xxx文件与serve、build等命令的关系引言一级目录NODE_ENV是什么.env.xxx文件的作用以及与serve、build等命令的关系默认情况下非默认情况下引言一级目录你可能听完我的题目有点发懵,那我来给你解释一下:NODE_ENV就是我们在i项目中常用的process.env.NODE_ENV.env.xxx文件就是下面的几个文件serve










