
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
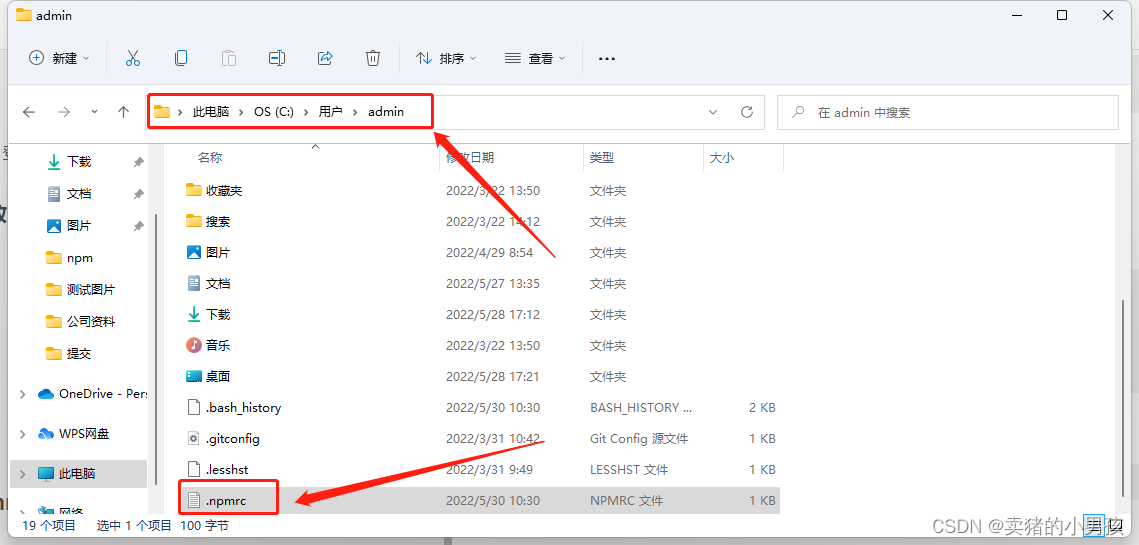
时间:2022-05-30文章目录问题描述回归重点,code 401 认证失败问题如何解决1、找到node本地文件 .npmrc2、删除里面的地址和 token3、重新登录4、总结问题描述报错:code 401npm ERR! Unable to authenticate, need: BASIC realm="Sonatype Nexus Repository Manager"解释:1、正常情况

时间:2022-05-15文章目录问题描述问题分析1、如何二次封装 element UI 的 dialog 弹窗?2、实现过程(1)在 script 标签 中 props 传入值(2)绑定到 dialog 标签内主要结构:个人例子:解释3、弹窗为什么只能点击触发一次,第二次之后都没有反应?4、实现过程(1)在调用的页面写一个 close 函数传入;个人例子(2)在子组件内部进行绑定具体内部调用个人
vue3.0版本如何使用Element UI?为什么用不了Element UI?前端-vue3.0/element ui (element plus)原因在vue3.0版本中对 element ui 的支持有所改变,其中针对 vue3.0 版本的是 element plus,基本的 element 使用没有特别大变化,具体请自行查询。使用element plus安装npm install elem
为什么VUE的created钩子函数能直接获取到dom?为什么VUE的created钩子函数能直接获取到dom?按照之前的概念,在created钩子函数里面是不能对dom进行操作的,因为在created的是时候还没有进行dom的渲染,但是今天在操作的时候发现居然可以直接获取到dom,所以希望哪位大佬能帮忙解释一下为什么能?跪谢~代码部分控制输出...
Vue 在使用 el-image 时图片位置显示“加载失败”前端-element ui原因:在element ui 组件上使用相对路径,webpack并不会对路径进行处理(即为根目录下的images)。解决办法:图片地址用 require 进行拉取。例如::src=“require(’…/assets/login/title-picture.png’)”<div class="title-p
时间:2022-04-22文章目录1、原因解释2、错误写法2.1报错3、正确方式3.1 判空3.2 判非空1、原因解释首先数组长度为 0 的时候可能会报错,因为数组可能存在有 undefined 的状况;所以写的判断条件尽可能的全一点;2、错误写法<div v-if="arr.length > 0"> </div>2.1报错Error in render: "Type
vue3.0版本如何使用Element UI?为什么用不了Element UI?前端-vue3.0/element ui (element plus)原因在vue3.0版本中对 element ui 的支持有所改变,其中针对 vue3.0 版本的是 element plus,基本的 element 使用没有特别大变化,具体请自行查询。使用element plus安装npm install elem
1、问题描述:什么都没开启,开机给我占了7G为什么?WDNMD2、原因我不管你是不是新买的电脑,而且新买的电脑都预装了系统。这个系统的自动启动项目很多,其中下面这些至少占用了2G以上,都是没有用的。注明:windows系统更新建议直接关闭,因为这个根本没有用,系统不断更新给导致占用内存变得更大,而且根本没有什么病毒会因为不更新而入侵,因为你电脑根本没有值钱的东西值得人家专门写木马入侵。首先可以看到
CSS如何实现背景图片(background-image)平铺,只有一张图?前端-CSS具体代码:background-image: url("xxx/xxx.jpg");background-repeat: repeat-x;background-size: 100% 100%;background-repeat: repeat-x;在x轴上进行叠铺background-size: 100% 1
CSS如何实现背景图片(background-image)平铺,只有一张图?前端-CSS具体代码:background-image: url("xxx/xxx.jpg");background-repeat: repeat-x;background-size: 100% 100%;background-repeat: repeat-x;在x轴上进行叠铺background-size: 100% 1










