简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如果碰到一个父组件,两个子组件,进行两个子组件的传值,也可以用props进行,只是比较麻烦,不推荐使用。

vue下载xml文件
异常指令err: AccessDeniedError [SequelizeAccessDeniedError]: Access denied for user 'root'@'localhost' (using password: YES)用可视化工具直接修改用户密码 这里用的是Navicat 直接找到用户把root用户密码修改成“root”即可。意思就是'root'@'localhost的秘密不

1.安装插件yarn add vuedraggablenpm i -s vuedraggable2. 使用插件import Draggable from 'vuedraggable'注册components: { Draggable },<draggableanimation="1000"// 拖动时的过渡效果handle=".drag-btn" // 指定可拖动元素的样式名称chosenC
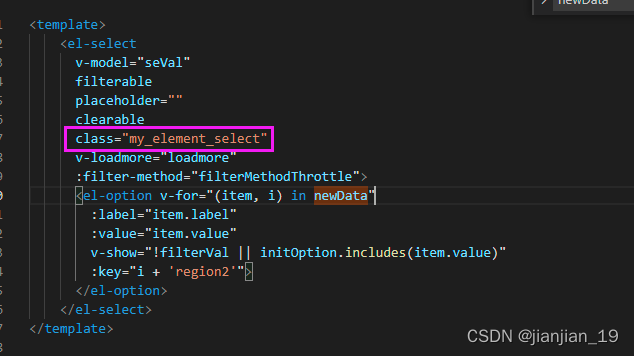
问题描述现有一个页面,充斥着大量表单元素,首先要知道的是vue对于视图上的更新机制,在一个组件内若有元素发生变动,那么整个组件就会刷新渲染,所以将大量的表单元素放在一个组件内是会造成页面卡顿的现象。如果有下拉框一次性加载大量数据的情况,这个现象会格外的明显。虽然说将表单分割成多个组件会有帮助,但是效果不会很大,必须要解决下拉框一次性加载了大量元素这个根源问题。由于element自身没有对于下拉框(

当别人问你vue的编译过程是怎么样的时候,你怎样回答?我们先说什么是编译,为什么要编译,首先因为vue写的html模板,是浏览器识别不了的,我们通过编译的过程,可以进行依赖收集,进行依赖收集之后我们就把Data中的数据模型和视图之间产生依赖关系,当模型发生变化的时候,我们就可以通知这些依赖的地方让他们进行更新,这就是我们执行编译的目的,我们把这些界面全部编译以后,更新操作,我们就可以做到模型驱动视
问题描述现有一个页面,充斥着大量表单元素,首先要知道的是vue对于视图上的更新机制,在一个组件内若有元素发生变动,那么整个组件就会刷新渲染,所以将大量的表单元素放在一个组件内是会造成页面卡顿的现象。如果有下拉框一次性加载大量数据的情况,这个现象会格外的明显。虽然说将表单分割成多个组件会有帮助,但是效果不会很大,必须要解决下拉框一次性加载了大量元素这个根源问题。由于element自身没有对于下拉框(

1、Vue组件中如何引入iframe?<template><div class="act-form"><iframe :src="src"></iframe></div></template><script>export default {data () {return {src: '你的src'}}}</s
说明:这里的vue代理是指用vue静态服务器做代理。使用的是 http-proxy-middleware 这个模块(这个模块相当于是node.js的一个插件)。版本: vue-cli 3.0以上修改文件位置:根目录下的vue.config.js代码:devServer: {proxy: {'/api': {target: 'http://192.168.123.123:8080',// 后台接口地
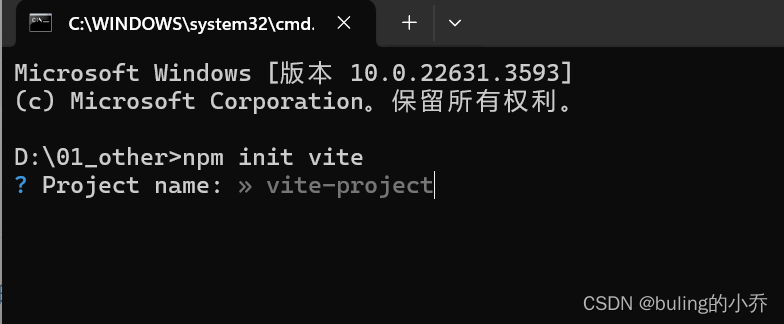
使用vite创建vue3项目,首先在需要创建项目的路径下,利用cmd窗口,输入以下命令。在src目录下,创建src/router/index.js文件。在项目文件夹下,装依赖,执行 npm install。然后输入包名,选择使用技术,这边使用的是vue。然后启动项目npm run dev。修改App.vue文件代码即可。然后在main.js中引入。开始配置路由,首先安装路由。