
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题:<el-select v-model="editForm.type_id" placeholder="请选择分类"><el-option v-for="(item,index) in getalltype" :key="item.index" :label="item.name" :value="item.id + ''"></el-option><
原理:给elementUI分页组件的切换页面时触发事件(在这里就是handleCurrentChange函数)添加一个跳转到页顶的方法即可。实现:<!-- 分页组件 --><el-pagination@current-change="handleCurrentChange"></el-pagination>//跳到页顶scrollTop(selector) {l
在我们开发vue项目的时候经常会遇到需要刷新当前页的情况遇到这种我们首先可能会想到路由跳转到当前页this.$router.replace({path: '当前页在router里配置的路径',name: '当前页在router里配置的name'})但是使用这种方式跳转页面后,页面内显示的数据是不进行更新的,所以这种方法是不可行的解决方法:1、使用 location.reload() 或者 this
问题:今天在开发vue移动端项目的过程中发现了一个bug,就是当按返回键的时候页面并没有发生变化,一开始还以为是没有监听到返回事件,但是通过测试之后发现返回事件监听成功了,路由也发生了变化,相应事件也触发了,就是页面视图没有跟着改变。解决方法:项目中路由设置的是 hash模式,所以对 hashchange 事件进行监听(hash模式下,路由的变化会触发hashchange事件)在App.vue中给
需求:项目中pc端和移动端两套代码需根据用户的设备进行自动切换。说明:该方法中的所有系统都是在同一根目录下,只是实现了多入口在入口处添加用户设备的条件判断,通过不同的入口显示不同的页面。实现:代码分为两个部分,pc端(pc)和移动端(move)在使用脚手架创建项目的时候就有一个系统了,这里将脚手架创建出来的这个做pc端,我只需要再添加一个移动端的就可以了。1、在public文件下创建一个move.
步骤1、打包 springboot 项目请参考:2、打包 vue 项目执行以下命令进行打包npm run bulid3、部署到 tomcat 上(1)将打包的springboot项目放到tomcat的webapps目录下然后重启tomcat(重启tomcat教程),重启过后webapps目录下会多出一个包,这是tomcat 自动把你的war包压缩生成的一个包。(2)前端的话把打包生成的dist文件
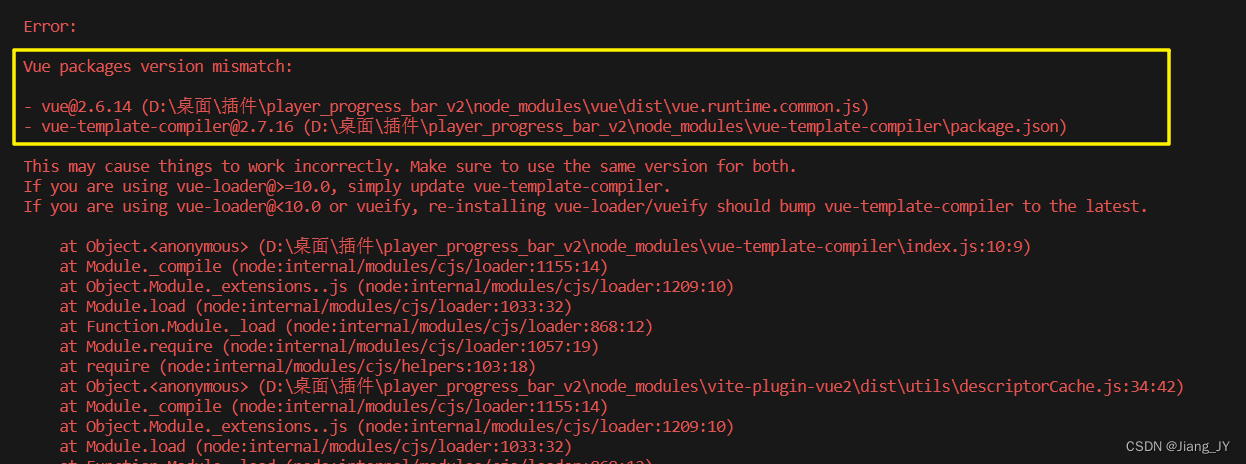
npm run dev 运行项目的过程中,报错 Vue packages version mismatch。

一、代码实现1、监听整个窗口(window)的滑动在mounted钩子函数里添加:mounted() {window.addEventListener('scroll',this.handleScroll,true)}然后在methods里创建绑定的方法:methods: {handleScroll(){let scrollTop = document.documentElement.scroll
在vue移动端项目中,我们可以通过真机调试来更好的看到项目实际运行在移动端的效果。下面就来介绍一下实现的方法:1、使手机与电脑连接在同一个wifi下2、修改vue.config.js文件配置将host路径改成 ‘0.0.0.0’3、运行项目npm run serve运行成功后,在手机浏览器上输入控制台中提示的Network地址就可以在手机上调试项目了。...
遇到一个需求,在vue项目中根据a标签那样的链接跳转效果来实现组件的切换,于是乎打算通过给div设置伪类:focus来模仿a标签被点击后变色的效果,但是当给div设置伪类:focus后发现并没有生效。tabIndex属性:利用tab键遍历页面的表单元素和链接,按照tabindex的大小决定顺序,同时也有指示其元素是否可以聚焦(获得焦点)的作用。:focus :在元素获得焦点时向元素添加特殊的样式(










