
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
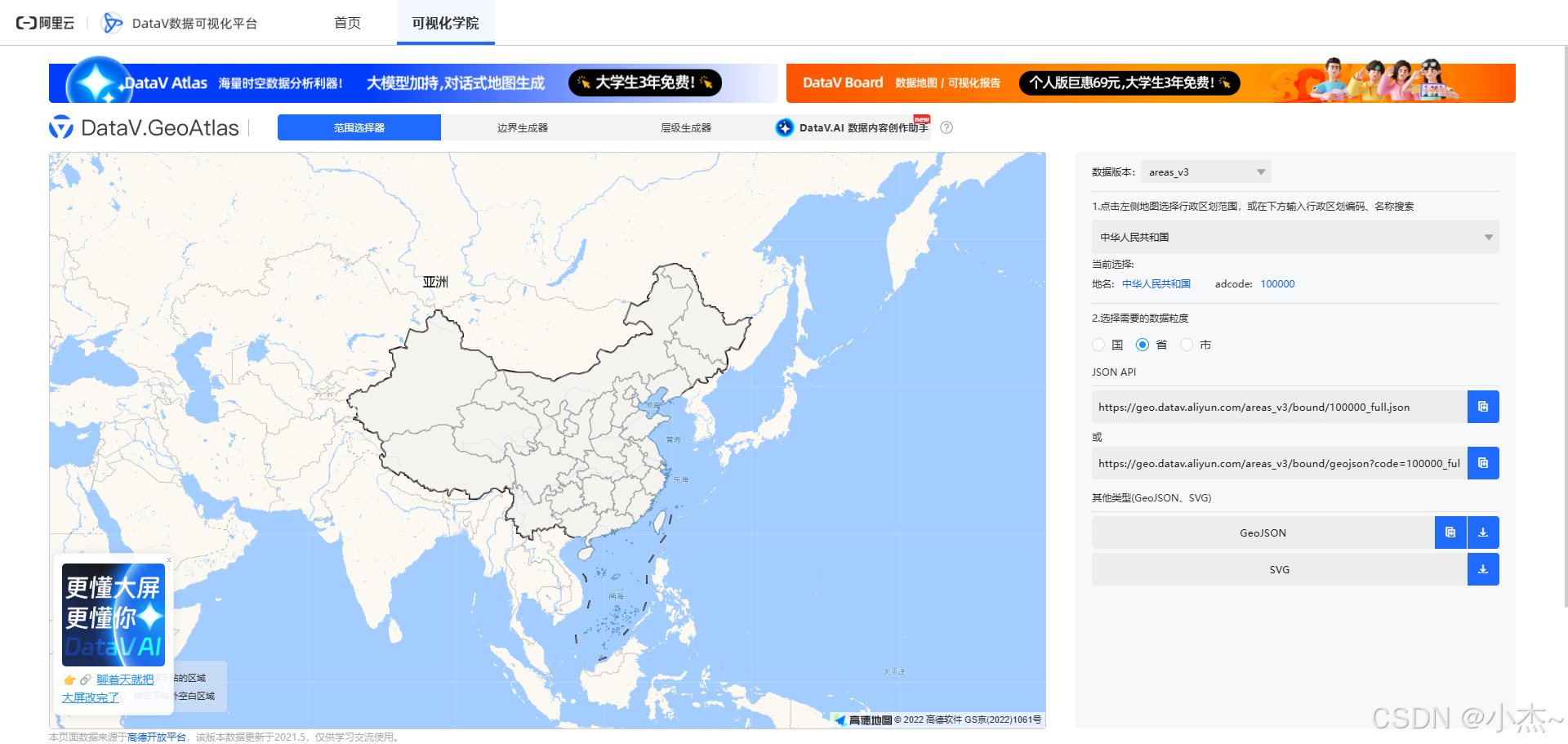
阿里云DataV中国地图JSON文件下载链接及使用指南

链接地址:http://datav.jiaminghi.com/

大家都知道,vue中点击事件直接在元素中使用@click="click"即可,但是有时在一个元素中包含了子元素,而且父元素和子元素都有点击事件,此时我们希望的点击效果就是:点击子元素区域的的时候,不触发父级元素的点击事件,此时就要用到@click.stop=“方法名字”。@click.stop 阻止事件冒泡@click.prevent 阻止事件的默认行为<!-- 阻止单击事件继续传播 --&
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。参考文档网址:https://panjiachen.gitee.io/vue-element-admin-site/zh/guid
tinymce vue富文本编辑器 行高、字间距、字体设置
在WEB开发中,时常会用到javascript来获取当前页面的url网址信息,在这里是我的一些获取url信息的小总结。下面我们举例一个URL,然后获得它的各个组成部分:https://blog.csdn.net/jia2799897415?spm=1000.2115.3001.53491.window.location.href(设置或获取整个 URL 为字符串)var test = window










