
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
头一次给服务器安装系统,耗费了不少时间,网上的文章断断续续,有许多没有讲到,不过最后总算安装好了。 服务器的配置给服务器安装系统,需要先配置raid,开机后看到如下画面按下ctrl+r进入小型bios,要等待第二个ctrl+r出现才按,不然进的是另外一个界面小型BIOS界面首先清除配置信息,进入VD Mgmt界面,使用ctrl+n和ctrl+p切换界面,选择第一行按F2...
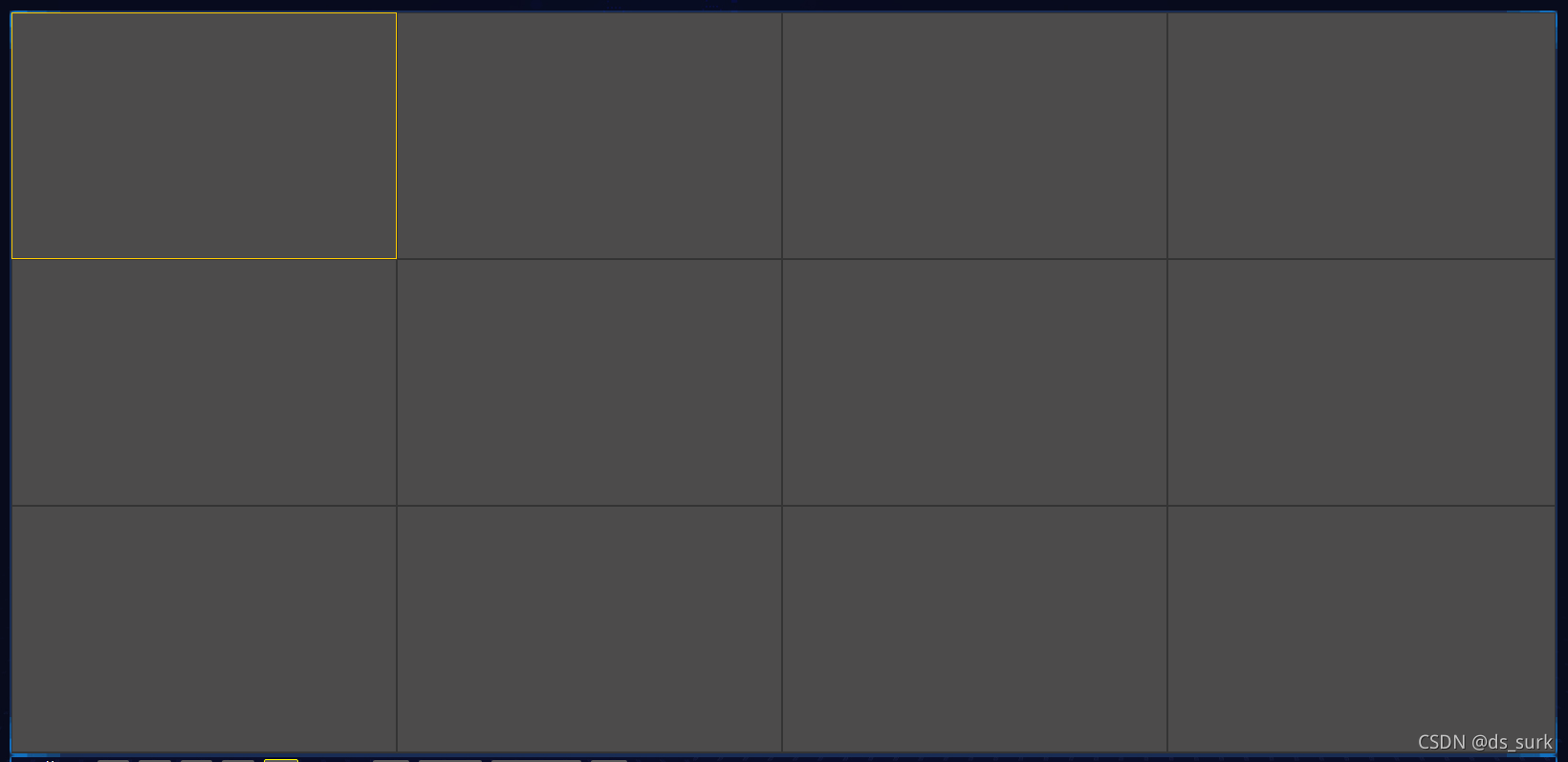
业务需求,要求实现摄像头窗口4*3的布局,可是海康提供的api只有1x1,2x2,3x3,4x4这样的平方数。本文提供一个解决方法,来实现4*3,3*4等不规则的窗口分割布局,先上图。思路:找到修改布局的函数WebVideoCtrl.I_ChangeWndNum(iType)iType是一个整数,在WebVideoCtrl.js查找该函数,找到如下代码this.I_ChangeWndNum = f

如何在浏览器里调试iframe里面的代码(f12)有时网页中会内嵌一个iframe窗口,而调试iframe里面的代码就有些无从下手了,你会发现在加断点时根本找不到对应的iframe页面源代码,对iframe的js调试就无法进行,下面来介绍一下笔者自己摸索出的查找方法,来方便的查找相应的页面源代码。希望可以帮助到踩同一个坑的人~1.首先f12打开开发者工具,选中你要查看的iframe窗口,找到这个元
导入的项目npm install后,发现css引用报错,报错内容:Cannot resolve directory '~@'。既然是不能解析目录,猜想不是项目本身的问题,应该是webstorm或者eslint配置问题。鉴于eslint已经配置好,所以应该是webstorm没有配置好,百度了一下,发现网上的文章真是牛头不对马嘴。。。。不过还好,最后让我找到了解决方法!问题:webstorm不能识别项
在使用update更新数据时,显示更新成功,但是却没有更新数据。问题:update t_bookSET price = price + 1 where id = '1' ;结果:Query OK, 1 row affected (0.02 sec)Rows matched: 1 Changed: 1 Warnings: 0原因:因为在表t_book中pr...
在家使用电脑时,无故多次死机,开始以为是加装内存条不兼容导致的,后来发现是温度过高导致死机,,,,,家里电脑非常老,奔腾处理器,依然在战斗,好吧,也是没办法才用的,散热极差。好,下面进入正题。问题:电脑死机、蓝屏后,非正常关机,再开机加载到 “正在启动Windows” 时卡死(未出现4个光球)。解决方法:试过开机之后不久按F8最后一次正确配置、正常启动Win...
方法一:前后端分开部署一、前端部署1、下载 nginx,官方网址如下:http://nginx.org/en/download.html
导入的项目npm install后,发现css引用报错,报错内容:Cannot resolve directory '~@'。既然是不能解析目录,猜想不是项目本身的问题,应该是webstorm或者eslint配置问题。鉴于eslint已经配置好,所以应该是webstorm没有配置好,百度了一下,发现网上的文章真是牛头不对马嘴。。。。不过还好,最后让我找到了解决方法!问题:webstorm不能识别项
最近在写项目,实现动态菜单及细粒化按钮权限功能,依托于vue-router动态路由的实现,可以实时从后端获取路由权限,并及时更新。动态路由的实现可以看这篇完整文章:vue实现动态路由。问题:在使用addRoutes方法更新路由表的时候,发现从后端带来的权限信息并没有更新掉原有的路由信息。思路:查看vue-router文档,发现addRoutes已经不被推荐使用了,后来使用新的addRoute方法来
在写项目时遇到一个问题,父组件传到子组件的prop,在子组件监听不到变化,遂查看vue文档,得知watch有一种深度监听的方法。从vue文档搬运。=》var vm = new Vue({data: {a: 1,b: 2,c: 3,d: 4,e: {f: {g: 5}}},watch: {a: function (val, oldVal) {cons










