
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】Vue 拖拽组件VueDraggableResizable的使用。

先上效果图鼠标移上去的效果展示核心代码如下:(function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeathe
Spark基于RDD(Resilient Distributed Datasets)模型,RDD是一个不可变的分布式对象集合,可通过并行操作进行处理。Spark提供了许多操作符,例如map、reduce、filter、join等,这些操作符可以在分布式计算下快速处理大量的数据。Apache Spark 是一个快速的开源大数据处理引擎,可以用于大数据处理、机器学习、图形计算等领域。它可以在多种计算环
linux下安装oracle,本地PL/SQL连接Linux下的oracle导入表并新建用户和密码linux初次接触,安装oracle并连接导入库遇到了不少麻烦,接下来全程回顾遇到的问题和一些命令。1.首先安装VMware新建个虚拟机(系统版本:Centos6.5X64) ,具体安装过程就不赘述了。2.建完虚拟机后,打开终端。进入root权限:su (密码是安装虚拟机
报如下错误的话啊,可以看出elementui组件没有被注册注册之后即可
html::formatter="numberRep " :parser="numberRep "<a-row><a-col :span="24"><a-form-model-item label="项目预警时间:"><a-input-number v-model="bodyFrom.earlyWarningTime"
1、html:<a-row><a-col :span="24" class="configRow">休息时间维护: 中午:<a-time-pickerv-model="amRestStartTime" @change="(val,dateStrings)=>changeTime(val,dateStrings,'startTime')" format="HH:m
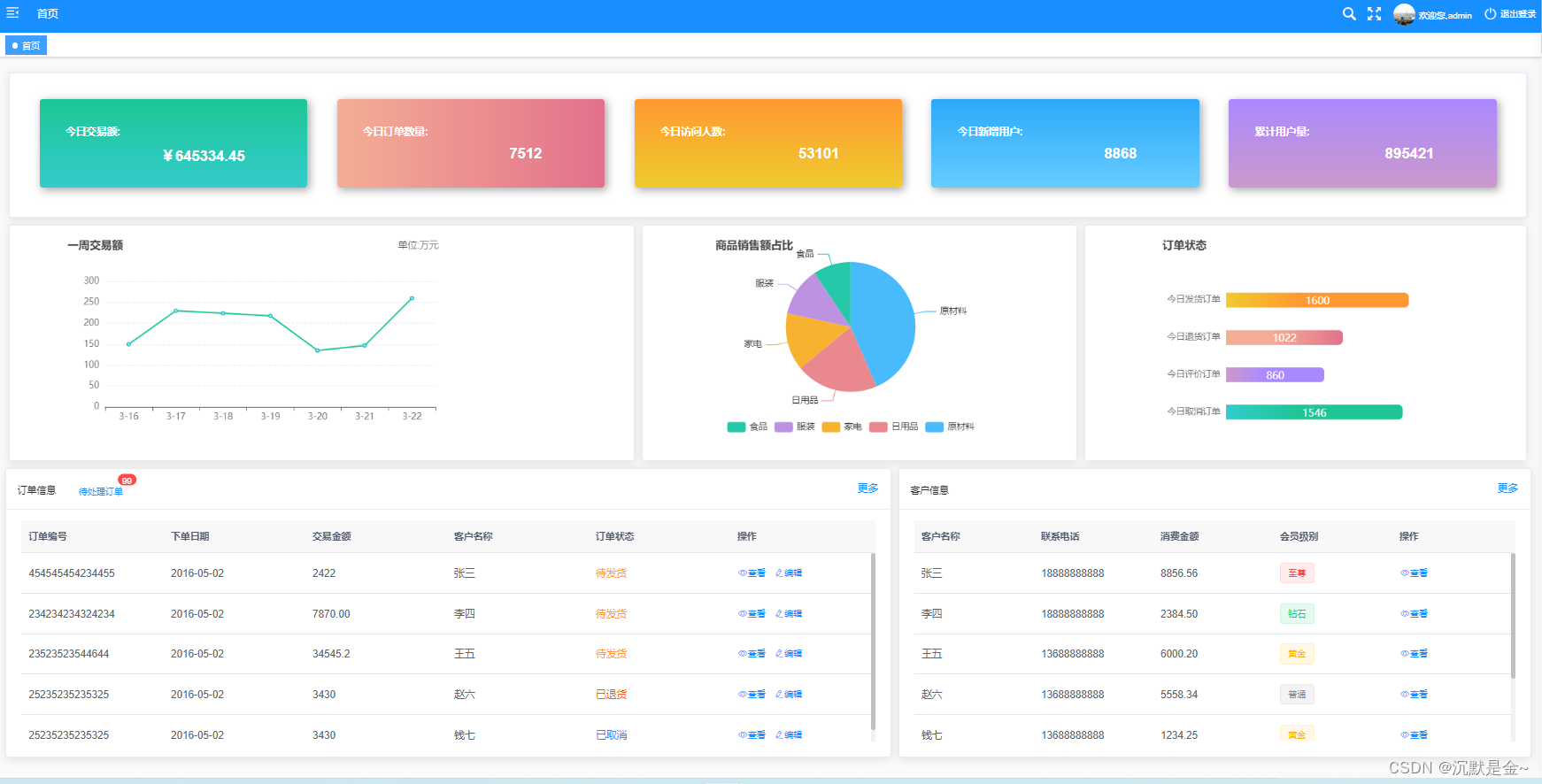
【代码】Vue2+ElementUI 静态首页案例。

第一种思路就是本地存储localStorage存储localStorage.setItem("rem_userName", c_name);localStorage.setItem("rem_userPwd", c_pwd);获取this.loginForm.username = localStorage.getItem("rem_userName");this.loginF...










