
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
nginx 是一个高效的服务器,但是如果只是安装,没有做什么配置的话,那么它最多也就只能承受1000个左右的并发那么如何可以让nginx能轻松应对5000甚至10000的高并发呢,下面就来进得讨论一下nginx 响应请求的过程1,建立soket连接2,打开文件(如 index.html),返回就是这么简单那么对于第一步, 我们就会希望可以找开更多的socket连接
最后在这里说明一下, 为什么 在 php 客户端中使用的是stream_socket_client 函数创建的,而不是用 workerman 来创建客户端,我们知道 workerman 也可以创建客户端,也可以创建服务端, 那么我们为什么没有 在 api 接口中,使用workerman 创建客户端呢?以上就是 服务端的代码, 使用时在命令行中phpTestwroker.php就可以了, 它是一个挂

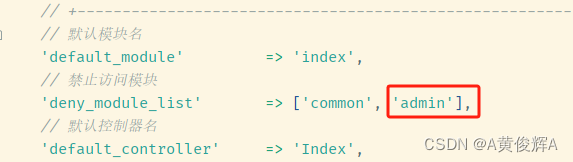
使用过fastadmin的小朋友都知道, fastadmin 默认的是不能访问admin模块的, 它在public 文件夹中又新建了一个XXX.php 来指向 admin 模块的,作用像 index.php 的文件。以前我每次使用的时候,直接就到 config配置文件中把admin 模块打开就可以了。对nginx 来说, 我们要修改一下nginx的配置文件。以上就是其中的一种方法,下面说另一种方法

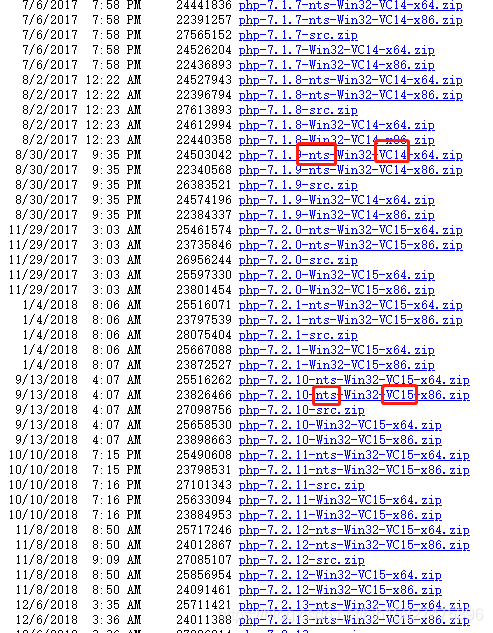
我使用过的php的集成环境有 phpstudy wamp 还有现在使用的laragon,总的感觉 laragon还是比较好用的laragon的下载安装就不说了,下载了安装包之后就下一步,下一步就好了,担有时 laragon自带的php 版本不能满足我们的需求,比如上面的 php 7.1版本的,我现在想用php 7.4 版本的,下面就说明一下更换的方法在php的下载网址下载php https://w

开始,第一个方法之前,我们要来认识一下 dict() 这个函数, 它的传入参数可以是一个对象,但前提是这个对象的内部有 keys()方法返回转成字典所包含的键的列表并且,该对象的内部实现了 __item__()方法如下图:是没有实现这两个方法的类,代码报错:当我们在类的上面实现keys()和 __getItem__()方法时,就可以了有了以上的认识,我的想法是,在...
今天做了一个微信公众号的网页开发, 使用的是vue做的开发,没错,就是微信公众号的开发,这都2021年了, 还有人有开发微信公众号的需求,我也是晕了, 微信公众号是我开发中感觉,最难调试的开发工作,没有之一因为是使用vue开发,我做了 frp的内网穿透,做了nginx的代理转发, 做了vue的跨域问题的处理, 最终敌不过微信公众号蹩脚的开发规定, 遇到订阅消息这一块,还是得老老实实的打包-----
我们在使用uniapp开发的时候,有时可以使用uniapp自有的样式模板,这样可以提高开发效率下面我来说的一uniapp中的弹出层组件,这个组件可以用在一些消息提示,confirm 等情况,自已自定义开发,界面可以自已写,不像uni.showToast 等,界面不能更改,首先我们在创建uniapp项目时,生成一套官方含有 ui的一个项目,之后在可以看到,uni-popup 还在引入 uniTran
uniapp中 是支付template标签和 block标签的, (个人感觉好像是 vue 中使用的 template标签 小程序中使用的是 block 标签)uniapp把这两个标签都整合了看了一下文档, uniapp 的建义用法是 block 用于 循环数据的情况template用于 条件选择的情况...
当我们设计小程序的时候, 我们希望在 app.js 开始加载的时间, 就对后端发起请求, 返回用户的信息, 之后来决定用户的首页显示什么内容, 也就是我们希望的执行顺序是app.js --------> index.js, 但是结果时我们经常会在进入首页的时候, 得不到用户的信息, 并且这种情况是时有时无,为什么呢?原因因为小程序发起请求是异步的, 也就是说, 当我们在 app.js 发起请










