
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3中pinia的使用
getters 类似于 vue 里面的计算属性,可以对已有的数据进行修饰。在 vuex 里面是坚决不允许这样子直接操作 state 数据的,pinia是可以的,看看上面的addCount函数直接操作。注意:返回的函数统一使用useXXX作为命名方案,这是约定的规矩。第三种方法:$state 方式(这个是替换的方式。**第一种方法:**点击按钮修改数据,这种方法是最直接的修改数据。在actions定

vue draggable(拖拽插件)使用文档
vue.draggable move 自定义控制那些元素可以拖拽或不允许拖拽并控制是否允许停靠 - itxst.com
vue.config.js 文件中webpack配置,webpack 多种应用场景配置, 优化及多页面应用开发
vue cli3 webpack精讲
Uni-app之Nvue开发细节总结
uni-app App端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力适用场景Nvue与vue区别不能使用百分比布局,如Nvue与Vue直接可以通过,进行通讯,注意要在界面销毁前调用销毁监听器,或者使用.Nvue与Vue共享数据vuex、uni.storage、globalData。推荐使用vuex(之后会出一篇简书总结vuex使用示例)。兼容性安卓与iOS区别作者:大码猴链接:
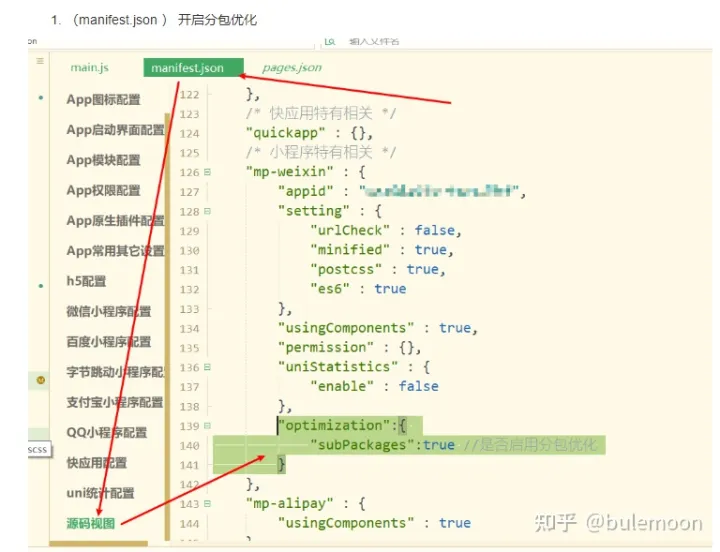
uniapp项目如何分包
uniapp分包

vue.config.js 文件中webpack配置,webpack 多种应用场景配置, 优化及多页面应用开发
vue cli3 webpack精讲
nginx安装时,make 编译可能会出现的错误
nginx安装错误
到底了










