
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
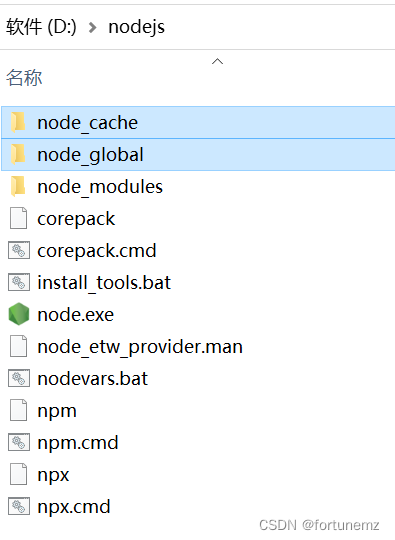
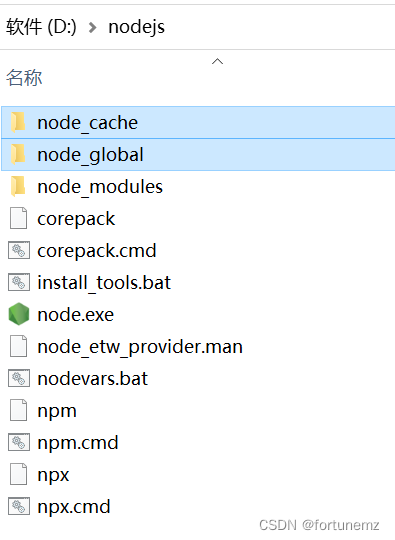
vscode搭建vue环境
1.在nodejs安装目录下新建node_cache(nodejs缓存)、node_global(全局包存放)两个文件夹,如下图所示。根据个人电脑型号显示进行下载,安装时注意指定安装路径,然后一直选择next即可。可关闭vscode,选择以管理员身份再次打开,或者检查环境变量是否配置正确。,用于统一JavaScript代码风格的工具。运行vue文件时报错。

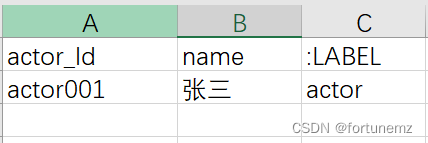
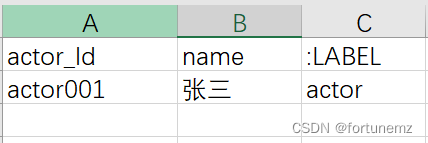
neo4j创建数据库及导入csv文件内容详解
详细讲解neo4j导入数据的结构及知识图谱展示

neo4j创建数据库及导入csv文件内容详解
详细讲解neo4j导入数据的结构及知识图谱展示

vscode搭建vue环境
1.在nodejs安装目录下新建node_cache(nodejs缓存)、node_global(全局包存放)两个文件夹,如下图所示。根据个人电脑型号显示进行下载,安装时注意指定安装路径,然后一直选择next即可。可关闭vscode,选择以管理员身份再次打开,或者检查环境变量是否配置正确。,用于统一JavaScript代码风格的工具。运行vue文件时报错。

到底了










