简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
需求:pdf预览,并且可以选中pdf的内容进行复制。

需求:pdf预览,并且可以选中pdf的内容进行复制。

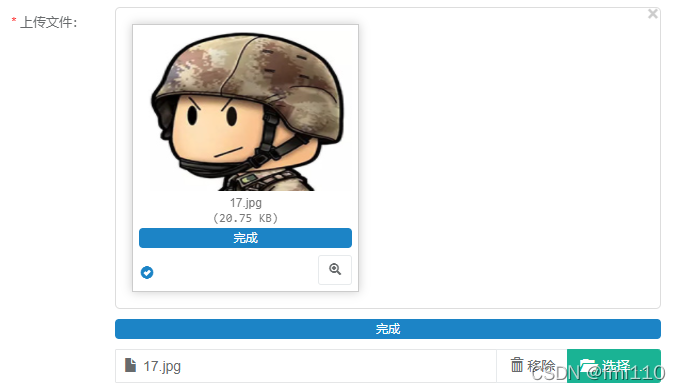
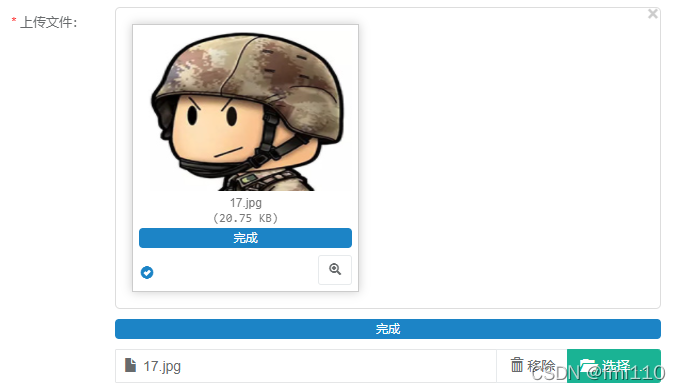
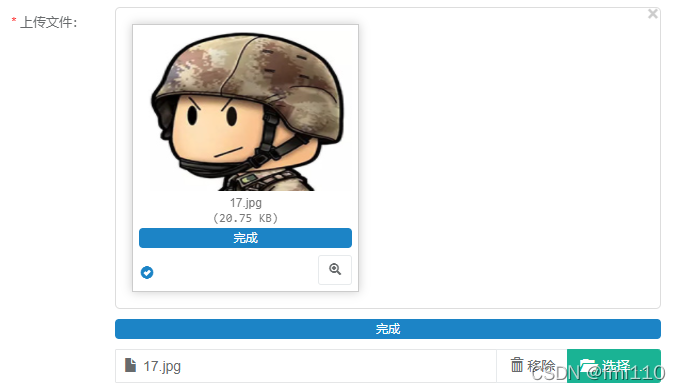
1 概述在若依开源的未分离版本项目中使用。这里只给了单文件的处理,更多可参考文档bootstrap-fileinput 中文文档http://www.bootstrap-fileinput.com/examples.html主要实现几个功能:异步上传及上传成功回调数据预览回显,pdf及图片直接预览,其他文件使用图标显示监听删除按钮效果图如下:2 代码配置1 引入css,js<th:block

1 概述在若依开源的未分离版本项目中使用。这里只给了单文件的处理,更多可参考文档bootstrap-fileinput 中文文档http://www.bootstrap-fileinput.com/examples.html主要实现几个功能:异步上传及上传成功回调数据预览回显,pdf及图片直接预览,其他文件使用图标显示监听删除按钮效果图如下:2 代码配置1 引入css,js<th:block

扒的 jquery-smartwizard 箭头指引器,库很强大,但是只是想用它的箭头指引图,效果如下:代码如下:Html:<div class="sw sw-theme-arrows sw-justified"><ul class="nav"><li class="nav-item">...

g711a与pcm互转

1 概述在若依开源的未分离版本项目中使用。这里只给了单文件的处理,更多可参考文档bootstrap-fileinput 中文文档http://www.bootstrap-fileinput.com/examples.html主要实现几个功能:异步上传及上传成功回调数据预览回显,pdf及图片直接预览,其他文件使用图标显示监听删除按钮效果图如下:2 代码配置1 引入css,js<th:block

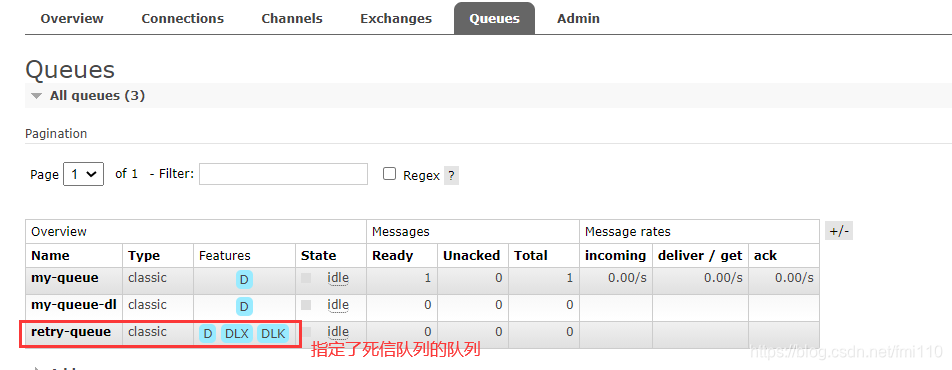
1 RabbitMQ自带的重试机制1 示例代码rabbitMQ为自带了消息重试机制:当消费者消费消息失败时,可以选择将消息重新“推送”给消费者,直至消息消费成功为止。开启自带的重试机制,需要如下几个配置:1 开启消费者手动应答机制,对应的springboot配置项:spring.rabbitmq.listener.simple.acknowledge-mode=manual2 消费异常时,设置消息