
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
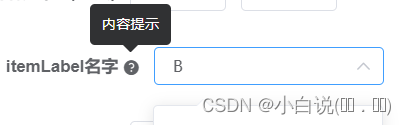
使用element-ui有时候需要对表格的表头、表单的标签进行自定义,添加问号的悬浮提示。https://element.eleme.cn/#/zh-CN/component/tooltip代码:实现效果:官网明确定义了↓↓↓通过slot插槽完成content内容的定义,如上面代码 div 里面的内容:一定要注意插槽的使用方式,未定义的插槽不能使用哦!4. 延申自定义表单标签的label,显示问号

springboot关于websocket依赖。因为一般的请求都是HTTP请求(单向通信),HTTP是一个短连接(非持久化),且通信只能由客户端发起,HTTP协议做不到服务器主动向客户端推送消息。举个例子:前后端交互就是前端发送请求,从后端拿到数据后展示到页面,如果前端没有主动请求接口,那后端就不能发送数据给前端。然而,WebSocket确能很好的解决这个问题,服务端可以主动向客户端推送消息,客户

不需要连接数据源,但是仍然加载了datasource url,检查日志是加载了哪里的配置,排除掉即可;依次类推,可能会有多个默认数据源配置的加载,多次启动默认加载了那个就排除掉;看一些其他博客也有排除配置的,这个需要看具体连接池使用情况;

不管是vue2还是vue3的插槽,他们都分为两种:默认插槽和具名插槽。插槽的优点就是,只需要摆放正确插槽出口的位置(样式调整好),定义插槽内容的顺序在组件中可以随意,但是同名的插槽内容总是会覆盖上一个插槽内容(vue2中)。什么是默认插槽?什么是具名插槽?slot标签不指定name属性的时候就是默认插槽,反之就是具名插槽。在定义插槽内容的时候,所有不指定插槽名称的内容,都会被输出到默认插槽的位置,











