
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
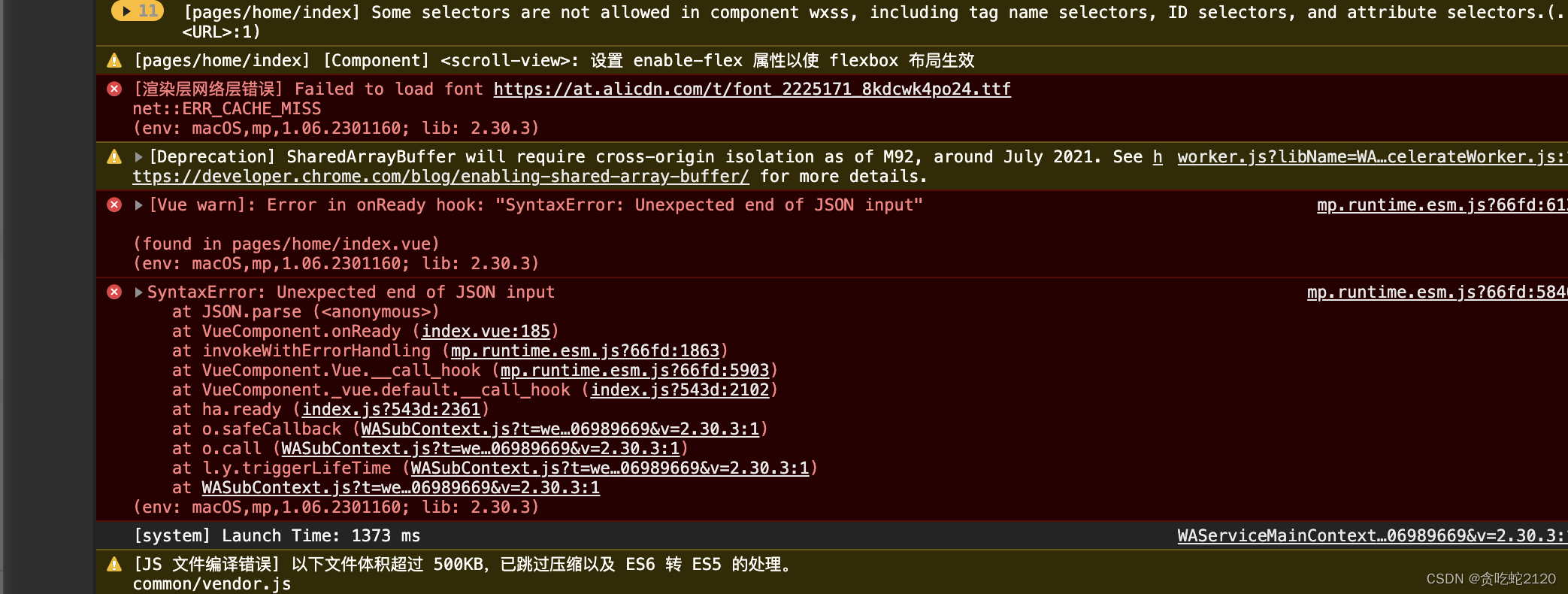
就比如我们经常用的页面传参,或者使用getStorageSync使用缓存的时候,需要转成josn格式。

需求是这样的,在一个表格后面新增一行数据,这一行出现一个表单,通过表单进行编辑。就是要定义一些状态,判断这些状态的变化,进行操作。这是点击新增或者编辑的时候的按钮状态。这是插入的input的自定义列模板。点击新增的时候判断是否有其他状态。取消的时候,就判断是新增还是编辑。
在 控制台==> 应用管理 ==> 我的应用 ==>创建应用 ==> 添加key==> 除了必填的,勾选WebserviceAPI。只能得到经纬度,微信又没有给我们具体的地理位置,这个时候我们可以通过反编译,来获取详细地址。第四步: 把刚刚第二步下载的sdk.js放在一个目录下,我这边用的是压缩的(min)获取到的经纬度传过去,就能得到详细地址。然后这里有new 一个实例对象,这个对象身上有一个方
onLoad、 onShow 这些钩子函数不生效!
第二:很多时候vendor.js过大原因是子包的组件和js文件会被打包时,合并到了主包的vendor.js文件中。在HBuliderx —— manifest.json —— 源码视图 —— mp-weixin添加一下代码。第一:上传的时候尽量用发行上传,不要运行上传。对了,大家运行的时候尽量点击运行时压缩代码。
微信小程序 引入vant 组件报错,是因为咱们在构建npm的时候 生成的miniprogram改名字了。vant官网没有更新。
使用vuex一共大致可以分为五步下载npm i store -S引入import Vuex from 'vuex'注册Vue.use(Vuex)实例化const store = new Vuex.Store({//写配置})挂载到vue实例new Vue({store, // 挂载到vue实例上,这样全部的组件都可以使用store。
工作中肯定有很多导出excel、下载文件这种功能。一般都是后端做好,我们去请求对应的接口就行了,前端还需要做一些处理就可以实现导出、下载功能了。具体怎么操作呢,我们来看看!










