
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
java类名必须是一个或多个有意义的单词连缀而成,每个单词首字母大写,其他小写。单词与单词之间没有分隔符。构造器,成员变量,方法,初始化块,内部类。构造器,成员变量,方法。

在VSCode中创建一个vue项目,各种报错大全,十分细致

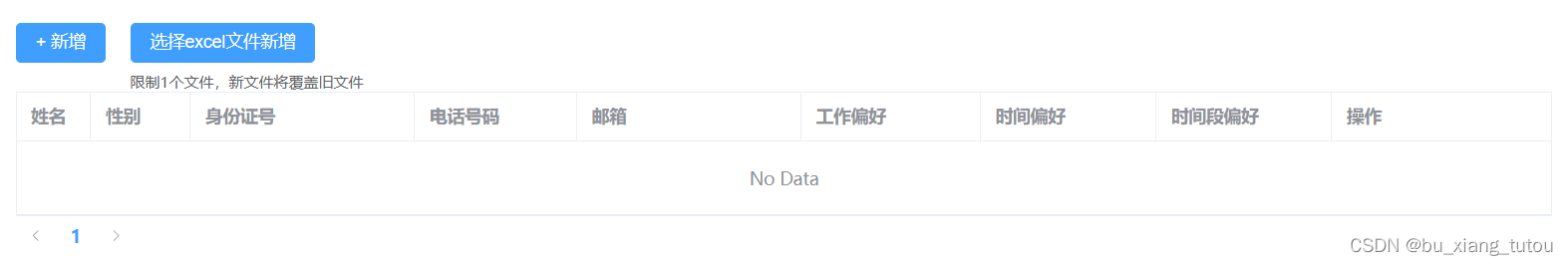
vue-image-crop-upload实现图片的上传与显示

上传数据前上传数据后或者。

设置 name 和 path 可以使得路由的访问更加方便,同时可以提高代码的可读性和可维护性。// 使用 name 访问路由// 使用 path 访问路由。

设置 name 和 path 可以使得路由的访问更加方便,同时可以提高代码的可读性和可维护性。// 使用 name 访问路由// 使用 path 访问路由。

上传数据前上传数据后或者。

项目中,当每一个角色得到的界面不一致的时候,我们就不能使用静态菜单了,而是要从后端得到动态的菜单数据,然后动态的将菜单数据展示在界面上。除了在界面展示,也还要将界面的路由动态添加,在路由动态添加之后,你可能会出现刷新界面,界面变白的情况,页面刷新白屏其实是因为vuex引起的,由于刷新页面vuex数据会丢失,所以动态添加路由这一步也就失效了。这种情况我会在最后给一个处理方法。

项目中,当每一个角色得到的界面不一致的时候,我们就不能使用静态菜单了,而是要从后端得到动态的菜单数据,然后动态的将菜单数据展示在界面上。除了在界面展示,也还要将界面的路由动态添加,在路由动态添加之后,你可能会出现刷新界面,界面变白的情况,页面刷新白屏其实是因为vuex引起的,由于刷新页面vuex数据会丢失,所以动态添加路由这一步也就失效了。这种情况我会在最后给一个处理方法。











