
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
刚在steam上玩只狼时,画面还是正常的,但是过了几天后,再登录游戏,发现游戏画面只在屏幕左上角四分之一显示,很难受,去游戏里该设置,发现只有一个选项 800X600 ,没法更改,很难受啊,各种百度,最后发现好多兄弟都碰到了这种情况,但是解决的很少,且说的方法,好像没啥用,然后,突发奇想,去 NVIDIA 面版调了一下,解决了,再进入游戏,全屏了,并且,游戏设置里的分辨率选项也多了很多,果断选了
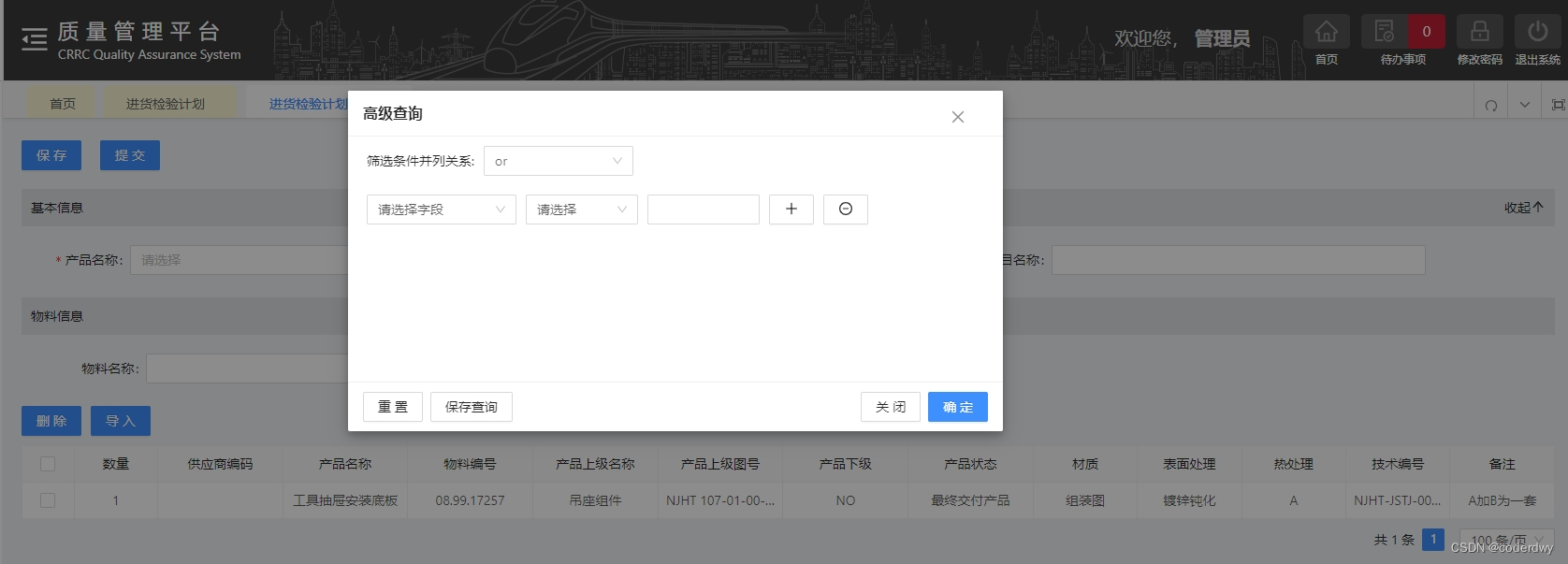
vue3 表格实现高级搜索,并封装高级搜索组件

微信小程序使用webview显示pdf文档及显示网页内容
刚在steam上玩只狼时,画面还是正常的,但是过了几天后,再登录游戏,发现游戏画面只在屏幕左上角四分之一显示,很难受,去游戏里该设置,发现只有一个选项 800X600 ,没法更改,很难受啊,各种百度,最后发现好多兄弟都碰到了这种情况,但是解决的很少,且说的方法,好像没啥用,然后,突发奇想,去 NVIDIA 面版调了一下,解决了,再进入游戏,全屏了,并且,游戏设置里的分辨率选项也多了很多,果断选了
这是大佬的博客https://blog.csdn.net/zjiang1994/article/details/79809687里面对vue.draggable的一些方法和属性,进行了详解,非常的详细,比官网的还要详细哦!给大佬点赞!!!这是vue.draggable的官网 https://www.itxst.com/vue-draggable/jirneq6b.html如图,想要实现这样的效果,
共有5个步骤1、点击 + 号2、消息框输入 [update]修改内容3、提交已暂存文件[已署名]4、拉取5、推送截图如下1.代码做出修改后,点击左侧 源代码管理2、点击 + 号 ,暂存文件3、在消息框中输入 [update]修改内容4、点击… --提交–提交已暂存文件(已署名)5、点击 …–拉取,等最下方的 小圈停止转动后,再点击 推送 ,等到 最下方的小圈停止转动后可以在gitlab中看到最近做
vue-treeselect使用小结
vue里面循环数据一般使用v-for命令,但是循环一层的时候没啥问题,数据可以正常显示出来,但是循环两层时,有时候第二层数组里面的数据不显示,然后去百度了下,发现有兄弟也碰到了这种情况,并且给出了解决的办法,推荐使用 this.$forceUpdate() 这是vue里面的强制更新数据的方法,效果非常好,嘿嘿其实moldslist(第二层数组)这个字段,是我在本地新加的字段,也就是说,不是接口返回
npm install swiper@5.4.5vue-awesome-swiper --save
echarts、vue跨域、element-ui、










