
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
目标:实现左侧的二级导航栏效果图:项目演示:点击跳转到演示地址代码:<!DOCTYPE html><html><head><meta charset="utf-8"><title>左侧导航栏</title></head><style>body{margin: 0;padding: 0;min-width
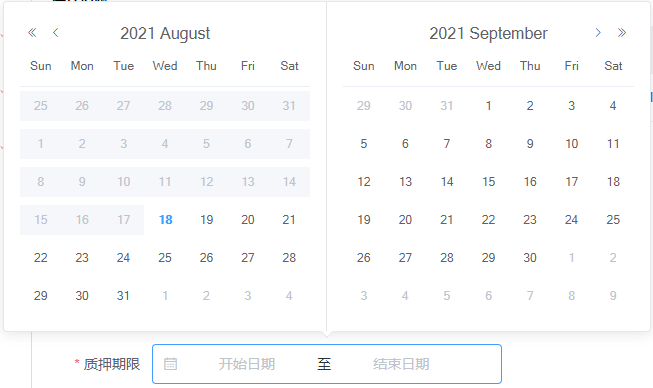
vue2中饿了么的日期禁用上了先上个官方文档,可以看见vue2的disabledDate是在picker-options里面的。因为vue2的写法应该把disabledDate写在:picker-options里面,可以使用这种写法。<el-form-item label="预计收货时间" prop="estimatedDate" required><el-date-picker

1、下载好的文件下找到package.json这个文件。2、用编译器打开它的上级目录。(图片的上一级目录是VUE-ERP,你的项目名不一样)3、下载依赖。输入命令:cnpm install(cnpm下载有时莫名其妙的出bug)npm install (很慢,小型项目还行)yarn(要先下载yarn才能用,建议,很好用)3.1 为什么有3.1?有时候下载依赖的时候会出错,尝试一下删除依赖文件重新下载
目标:如何点击按钮触发事件,改变div的颜色(样式)方法:通过三目运算符判断选择那个样式:代码:<!doctype html><html><head><title>div点击按钮改变样式</title><meta charset="utf-8" /><script src="https://cdn.jsdelivr.ne
目标:使用css3实现字体大小动态的改变代码<!DOCTYPE html><html><head><meta charset="utf-8"><title>会呼吸的字体</title></head><style>.font1{animation:bian 5s infinite;-webkit-anim

学习目标:让div盒子居中的方法和让文字居中显示的方法学习内容:提示:这里可以添加要学的内容例如:1、 让div盒子水平垂直居中的方式2、 让文字水平垂直居中的方式div居中:通过在大盒子设置flex布局让div居中显示<!DOCTYPE html><html><head><meta charset="utf-8"><title>让div
问题:当在做逻辑判断的时候,发现不同状态下,会执行这个状态对应的操作,如果非常乱的时候,可以使用includes()来判断什么状态下应该执行什么样的操作。场景:应用场景:发送请求从后端拿到一个数据(状态),根据这个数据的数据(状态)来进行对应的操作.<script>/**/var num = 7;//假设这是一个从后端拿到的数据,表示星期几if([1,3,5].includes(num
学习目标:如何在一个大的div盒子里面设置左右两边两个小div盒子。学习内容:1、 通过flex实现效果2、 通过浮动实现效果3、 通过绝对定位实现效果方法一:通过flex布局实现:<!DOCTYPE html><html><head><meta charset="utf-8"><title>通过flex布局实现</title>










