
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3引入element-plus失败
关于vue3引入element-plus失败的解决方案1.首先先卸载你安装的element-plusnpm uninstall element-plus2.然后把你手动配置的那些给删除掉,比如main.js中的引入和viti.config.js文件等等。3.运行官方给的方法vue add element-plus坐等完成,重启项目...
vue中input输入数字(只能保留两位小数)
vue中input输入数字(只能保留两位小数)<input style="width: 50px;" v-on:input="inputAlter(subV)"type="text" v-model="goodsPrice">方法inputAlter(val){let char = val.goodsPrice[val.goodsPrice.length-1]if (char ===
Git提交本地代码至分支
查看本地分支git branch查看远程分支git branch -r本地创建新分支命令如下:git branch [分支名称]例如:git branch plateformSuperdog切换到新分支命令如下:git checkout [分支名称]例如:git checkout plateformSuperdog创建+切换分支命令如下:git checkout -b [分支名称]例如:git c
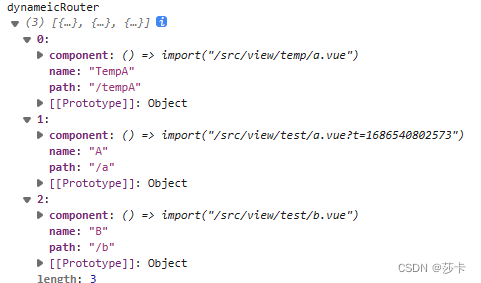
vite中自动导入js文件,自动导入指定文件夹所有js文件,引入module文件夹所有js文件,也可以用来导入图片、vue文件等。
vite中自动导入js文件,自动导入指定文件夹所有js文件,引入module文件夹所有js文件,也可以用来导入图片、vue文件等。

到底了










