
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
package tag;import java.util.Scanner;/* * 从键盘输入n个数,升序输出 * */public class Test1 {public static void main(String[] args) {Scanner in = new Scanner(System.in);System.out.pri
数字工厂三维可视化大屏,智慧养殖三维可视化大屏,智慧农田三维可视化大屏,智慧运维三维可视化大屏,三维在线展示,消防楼三维可视化大屏

我们先看看这么做的过程,把处理方式整理一下,然后才能用程序处理: 1 netstat -nlp 查看占用端口号的服务 2 找到该端口号的进程 3 找到该进程id 4 kill它 程序可以一点一点来: 1 查看占用端口号的服务 [ aliyunzixun@xxx.com root]# netstat -nlp Active Internet connections (only se...
Three.js是一个JavaScript库,它可以在Web浏览器中创建交互式的3D场景和应用程序。它的主要优点是易于使用,提供了强大的渲染引擎和大量的文档和示例。Three.js支持多种3D模型格式,包括OBJ,GLTF和FBX等。它还提供了许多可定制的3D对象和材质,并且可以轻松地添加动画和交互式行为。Three.js是完全开源的,因此可以轻松地与其他Web技术进行集成,如HTML,CSS和J

VR全景效果实现有好几种方式,比如720云,四方环视...在这些平台上可以注册账号上传全景素材制作自己的全景作品,还有一些工具软件如krpano、utovr...,krpano工具软件门槛较高需要根据教程学习开发,也可以使用ThreeJs实现全景效果,本文将主要介绍如何使用ThreeJs进行VR全景开发。使用ThreeJs制作VR全景其实很简单,拍摄全景图和网页开发。

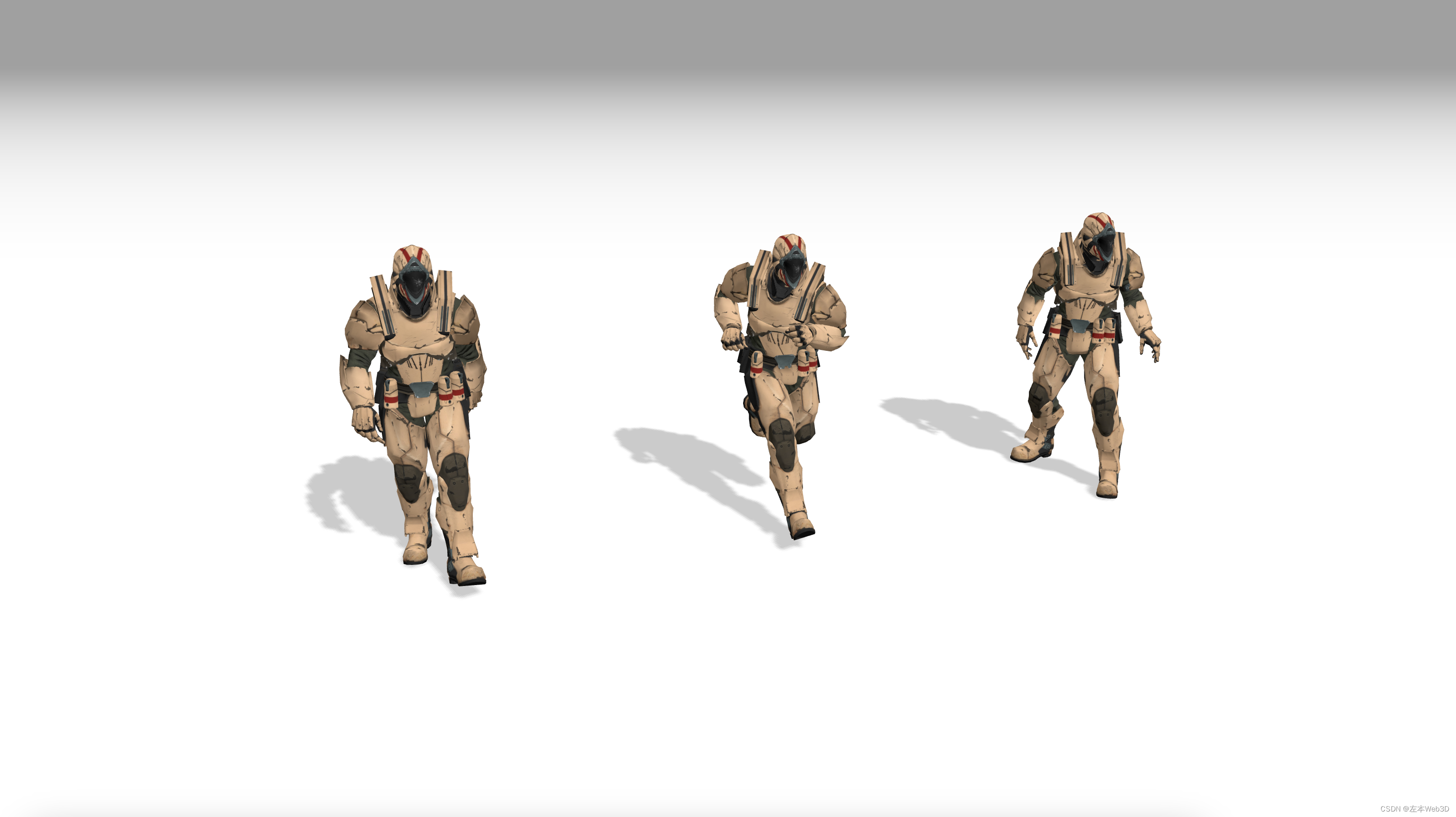
在Three.js中如何创建一个人物行走动画以及如何优化人物行走效果,以实现更加自然流畅的动画效果。通过上面的介绍,我们了解了如何实现Three.js中的人物行走效果,并探讨了如何优化这个效果。在实际开发中,我们需要根据具体的需求和场景选择合适的技术和优化方式,以实现更加高效、自然流畅的人物行走效果。

Three.js 是一个功能强大的 WebGL 库,它提供了丰富的渲染功能和内置的着色器。然而,有时候你可能需要更加个性化和定制化的渲染效果,这就需要使用自定义着色器来实现。本篇博文将介绍如何在 Three.js 中创建自定义着色器,并展示一些常见的渲染效果定制示例。编写顶点着色器和片元着色器代码编写顶点着色器和片元着色器代码时,实际的实现会因特定的需求和场景而有所不同。以下是一个简单的示例,展示
Three.js是一个JavaScript库,它可以在Web浏览器中创建交互式的3D场景和应用程序。它的主要优点是易于使用,提供了强大的渲染引擎和大量的文档和示例。Three.js支持多种3D模型格式,包括OBJ,GLTF和FBX等。它还提供了许多可定制的3D对象和材质,并且可以轻松地添加动画和交互式行为。Three.js是完全开源的,因此可以轻松地与其他Web技术进行集成,如HTML,CSS和J

随着物联网技术和WebGL技术的不断发展,工厂三维可视化大屏正在成为一个越来越受欢迎的解决方案。利用Three.js这一优秀的WebGL渲染引擎,可以帮助我们在Web端实现高质量的三维可视化效果,为工厂管理和生产优化提供重要的帮助。本文将介绍如何结合物联网技术和Three.js引擎,实现工厂三维可视化大屏,包括工厂模型展示、统计图表、人员定位和人车轨迹运动等功能,为读者带来一些有益的思路和启示。个

数字工厂三维可视化大屏,智慧养殖三维可视化大屏,智慧农田三维可视化大屏,智慧运维三维可视化大屏,三维在线展示,消防楼三维可视化大屏











