
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
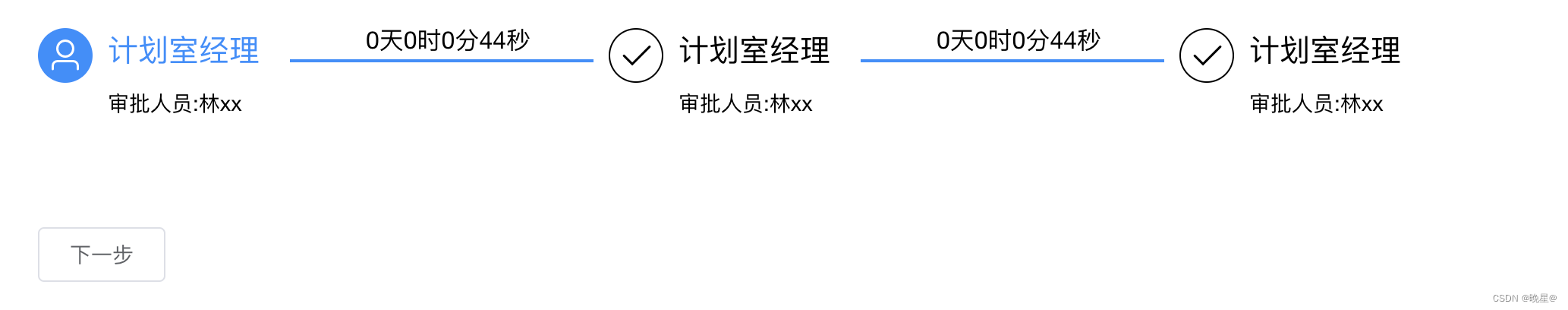
element-vue 封装的工作流。

封装一个等待加载的动画<template><section><div class="loading"><!-- <img width="24px" height="24px" src="../images/timg.gif"><p class="desc">{{title}}</p> --><span>
1.打开package.json,在script里找到修改为:(中间插入–fix)lint": "eslint --fix --ext .js,.vue src ",2、终端运行npm run lint修改代码样式3、最后终端运行npm run dev就不会报ESLint错误了。
引入//7.0不支持中文npm i dhtmlx-gantt@6.0.0-s封装组件gantt<template><div ref="gantt"></div></template><script>import { gantt } from 'dhtmlx-gantt';export default {name: 'gantt',prop
template<a-inputv-model="tableData[scope.$rowIndex][item.type]"@focus="uninputMoney($event,scope.$rowIndex,item.type)"@blur="inputMoney($event,scope.$rowIndex,item.type)"></a-input>script/
1. 背景知识了解出于安全考虑,我们通过登陆操作获取到的token一般都会有一个有效时间,如果一直是静默状态,没有接口调用操作,时间到了之后token会失效,失效之后的token是不能作为用户的有效标识再去请求数据的,如果使用失效的token去请求接口数据,一般会报出401状态码2. 开发者需要做什么当用户并不知道token已经失效的情况下,继续进行操作,会出现401的状态,如果我们什么都不做,用
1.基本使用步骤:1.1安装npm install vue-quill-editor1.2局部注册import 'quill/dist/quill.core.css'import 'quill/dist/quill.snow.css'import 'quill/dist/quill.bubble.css'import { quillEditor } from 'vue-quill-editor'e
element官方文档中他是一个树状结构的菜单,这个菜单没有属性可以去对他进行菜单的搜索,或者模糊查询我自己给这个菜单封装了一个查询功能,下面是代码:布局代码://index.vue的代码<div style="overflow:auto"><el-menu :default-active="$route.path":default-openeds="openeds":un
template<a-input placeholder="Basic usage":rows="4"type="textarea"ref="textDom"v-model="message"@blur="handleInputBlur"@keydown.ent
一、什么导致了首页初步加载过慢:app.js文件体积过大二、解决方法:1、Vue-router懒加载vue-router懒加载可以解决首次加载资源过多导致的速度缓慢问题:vue-router支持WebPack内置的异步模块加载系统。所以,那些使用较少的路由组件不必打包进bundles里,只需要在路由被访问时按需加载。路由懒加载写法:2、在webpack打包的过程中,将多余文件去掉,如map文件,即










