简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
之前使用的都是vue2.0,按惯例 element-ui 这样引用应该没有毛病,先 install 再在main.js 中引入可控制台报错:原因: vue3.0 不兼容 element-ui ,于是推出了element-plus解决办法:vue 降版本至 2.0使用 element-plus (建议)另外,vue3.0 使用新引入的 createApp 方法来替换2.0中创建Vue实例的代码:vu
又是逼死强迫症系列!!!使用的scss样式嵌套,各种高亮显示 o(╥﹏╥)o解决办法: 在 settings.json 文件中添加如下"files.associations": {"*.vue": "vue"},
之前使用的都是vue2.0,按惯例 element-ui 这样引用应该没有毛病,先 install 再在main.js 中引入可控制台报错:原因: vue3.0 不兼容 element-ui ,于是推出了element-plus解决办法:vue 降版本至 2.0使用 element-plus (建议)另外,vue3.0 使用新引入的 createApp 方法来替换2.0中创建Vue实例的代码:vu
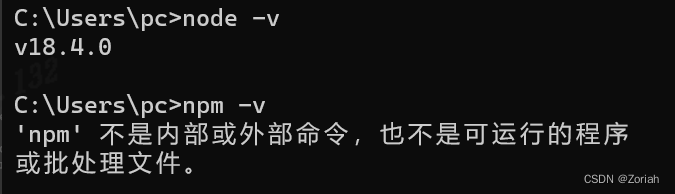
nvm切换node版本npm安装失败问题Error: Cannot find module '@npmcli/configD:\ProgramFiles\nvm\v18.18.0\node_modules\npm\lib\es6\validate-engines.js:31throw err^Error: Cannot find module '@npmcli/config'在网上看了很多都无法解