
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在项目开发的时候,接口联调的时候一般都是同域名下,且不存在跨域的情况下进行接口联调,但是当我们现在使用vue-cli进行项目打包的时候,我们在本地启动服务器后,比如本地开发服务下是 http://localhost:8080 这样的访问页面,但是我们的接口地址是 http://xxxx.com/save/index 这样的接口地址,我们这样直接使用会存在跨域的请求,导致接口请求不成功,因此我们需要
说明:在index.html直接用<script>标签引入,不会生效的,正确引入姿势如下:1:打开package.json文件,手动在dependencies中加入如下代码;2:运行cnpm install,这样就会引入版本为2.1.1的jquery作为依赖;3:打开webpack.base.conf.js文件,对该文件进行两处修改,如下图:4:在需要的页面...
如何使用nodejs的版本管理工具nvm

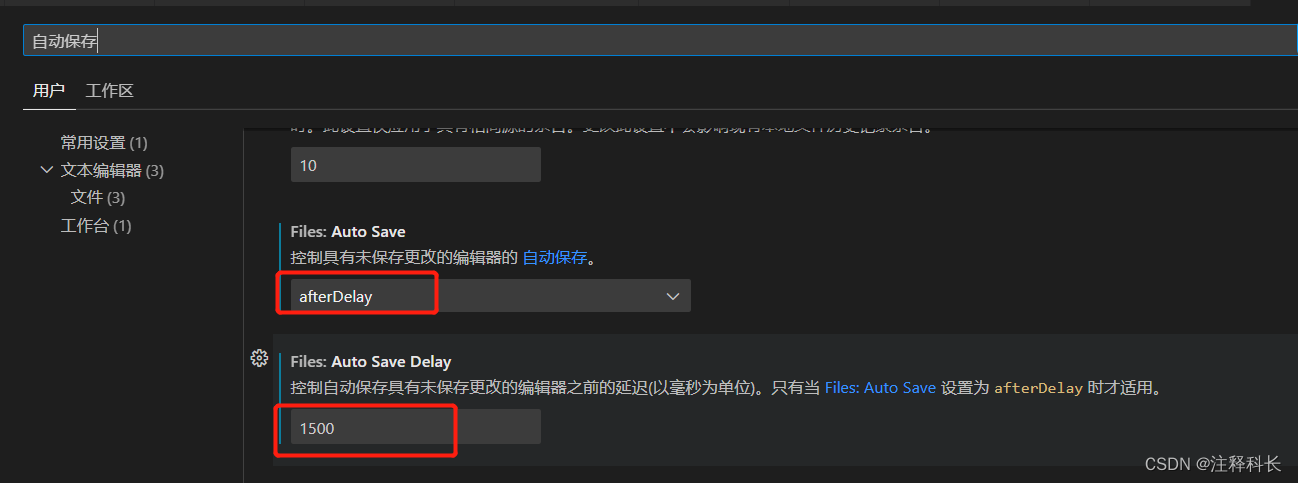
在Files: Auto Save Delay中配置延迟保存的时间。在Files:Auto Save中选择afterDelay。文件--首选项--设置--输入“自动保存”-

前面的话:ES6是JavaScript语言的下一代标准,已经在 2015 年 6 月正式发布。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言;为什么要学习ES6呢?很多流行的JavaScript开源框架都使用ES6编写,如Vue.js、video.js、d3.js等等;ES6可以大大提高开发效率,同时让语法更加规范化,一定程度上增强了代码安全;更重要
一:概述vue-router可以设置两种模式:hash和historyconst router = new VueRouter({mode: "hash",// mode: "history",routes});如果使用hash模式,一般无需特殊配置;但如果要使用history模式,则前端和服务端要做一定的设置;使用history模式通常本地调试没有什么问题,但是一旦发布到测试或生产环境,则会出现










