
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
时间段选择组件封装,拖动选择取消
npm i 报错Unhandled rejection Error: EPERM: operation not permitted, mkdir 'C:\Program Files\nodejs\node_cache\_cacache'npm ERR! cb() never called!npm ERR! This is an error with npm itself. Please repor
this.$confirm('删除后无法恢复,你还要继续吗?', '删除用户信息', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',customClass: 'confirm'}).then(function(res) {console.log(res)}).catch(function(err...

vue项目中表格数据滚动 滚动到最后一条数据 重新调用接口HTML代码<el-tableheight="86%":data="orgNameData":header-cell-style="{background: '#0655ff8a',textAlign: 'center',color:'#fff'}"highlight-current-rowst.
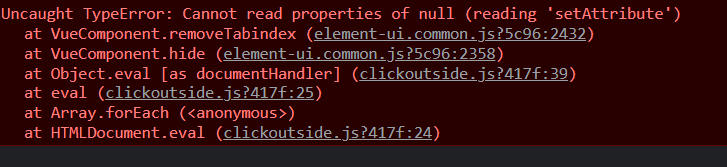
vue项目中出现 Cannot read properties of null (reading 'setAttribute')这个报错找了好久 后俩发现就是 我用了elementUI组件 中的父组件 没有用他的子组件导致大家可以全局搜下这个组件 是不是有那块没有用到它的子组件 el-dropdown-menu用不上这个组件 可以加个 display:none...

表单验证 rules内触发事件trigger只有一下几种:比如 阁下遇到没有这些触发事件的时候,或者自定义封装组件 需要正则验证,就不能用上边的触发事件类似于这种自己封装的表单时间段组件按照正常表单验证代码就是:HTML:<el-form-item label="呼叫时间段:" prop="outboundTime">(最小可选呼叫时间段为1小时,双击已选中时间段可取消选择)<b

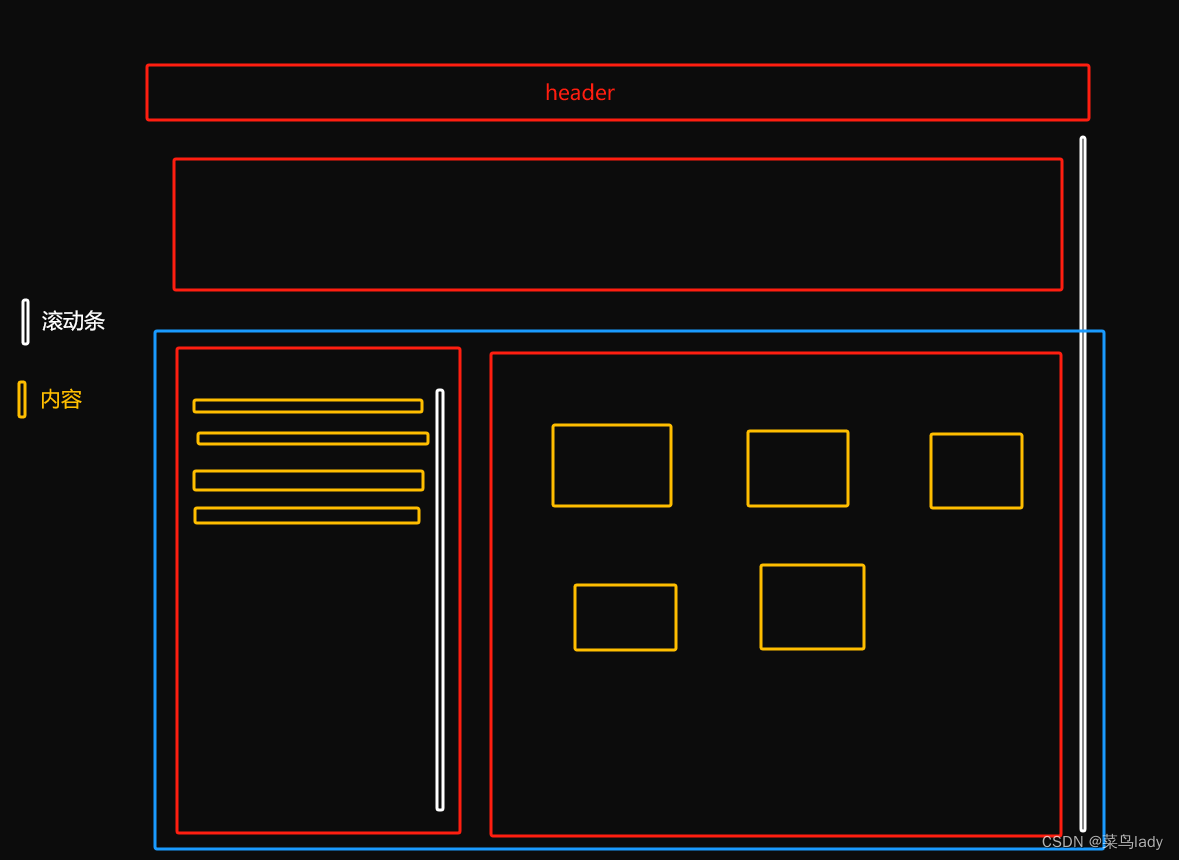
要求蓝色框内模块滑动到头部,左侧列表固定,右侧内容块继续滚动实现 回到顶部功能 也是可以用window.addEventListener()使用window方法 监听滚动事件:window.addEventListener()参数1:事件类型(click、mousedown、scroll)参数2:事件触发后调用函数参数3:冒泡或捕获(布尔类型)

electron版本回退这个问题定位是V8崩溃,DevTools 将显示以下信息DevTools was disconnected from the page.(DevTools 与页面断开连接) Once page is reloaded, DevTools will automatically reconnect.(页面重新载入后,DevTools 将自动重新连接)...
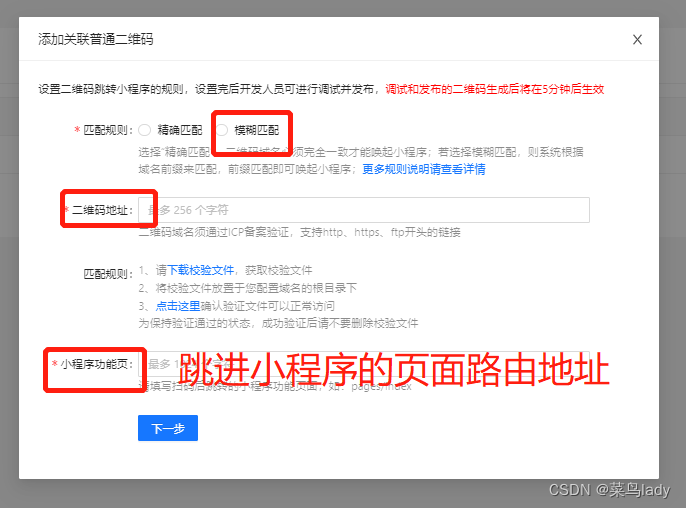
1、支付宝 第一步:打开支付宝开发平台 登录 - 支付宝 进入小程序码-关联普通二维码,进行添加①选择模糊匹配②填入二维码地址③点击下载校验文件,会下载到本地一个html文件,上传到域名绑定的服务器。通过域名能访问到文件。④填入小程序页面路由:例/pages/index/index 第二步:打开开发工具 真机调试然后去手机端点击小程序头顶三个点--联调设置-- 联调扫码版本打开 在进行对二维码参数

微信小程序 要求:底部上划到一定位置 停止,我用的是hbuildX插件实现,插件比较简单,具体使用往下看。插件下载到hbuildX里的需要的项目里,就可以直接用了。











