简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
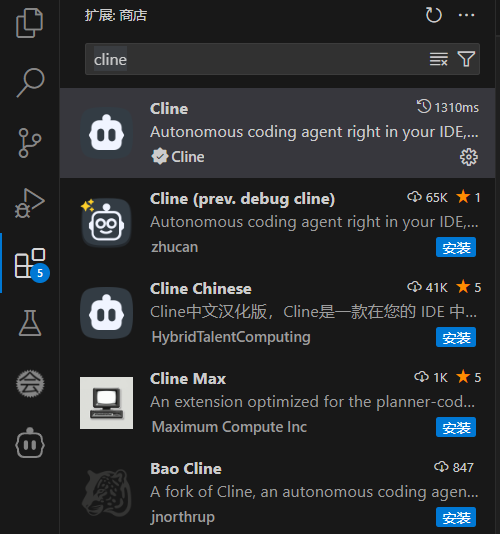
打开VS Code,在扩展中安装Cline。

logcat是一个命令行工具,用于转储系统消息日志,包括设备抛出错误时的堆栈轨迹,以及从所有应用中使用 Log 类写入的消息。
刷新页面报错:Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/saleOrder/manage”.浏览器提示:<router-link>'s tag prop is deprecated and has been removed in Vue
以el-drawer为例,想修改title(个人中心)字体为加粗vue组件中,通常在style里设置scoped,样式仅作用于当下的模块。如果想让设置的样式对所以子组件都生效,这个时候得使用 /deep/ 深度选择器/deep/ .el-drawer__header{font-weight: bold;}...
1.安装依赖尽量先设定好用国内淘宝镜像,不然很可能安装出问题。npm install -S file-savernpm install -S xlsxnpm install -D script-loader2.新建文件夹,放置 Blob.js 和 export2Excel.js放在assets下面。Blob.js/*! @source http://purl.eligrey.com/github/
注意 this.$refs.tabs[i] 的属性对应参考的原帖貌似是没对应好。本人在使用时出现几个问题:title无法显示只能添加一个tabtab会重复添加默认打开的首页也能再创建修改之后,功能正常。<template><el-tabs v-model="activeTab" type="card"@tab-remove="removeTab" @tab-click="tabC
用法:UPDATE A, B SET A1 = B1, A2 = B2, A3 = B3 WHERE A.ID = B.ID以两层select嵌套为例:UPDATE supplier c,(SELECTsupplier_id,sum( acc ) eFROM(SELECTa.purchase_no,a.STATUS,b.buy_price * b.num acc,b.supplier_idFROM
mapper层即数据层,也叫Dao层。.java 和 .xml分别放在 java层 和 resource层为了实现在maven默认环境下打包时,Mybatis的接口和mapper文件在同一包中,可以通过将接口文件放在src/main/java某个包中,而在src/main/resources目录中建立同样的包,这是一种约定优于配置的方式,这样在maven打包的时候就会将src/main/java和
Entity层:实体层 数据库在项目中的类Entity层是实体层,也就是所谓的model,也称为pojo层,是数据库在项目中的类,包含实体类的属性和对应属性的set、get方法。Mapper层: 持久层 主要与数据库进行交互Mapper层,也称Dao层,会定义实际使用到的方法,比如增删改查。数据源和数据库连接的参数都是在配置文件中进行配置的,配置文件一般在同层的XML文件夹中。对数据进行持久化操作