
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
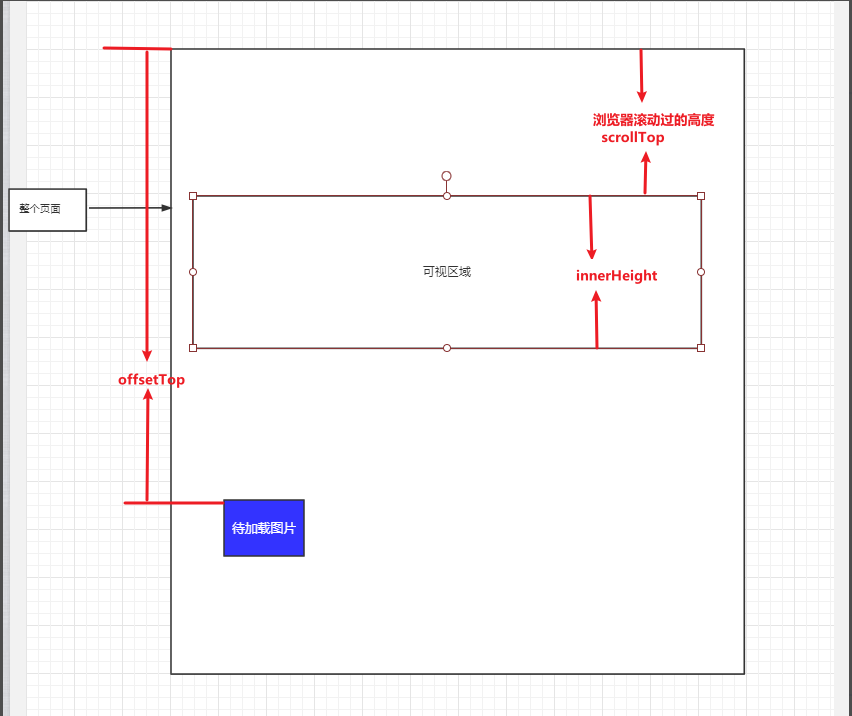
什么是懒加载呢?懒加载在我们的日常应用中非常常见。打开bilibili,首页会直接显示,我们一直往下滑动会发现下面的图片会有一个加载的过程,而不是直接出现的,这就是懒加载的效果。懒加载即延迟加载,也叫按需加载,对于一个很长的页面,优先加载可视区域的数据,可视区域之外的数据不会进行加载,其他部分等进入可视区域时再加载。毕竟如果图片很多,所有的图片都被加载出来,而用户只能看见可视区域的那一部分图片,这

但是,我已经安装过了router相关的依赖,并且已经引入,查找原因,发现是安装react-router-dom版本过低的原因,这是。最近在学习React的时候,使用路由时遇到一个问题,就是每当我一引入路由时,就会报错,提示应当引入switch。...
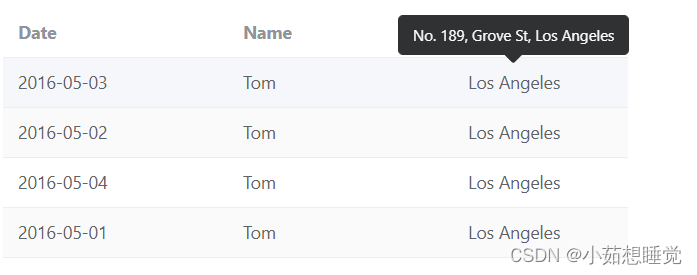
使用vue3+typeScript+element-plus实现表格内容悬浮展示

什么是promise呢?Promise是一个对象,他代表了一个异步操作的最终完成或者失败。本质上Promise是一个函数返回的对象,我们可以在它上面绑定回调函数,这样我们就不需要一开始把回调函数作为参数传入这个函数了实际上Promise与现实生活中的承诺非常相似。在现实生活中呢,我们通常是这样理解Promise的:承诺(保证)某人会做某事或者某事的发生。也就是要给将来多要发生的事一个承诺,但是谁都
上一篇博客👉链接在这,我们使用vue3+ts实现了导入的功能,接下来,还是使用同一个组件(element-plus上传组件)来实现导出,在上篇博客中,我们在使用这个组件的同时写了一个下载模板的功能,接下来,这篇博客,我们就帮助大家完善下载模板的功能以及实现导出的功能。✌️✌️✌️我们通过两个按钮来实现导入导出功能、具体模板的样式如下具体样式,请参考上篇博客以上就是下载模板的功能实现这样我们就实现

最近在部署项目时,遇到了好几次部署到线上后 访问接口出现 mixed-content 报错,但是在本地部署是没有这个问题的,所以将这个问题记录下来。
近期在写项目的时候遇到一个很有趣的问题,当我准备获取一个数组中的子数组到页面时,提示我报错Error in render: “TypeError: Cannot read properties of null (reading ‘0’)”,渲染的时候不能读取,这是怎么回事呢,赶紧搜索一下,发现问题了这是我原来报错的代码<view class="apply-name"><text&
2、congfig.js文件中配置请求接口中的基础路径(BASE_URL)以及以及超时时间(TIMEOUT)1、建立文件夹,命名为service,新建两个文件 config.js和request.js。通过命令yarn add axios或者npm install axios来安装axios。3、使用同步(await)异步(async)调用axios。5、axios.all()的使用,调用两个ax
近期在写项目的时候遇到一个很有趣的问题,当我准备获取一个数组中的子数组到页面时,提示我报错Error in render: “TypeError: Cannot read properties of null (reading ‘0’)”,渲染的时候不能读取,这是怎么回事呢,赶紧搜索一下,发现问题了这是我原来报错的代码<view class="apply-name"><text&










