
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vscode 提取扩展时出错。XHR failed
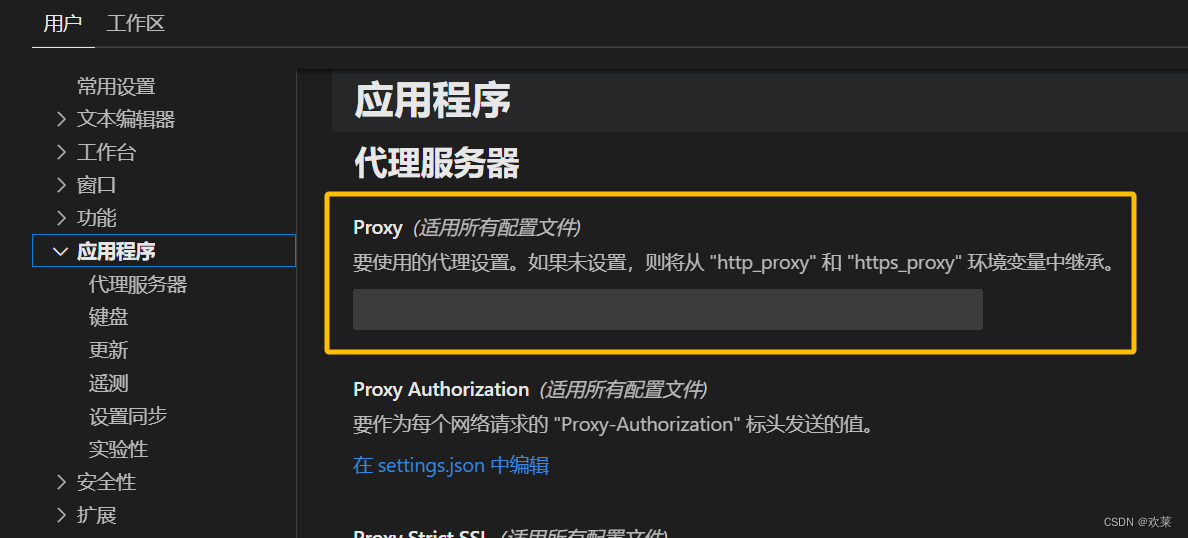
检查电脑系统环境变量,是否设置了 http_proxy 和 https_proxy,如果有设置,则删除这两项,下载完想要的扩展后,若怕影响其他功能则再将删除的环境变量恢复添加上。清空 vocode 中的 Proxy,我黄线框的部分,内容清空。检查 vscode 设置中的代理服务器,位置如下图。

Vue中使用自定义字体
为了美观效果,不想使用默认字体,使用其他好看的字体,此时在项目中就需要:创建 assets/fonts/font.less@charset "UTF-8";@font-face {font-family: 'zkwyt';src: url('./zkwyt.ttf');}将字体文件 zkwyt.ttf 放 assets/fonts 文件夹中。在 App.vue 引入 font.less<st
Vue3 + Vite 使用 Less 配置
- 安装 less`npm install less -D`(Vite 和 Webpack 不同,不需要 less-loader 等,只需安装 less)- 在 vite.config.js 中加入:
vue实战项目-电商商城前台-(学习尚硅谷的)尚品汇
目录文章目录目录最好使用视频上的账号密码,13700000000密:111111一、脚手架使用创建项目脚手架默认目录:脚手架下载的项目稍微配置一下浏览器自动打开关闭 eslint 校验工具,以防写代码时没错也报错。src文件夹的别名的设置二、项目分析(1)项目路由分析(2)Header、Footer非路由组件完成使用非路由组件步骤:使用路由组件步骤:路由的跳转有两种形式:路由元信息:路由传递参数重
到底了










