
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
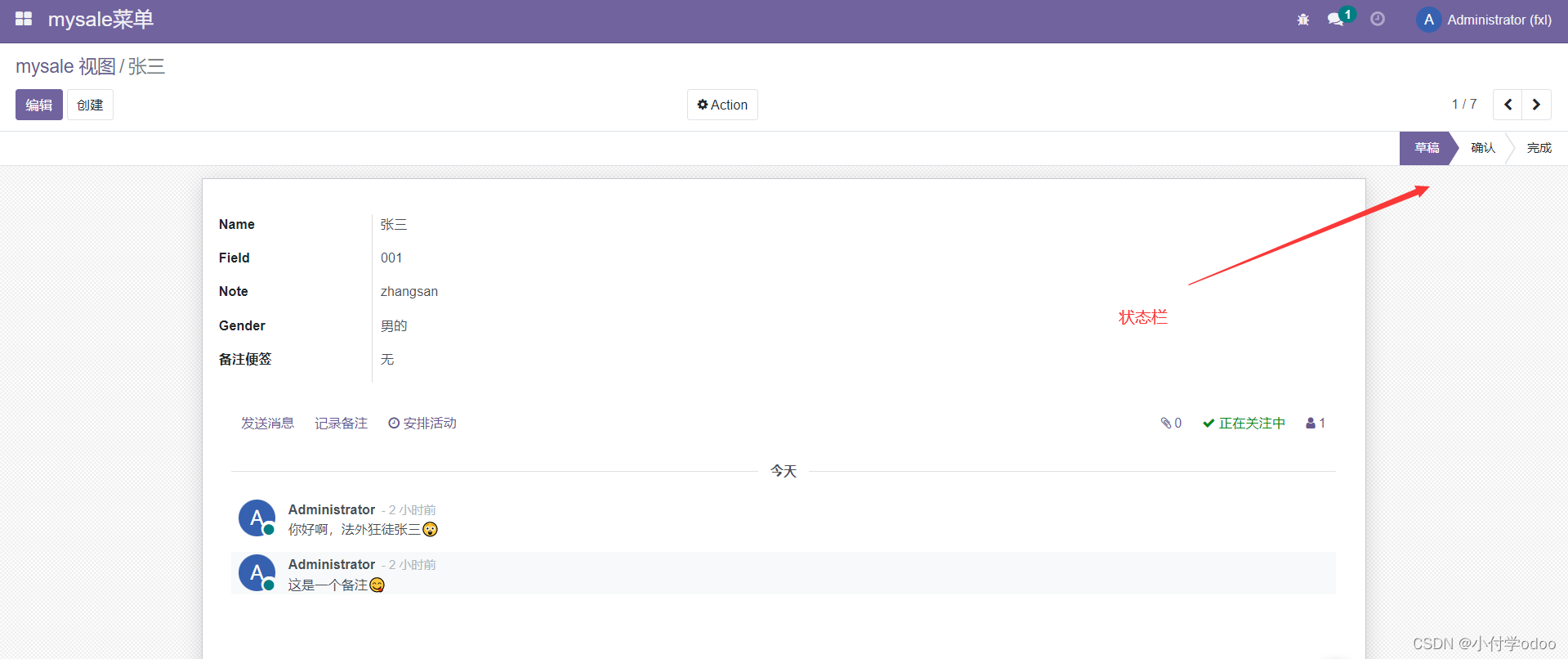
代码实现:1.模型文件:deafult默认状态为(草稿)2.视图文件 :tree视图:3.视图文件:form视图: widget="statusbar"小部件 - 状态栏 |options="{'clickable':'1'}" 选项 - 可点击的statusbar_visible状态栏_可见(draft, confirm, done)*注:重启升级模型即可,至于为什么只显示了三种状态,是因为状态

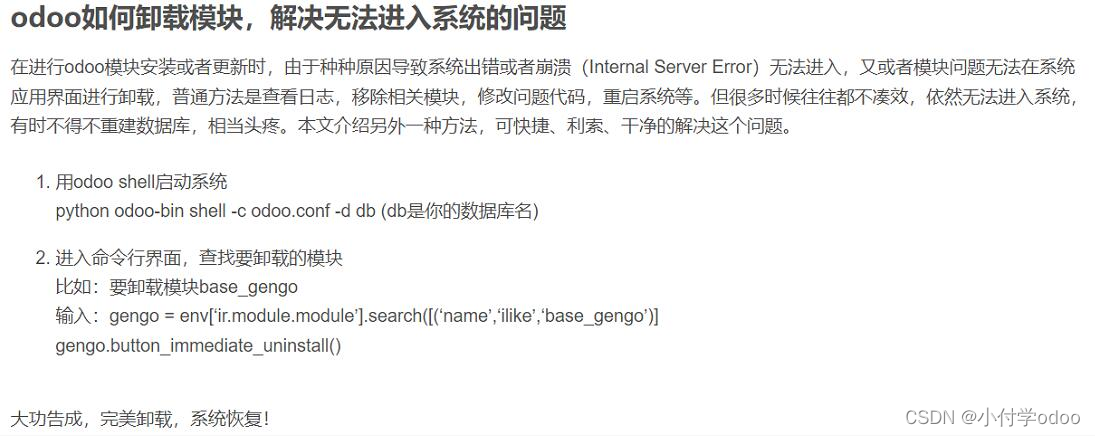
群里看到的,非原创。暂且还没试过,记录一下以后能用得着:在进行odoo模块安装或者更新时,由于种种原因导致系统出错或者崩溃(IntermalServerError)无法进入,又或者模块问题无法在系统应用界面进行卸载,普通方法是查看日志,移除相关模块,修改问题代码,重启系统等。但很多时候往往都不凑效,依然无法进入系统,有时不得不重建数据库,相当头疼。本文介绍另外一种方法,可快捷、利索、干净的解决这个

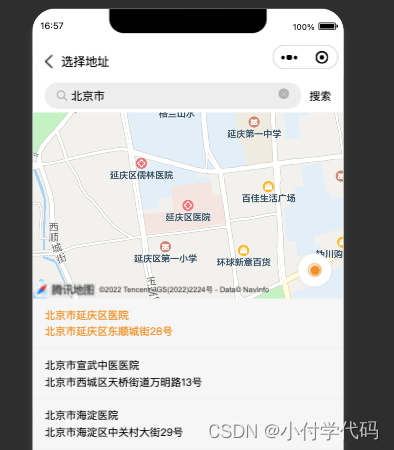
使用时可全当这是一个普通页面,直接进行跳转--->再通过getCurrentPages方法进行页面栈返回,就拿到了选择的位置信息,最后进行渲染到页面即可。【微信小程序】关于getCurrentPages()的使用_柚子只会ctrl c+v的博客-CSDN博客_微信小程序getcurrentpage。util2.js如下:需要直接复制即可(有很多无用的东西,只有计算距离那块有用,自行删减),无需展开

存缓存时增加一个布尔值,勾选的true或者false ---》点击按钮触发事件 ---》拿到缓存信息 ---》更改缓存信息中的勾选boolean值 ---》遍历缓存中的数组---》把更改后的信息重新放入缓存。这样无论是重新打开还是默认选择都是你勾选的那个。

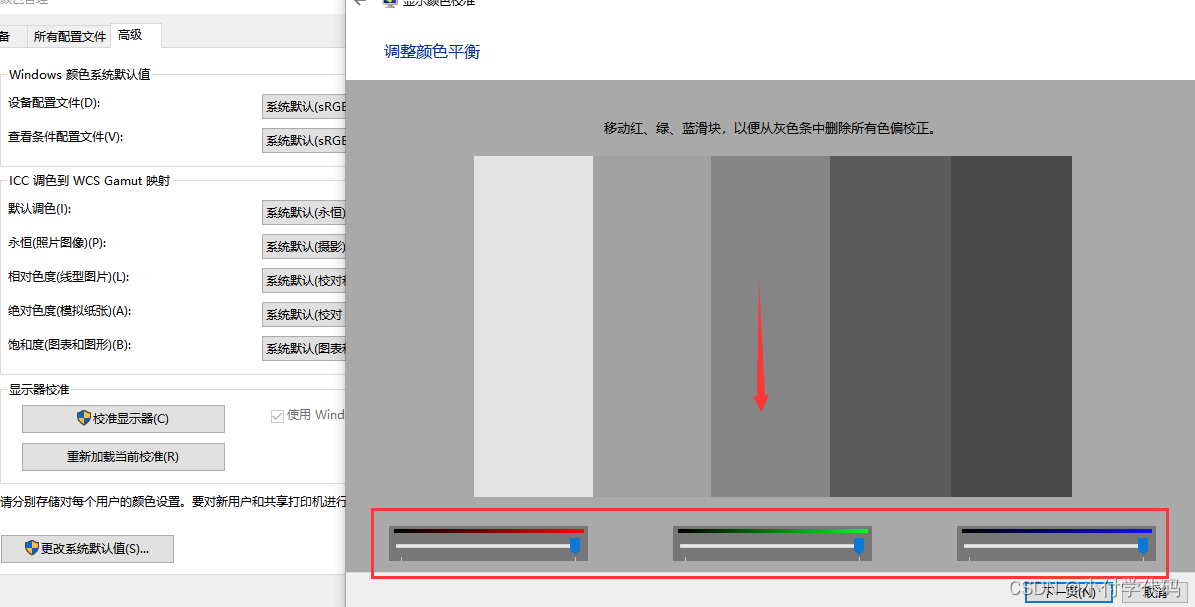
由于显示器的那根显示数据线出了点问题就让维护设备的好哥哥给我换了一根,咱也不晓得到底是VGA线,DVI线还是HDMI线,总之换了以后,就看不见灰色部分了,全白,其他颜色倒是正常就是灰白不分了。右键桌面空白处->显示设置->高级显示设置->选择显示1的显示适配属性->颜色管理【颜色管理】->高级->校准显示器->然后一直下一步到调整颜色校准那里慢慢调到区分开灰色和白色就可以了。figma设计稿上的灰

vue使用vscode自动生成template模板
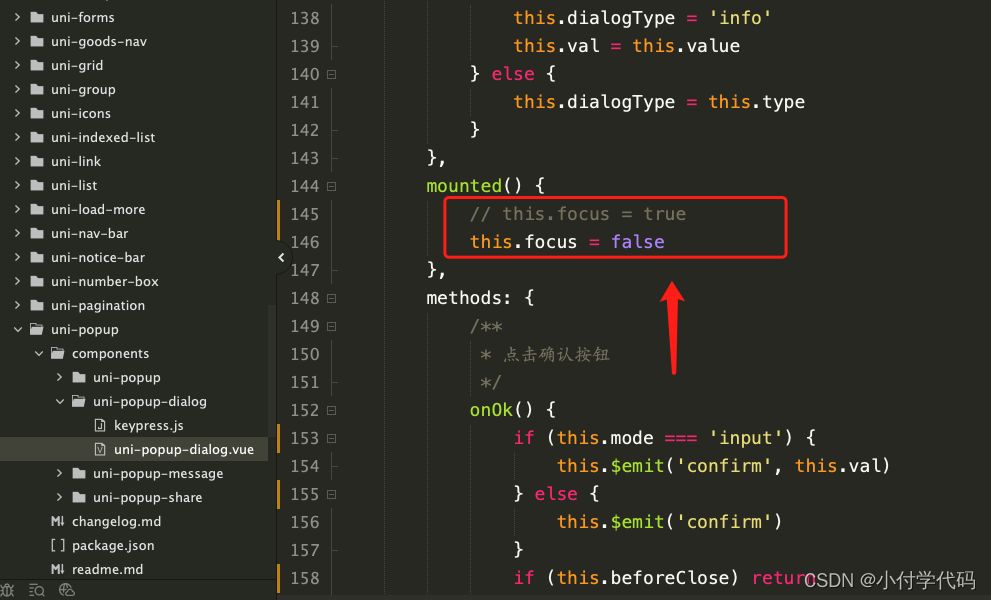
uni_modules-->uni-popup --> components --> uni-popup-dialog -> uni-popup-dialog.vue的。

组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL。const url = new URL('静态路径', import.meta.url).href。是一个 ESM 的原生功能,会暴露当前模块的 URL。使用vue2+webpack的时候是用require引入图片。vite找不到对应的图片路径,需要使用下面的方式进行处理。第一个参数即图片的路

升级vue至最新版本【vue3.2非常香,反正以后都要用新的,何不直接学新的,setup语法糖了解一下】vue-V或者vue--version。脚手架版本命令,这个大家倒是都知道。
小程序简单的登录授权了解v-if与v-else使用










