
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
与其它数组迭代方式一样,map的回调函数也有三个参数(可以单独使用,隐藏和):注:返回 val 的绝对值注:返回 val 的平方根2.2 String 与 Number 类型互转String 转为 NumberNumber 转为 String2.3 取数组对象中某一属性组成新数组不仅仅于此,你也可以对这一属性或是新数组进行满足需求的一些操作,如:年龄数组降序名称数组转成字符串2.4 提取数组对象的
代码】关于React中WarningvalidateDOMNesting(...)cannotappearasadescendantof问题解决。
与其它数组迭代方式一样,map的回调函数也有三个参数(可以单独使用,隐藏和):注:返回 val 的绝对值注:返回 val 的平方根2.2 String 与 Number 类型互转String 转为 NumberNumber 转为 String2.3 取数组对象中某一属性组成新数组不仅仅于此,你也可以对这一属性或是新数组进行满足需求的一些操作,如:年龄数组降序名称数组转成字符串2.4 提取数组对象的
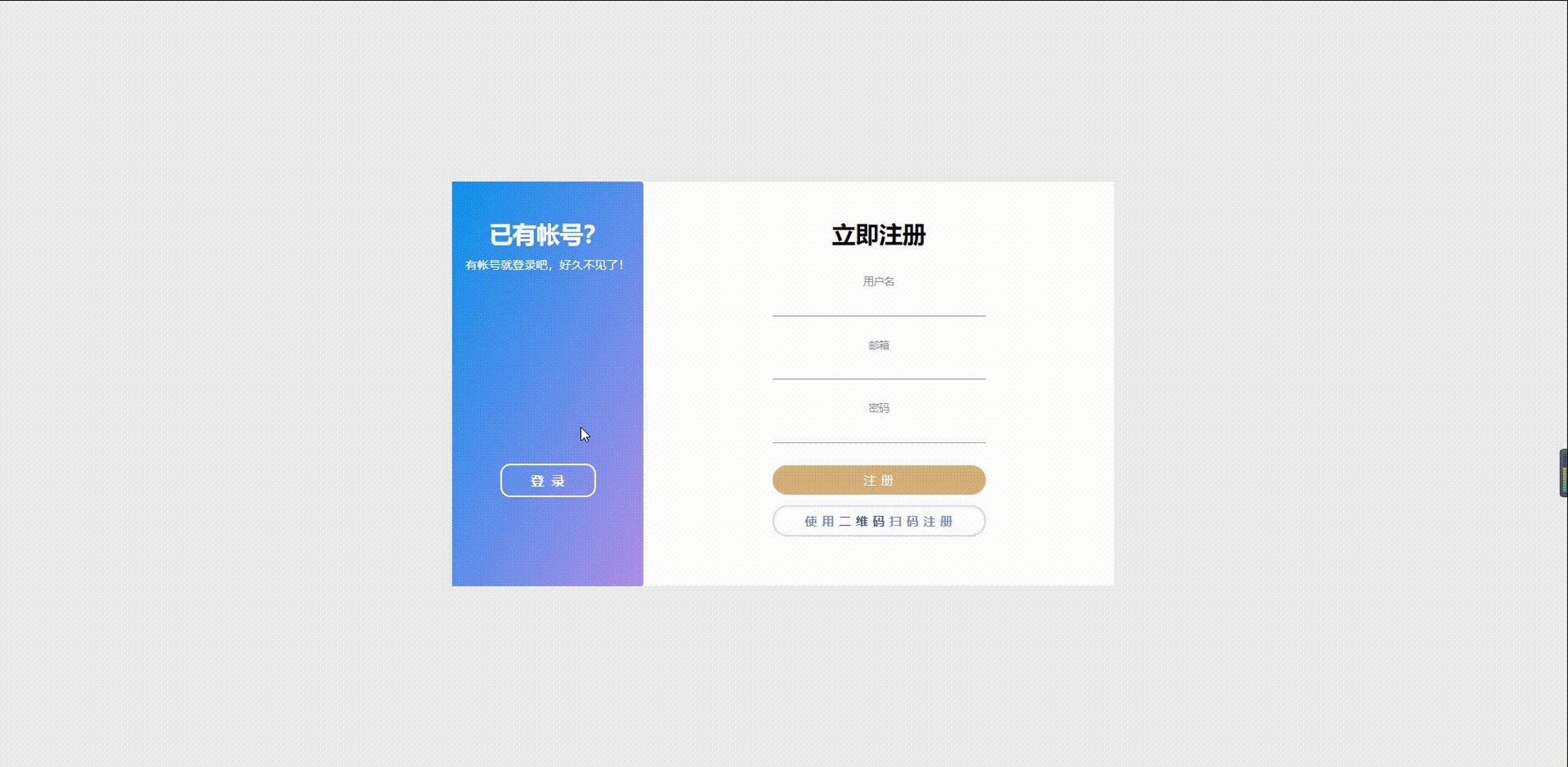
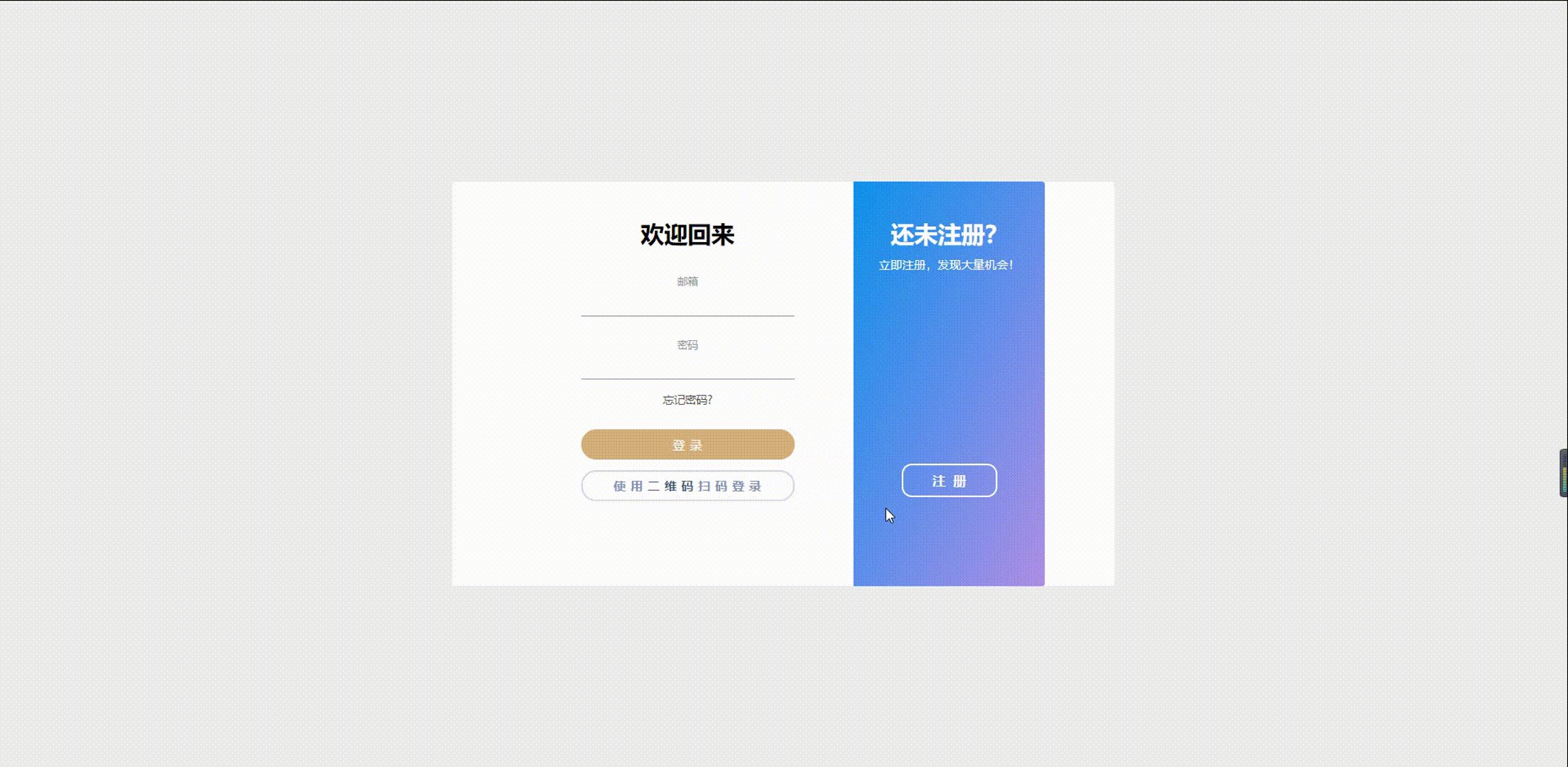
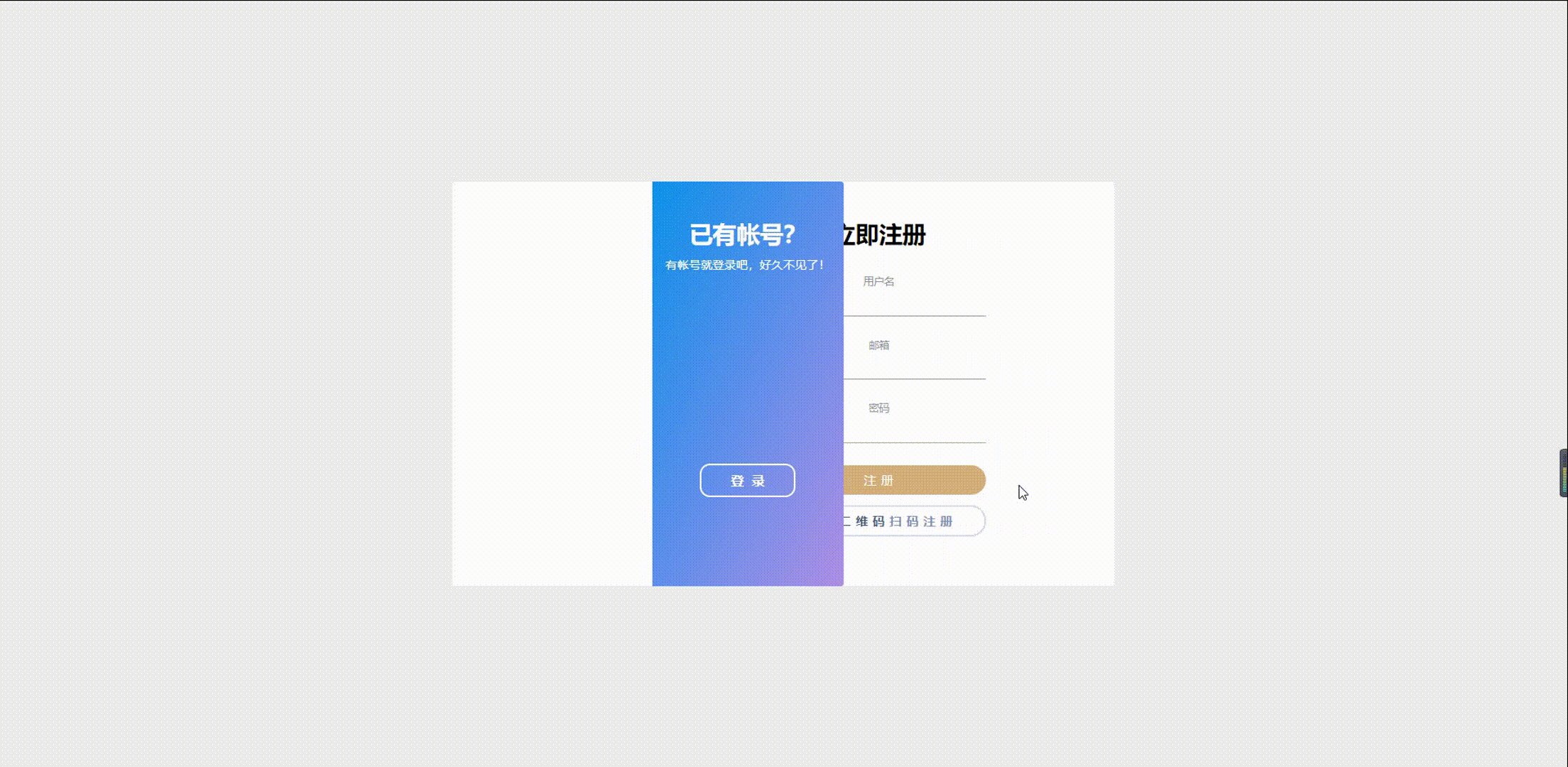
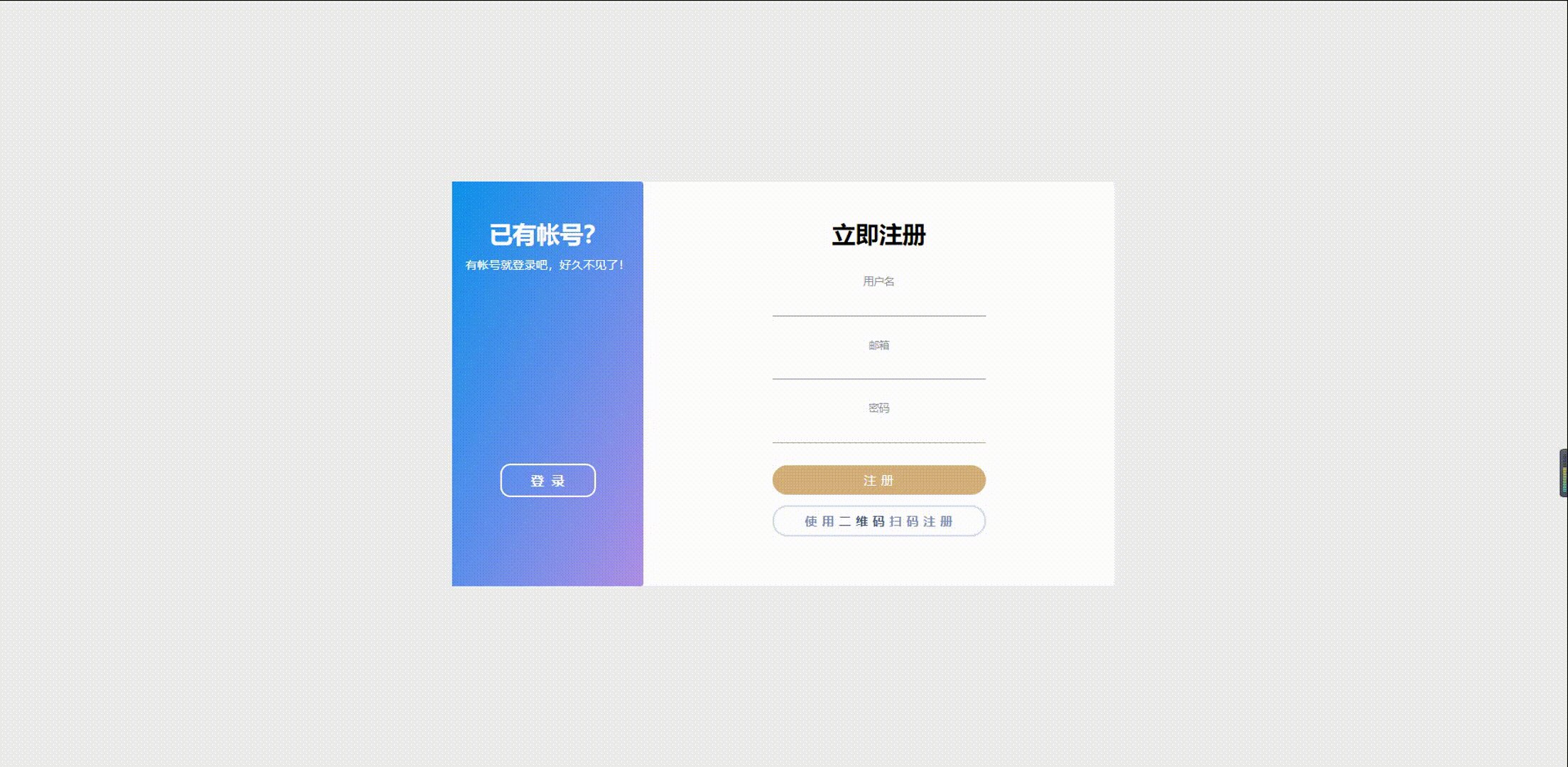
效果图代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-wi

HTML+CSS实现好看的登录注册界面

成品展示代码html+js<body><div class="container"><div class="main_left active"><h2>登录</h2><form action="#" class="form_login"><input type="text" placeholder="邮箱 /










