简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
可视化学习的基础数学知识,本文通过数学计算、几何直观理解、代码实现来加深对可视化中的数学基础知识的理解。

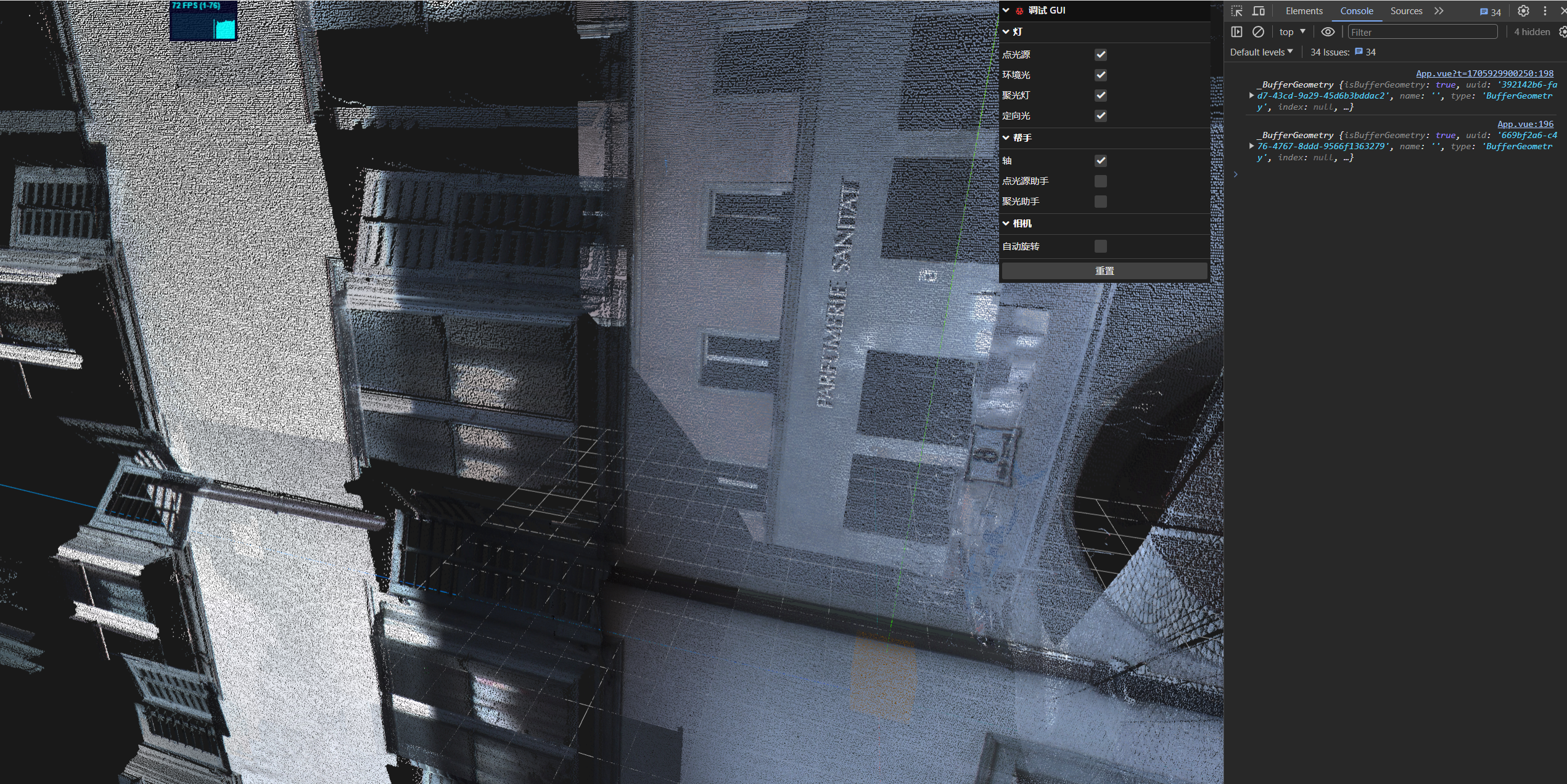
使用draco开源项目压缩点云及使用threejs加载测试

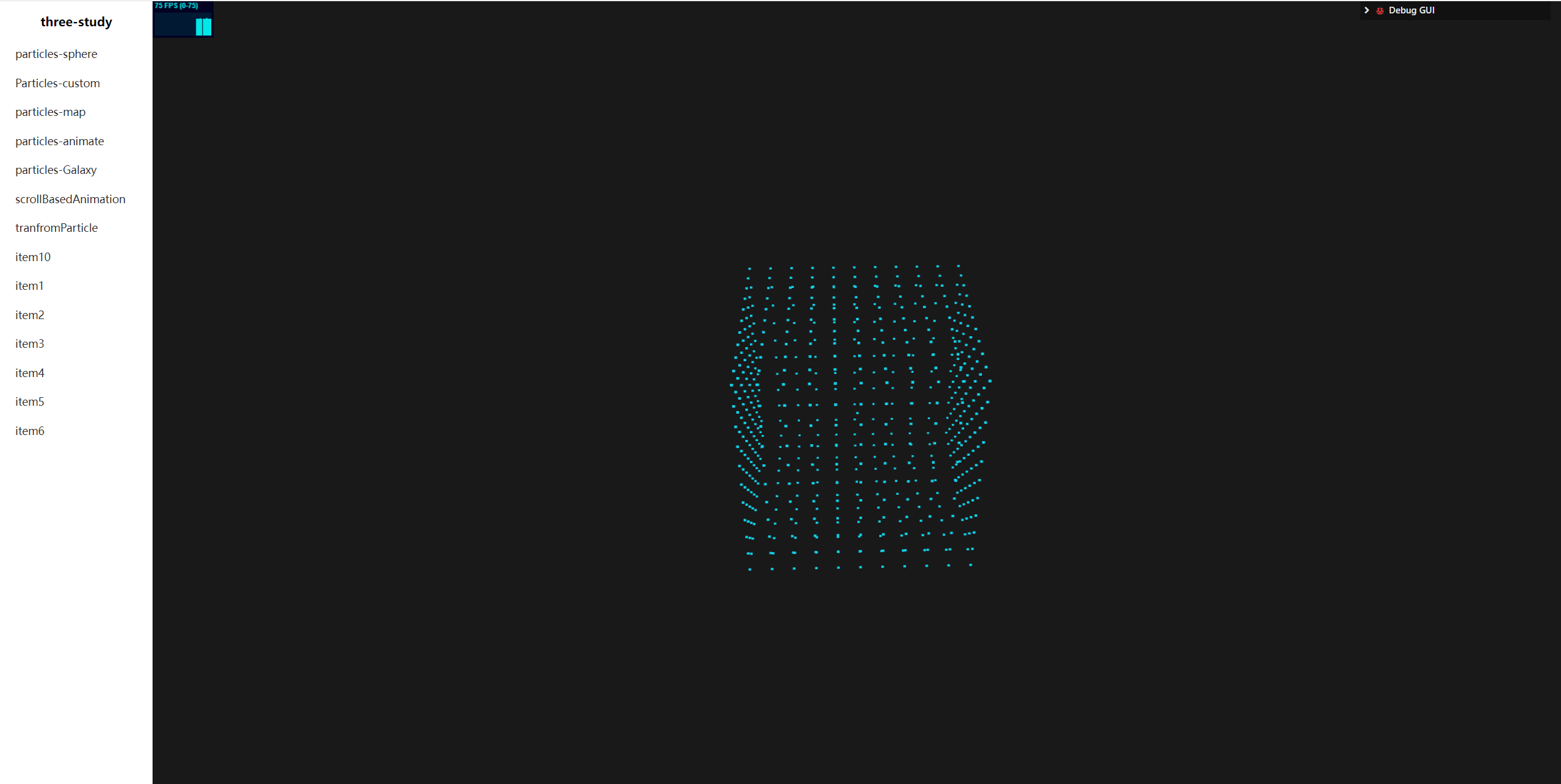
threejs模型粒子动画变化研究学习记录

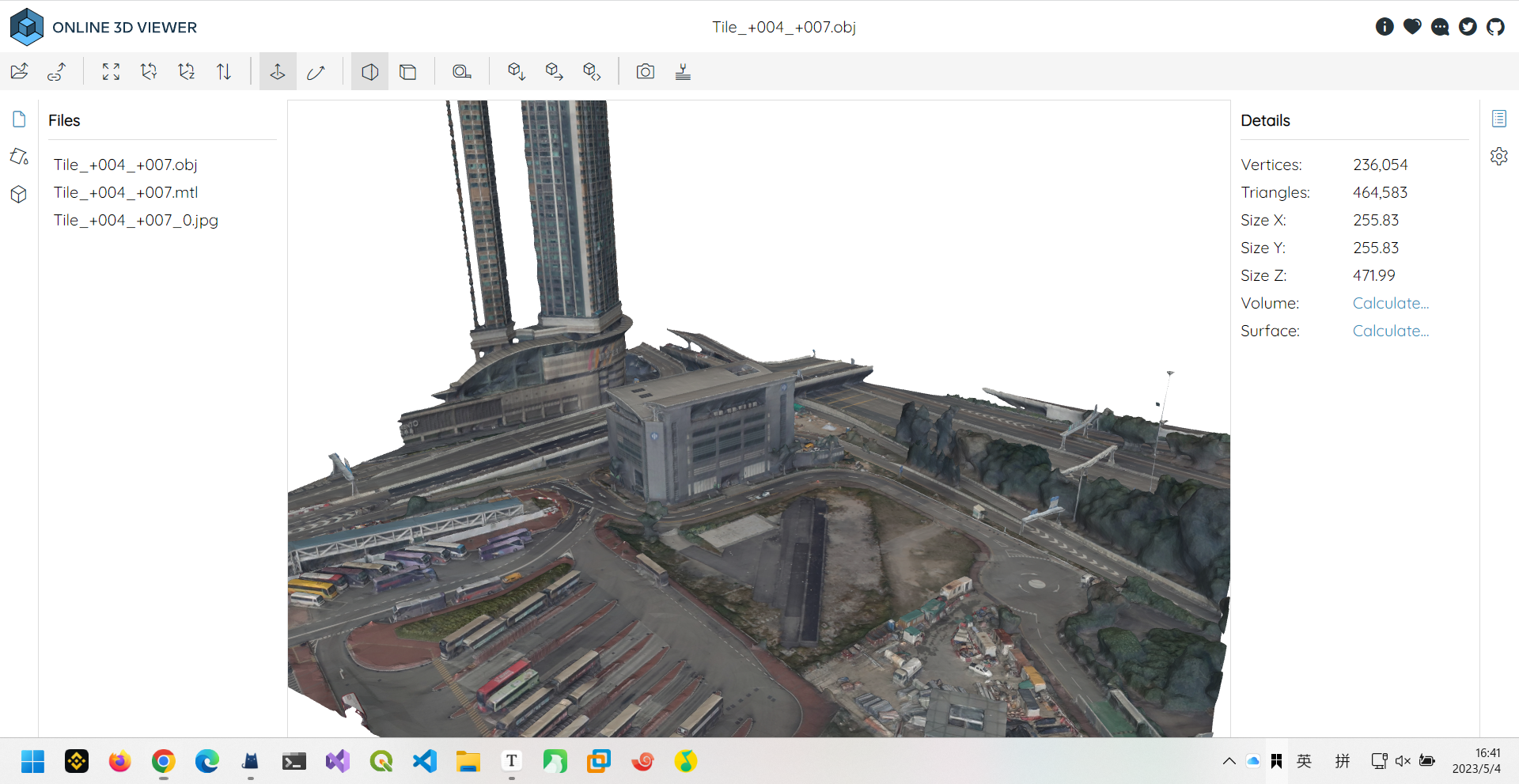
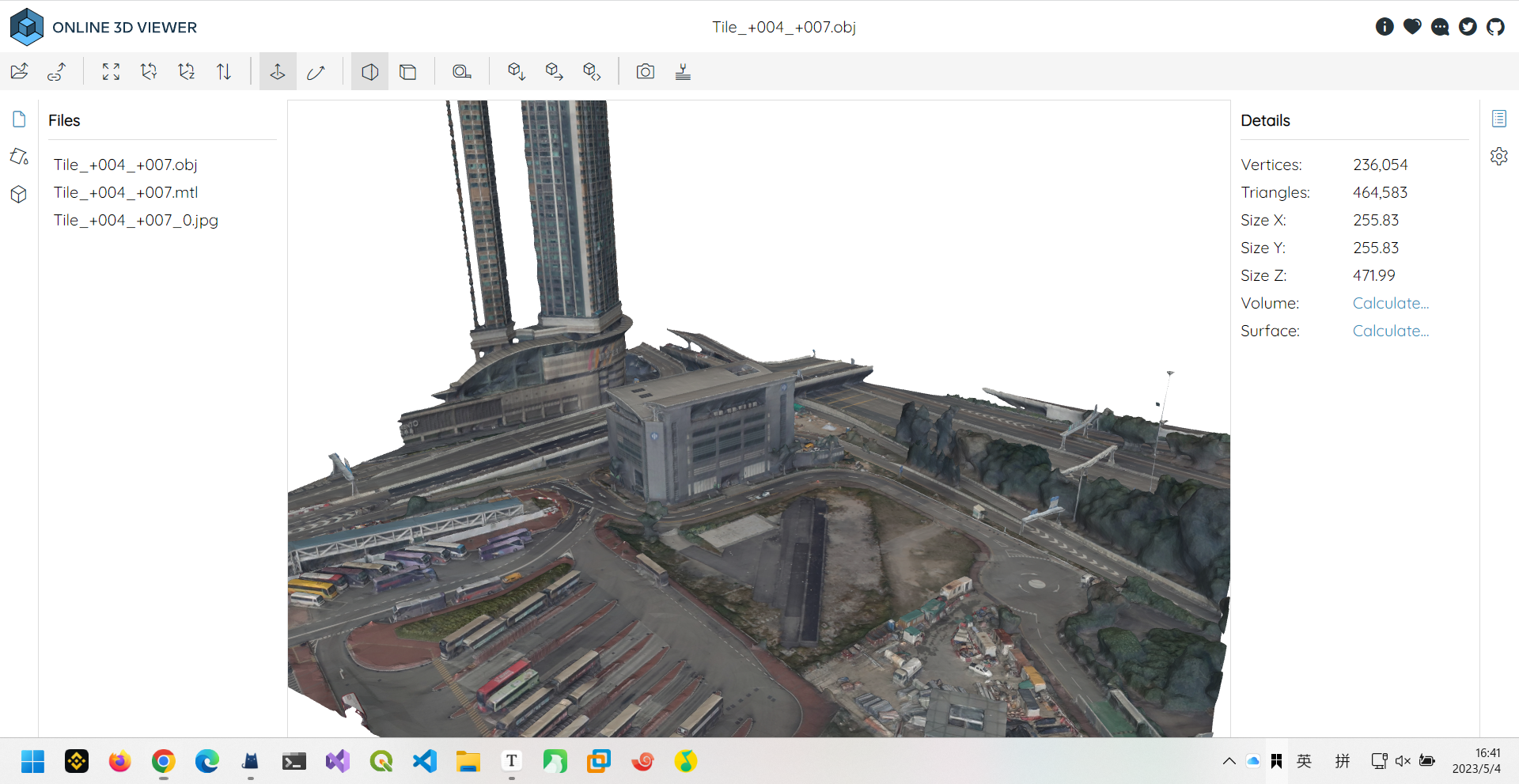
3D Tiles 是 Cesium 于2016 年3月定义的一种三维模型瓦片数据结构。3DTiles 将海量三维数据以分块、分层的形式组织起来,这样就大大减轻了浏览器和图形处理单元(GPU)的负担。开放且灵活:作为一种开放式数据规范,3D Tiles 的切片方案灵活可变,三维模型的切片大小和覆盖范围可以人为设置。此外,3D Tiles 还能够适配三维空间中多种空间分区方案,包括KD树、四叉树、八叉

线性代数的本质将只停留在数值运算和公式的线性代数推进到可视化几何直观(Visual Geometric Intuition)的理解领悟上,本文为https://www.3blue1brown.com/的学习笔记。1.向量究竟是什么线性代数中最基础,最根源的组成部分就是向量。一般来说有三种看待向量的观点,看似不同却有所关联,分别为在物理学,数学,计算机上的观点。

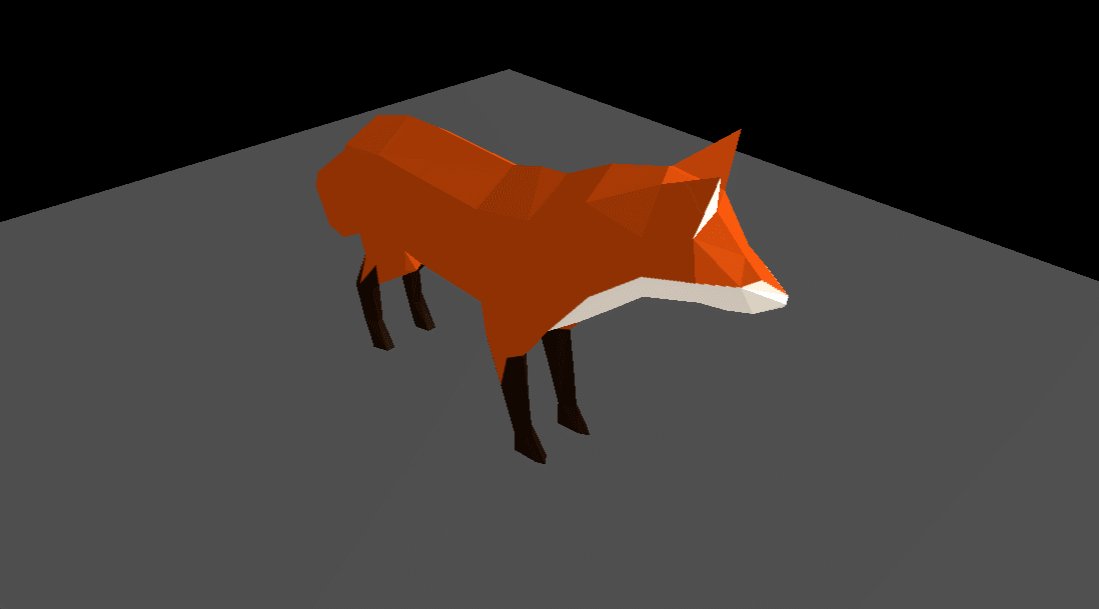
本文部分内容为Three.js Journey课程的学习笔记。有些格式专用于一种软件。有些已知非常轻,但有时缺乏具体数据。众所周知,有些几乎包含您可能需要的所有数据,但它们很重。有些格式是开源的,有些格式不是,有些是二进制的,有些是 ASCII 的,等等。如果需要精确的数据并且无法找到软件支持的适当格式,您甚至可以轻松创建自己的格式。

3D Tiles 是 Cesium 于2016 年3月定义的一种三维模型瓦片数据结构。3DTiles 将海量三维数据以分块、分层的形式组织起来,这样就大大减轻了浏览器和图形处理单元(GPU)的负担。开放且灵活:作为一种开放式数据规范,3D Tiles 的切片方案灵活可变,三维模型的切片大小和覆盖范围可以人为设置。此外,3D Tiles 还能够适配三维空间中多种空间分区方案,包括KD树、四叉树、八叉

顾名思义,光线投射器(也算叫光线追踪吧)可以向特定方向投射(或发射)光线并测试哪些物体与其相交光线投射用于进行鼠标拾取(在三维空间中计算出鼠标移过了什么物体)。你可以使用该技术来检测玩家前面是否有一堵墙,测试激光枪是否击中了某物,测试当前是否有某物位于鼠标下方以模拟鼠标事件,以及许多其他事情。此文章为threejs-journey课程学习笔记。

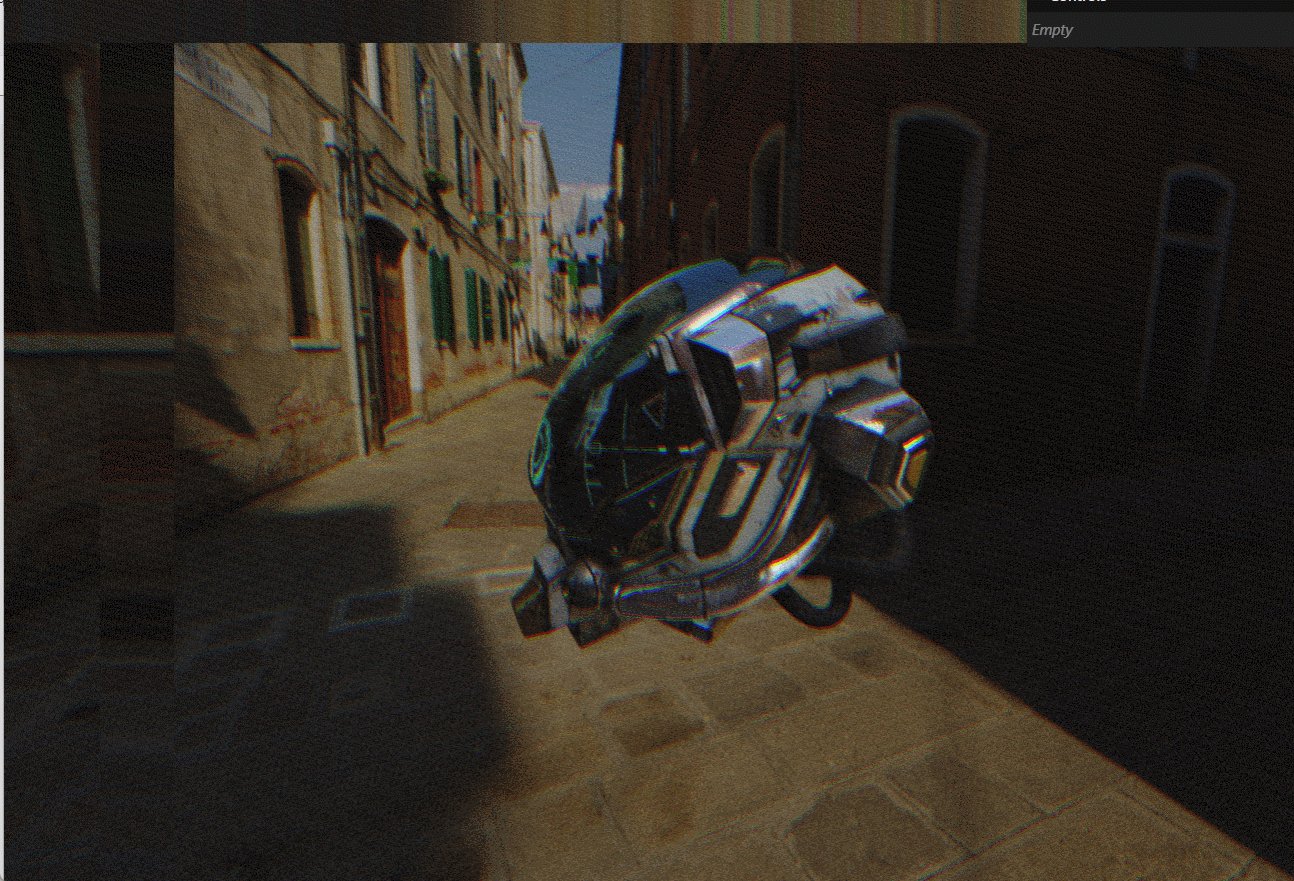
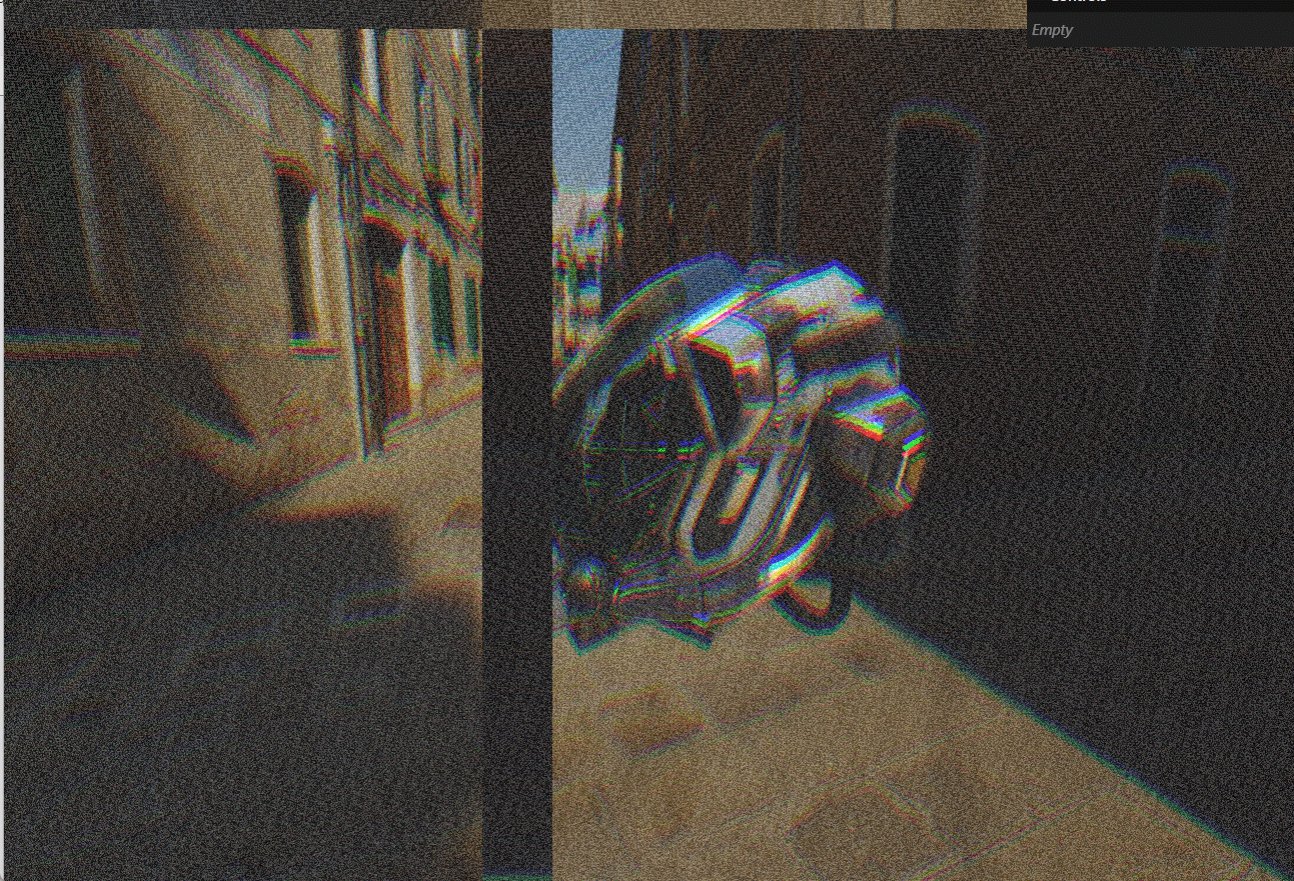
最后一次通道不会绘制在一个渲染目标上,因为我们可以直接将其放在画布上,这样用户就可以看到最后的结果了。创建自定义通道类似于创建自定义着色器。