
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
微信小程序canvas画布自2.9.0 起支持一套新 Canvas 2D 接口(需指定 type 属性),但文档不全,从原canvas的api转变到新的api时遇到不少问题,现将新版与旧版的画布载入图片方法整理一下,避免再次入坑。旧版代码如下<canvas style="width:100vw; height:100vh;" canvas-id="canvas_box" ></c
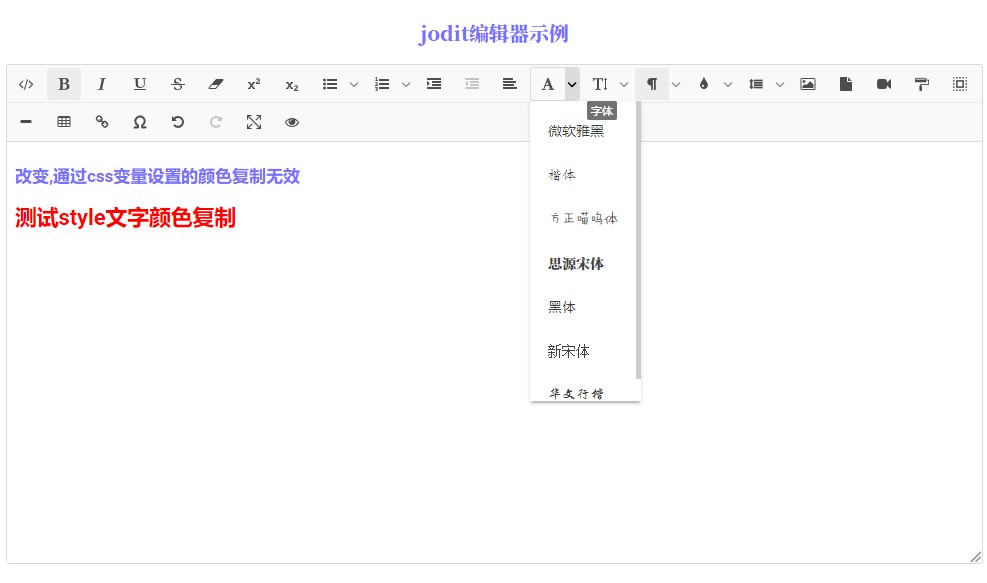
jodit富文本编辑器字体配置、Jodit的使用问题一:不能配置字体解决步骤如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入最新在做邮箱系统时,需要用到富文本编辑
最近项目打包部署至服务器后,通过前端访问,页面能进入vue路由写的404页面,但是无法进入其他页面,网上也看过一些文章,说的是需要后端进行相应配置,并开启伪静态,而我们项目的后端并未使用伪静态,然后前端做了修改。在vue-router路由对象中,路由有两种模式:hash和history,而我一般使用history模式,在history模式下,前端路由须和向后端发起请求的路由一致,如http://.
vue3使用jodit富文本编辑器,自定义各项配置,如中文、中文字体、图片上传及组件封装等

在使用element-plus的虚拟表格化组件el-table-v2渲染数据和组件的方法时,由于官网的使用示例中只有ts或tsx版,文章则是使用js和jsx的示例及一些虚拟化表格组件的注意事项。在设置columns属性时,其中的宽度字段(width)必须设置值(只能是数字类型)且每一列都要设置,不然会出现数据不显示或是只显示一列的情况。先看效果图(数据是mockjs随机生成的)columns属性中

在安装vscode插件Settings Sync时,需要在github上新建gist,但是新建的链接网址:https://gist.github.com不能访问。网上搜索了好多方法,修改 hosts文件,在末尾增加 192.30.255.118 gist.github.com与192.30.255.119 gist.github.com,经测试并没有效果,还是打不开,通过ping IP地址也不通,
最近写了一个vue插件,发布到npm后,准备测试一下看是否能成功下载使用,使用cnpm一直下载不成功,一直报404错误:于是换为npm i nav-follows -S,也是报错:然后也清除了npm缓存,问题依然没解决,最后发现是在发布npm包的时候使用了淘宝镜像,而不是npm仓库,解决方法:首先查看目前是否使用淘宝镜像E:\Vue\component>npm config g...
在使用element-plus的虚拟表格化组件el-table-v2渲染数据和组件的方法时,由于官网的使用示例中只有ts或tsx版,文章则是使用js和jsx的示例及一些虚拟化表格组件的注意事项。在设置columns属性时,其中的宽度字段(width)必须设置值(只能是数字类型)且每一列都要设置,不然会出现数据不显示或是只显示一列的情况。先看效果图(数据是mockjs随机生成的)columns属性中











