简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
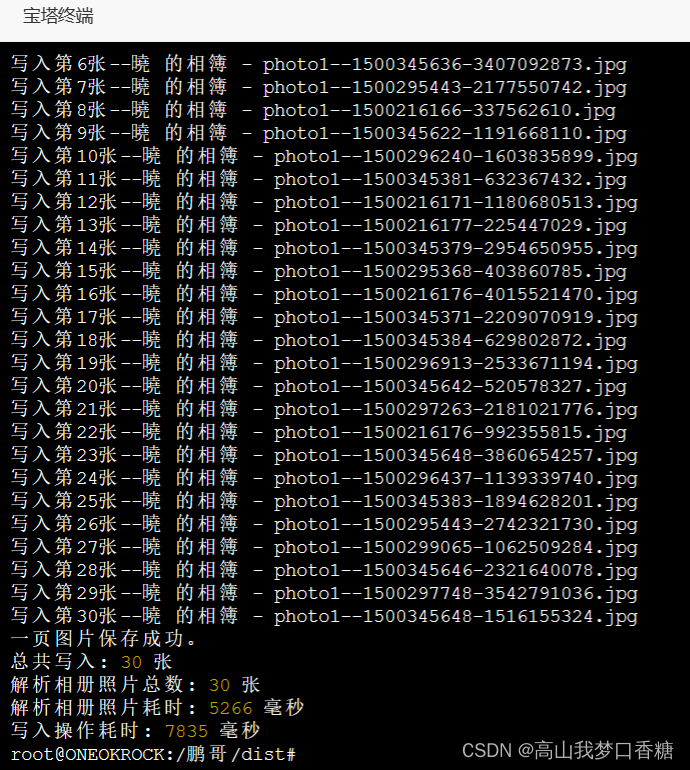
ollama我试了2个, 一个是阿里的qwen2:1.5b,一个是谷歌的gemma2:2b,你想用别的去官网下载。你就输入ollama serve启动服务先, 不要断开ssh, 用另一个ssh窗口连接。1.下载ollama,相当于是个本地框架,用来管理模型的 我不知道要不要科学环境。如果回复慢想终断他说话,ctrl+c,想退出ctrl+d。阿里的,很垃圾, 还有思想钢印畸形儿, 速度还可以接受。我

代码如下 点击视图x➕1,导致视图更新, 视图更细导致a也重新大量计算!允许你的组件在 props 没有改变的情况下跳过重新渲染。有代码如下,每次状态改变,,父组件和子组件都要重新渲染。每次都重新渲染,因为数组是引用类型,内存地址不一样。其实是会变的,x变a就重新变化。代码如下,传了一个数组。用useMemo,让他换缓存。有没有办法优化掉这个大量计算呢?怎么解决避免子组件重新渲染?当然useSta

react路由 suspend key 不生效

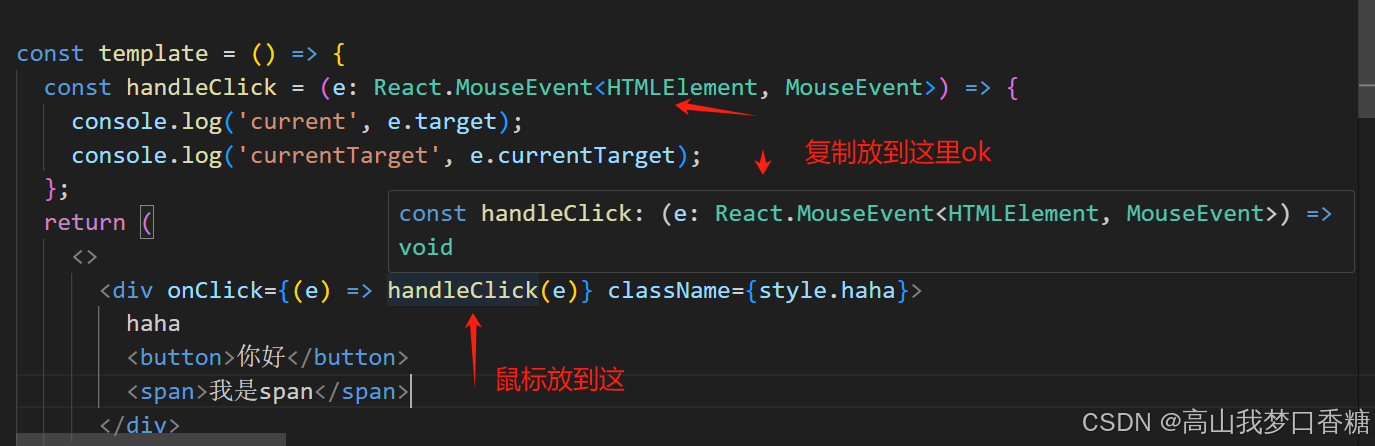
react ts声明点击点击事件类型

场景, 封装组件的时候, 想通过外部传进去一个路由地址, 再用<Link to={}>跳转, 显示这个,有四种方法解决。

useMemo useCallback 优化

外部影响内部:从外部获取到数据,对内部渲染的结果产生影响其实英文叫side·effect 我理解为旁边,外边对你的作用中文里副作用有坏处的意思,所以这里用外部作用更合适一点。

因为setState修改是异步的,加上会触发函数重新渲染, 如果代码长这样一秒再修改,然后重新触发setTImeout, 然后再触发,重复触发循环如果这样呢还是会,因为你执行又会重新渲染。

基本类型不能用虽然可以显示,但是不可以响应式所改数字可以直接用对象.值数组问题然后改造一下就是把源对象对象代理对象简称proxy
把__dirname改为process.cwd()