
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
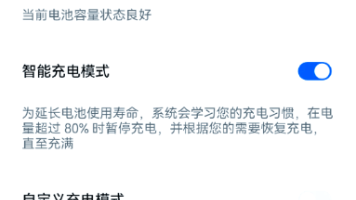
本文针对华为手机电池性能下降问题提供详细解决方案,主要从三方面分析:一是判断是否需要更换电池,建议健康度低于80%或出现异常情况时更换;二是介绍延长电池寿命的方法,包括优化充电习惯、减少高耗电设置和温度管理等;三是给出更换电池的注意事项,推荐优先选择官方售后。文章强调合理使用习惯对电池寿命的重要性,并提供了临时优化方案和最终检测建议。

摘要(150字) 字节跳动推出的TraeCN是首个面向中文开发者的AI原生IDE(2025年3月上线),深度集成豆包、DeepSeek等大模型,支持自然语言生成代码、智能补全、错误修复及多模态开发(如设计图转代码)。其优势包括全中文界面、免费无限制、跨平台兼容VSCode插件,并提供个性化配置。安装流程简单:官网下载安装包后,可导入VSCode配置,登录后即可使用AI辅助编程、调试及项目管理功能。

嵌入式实时系统中采用的操作系统我们称为嵌入式实时操作系统,它既是嵌入式操作系统,又是实时操作系统。作为一种嵌入式操作系统,它具有嵌入式软件共有的可裁剪、低资源占用、低功耗等特点;而作为一种实时操作系统(本文对实时操作系统特性的讨论仅限于强实时操作系统,下面提到的实时操作系统也均指强实时操作系统),它与通用操作系统(如Windows、Unix、Linux等)相比有很大的差别,下面我们将通过比较这两种
摘要(150字) 字节跳动推出的TraeCN是首个面向中文开发者的AI原生IDE(2025年3月上线),深度集成豆包、DeepSeek等大模型,支持自然语言生成代码、智能补全、错误修复及多模态开发(如设计图转代码)。其优势包括全中文界面、免费无限制、跨平台兼容VSCode插件,并提供个性化配置。安装流程简单:官网下载安装包后,可导入VSCode配置,登录后即可使用AI辅助编程、调试及项目管理功能。

最近在熟悉公司代码时遇到了一些SQL数据库存储过程的使用,在存储过程中遇到了游标cursor,之前对游标不怎么了解,现整理一些关于游标的知识共享。1、关于游标:游标:用来查询数据库,获取记录集合(结果集)的指针,我们所说的游标通常是指显式游标,因此从现在起没有特别指明的情况,我们所说的游标都是指显式游标。2、游标作用:就是用于临时存储从数据库中提取的数据块。在某些情况下,需
最近在一个后台管理系统中用到AntD,其中对表格用的比较多。对常见的表格处理进行简要总结
在这个示例代码中,我们在表头中定义了两列:姓名和操作。对于“操作”列,我们使用了 scopedSlots 来定义一个名为 operation 的插槽,用于自定义该列的内容。在插槽中,我们根据当前行的展开状态来显示不同的按钮。如果当前行已展开,则显示“Close”按钮。在 Ant Design Vue 中,可以使用 a-table 组件来创建表格,并且可以使用 expand-row 属性来自定义展开

id="code">在上面的示例中,我们在 a-tree 组件中使用 `@edit` 事件来监听节点编辑事件。在上面的示例中,我们在 a-tree 组件中使用 @remove 事件来监听节点删除事件。在 handleRemove 方法中,我们通过 splice 函数将当前节点的父节点中的子节点列表删除当前节点。在上面的示例中,我们在 a-tree 组件中使用 @create 事件来监听节点创建事件

id="code">在上面的示例中,我们在 a-tree 组件中使用 `@edit` 事件来监听节点编辑事件。在上面的示例中,我们在 a-tree 组件中使用 @remove 事件来监听节点删除事件。在 handleRemove 方法中,我们通过 splice 函数将当前节点的父节点中的子节点列表删除当前节点。在上面的示例中,我们在 a-tree 组件中使用 @create 事件来监听节点创建事件

最近在做大屏的时候使用了5.2版本的echarts,遇到很多的echarts图表,现将常用的x轴与y轴配置列出来。xAxis与yAxis中有很多配置项,下面我以xAxis进行详解,yAxis参考xAxis即可。上述xAxis与yAxis中的配置项,其中也会含有很多属性,具体使用请参考一下内容。splitArea :坐标轴在 grid 区域中的分隔区域,默认不显示。splitLine: 坐标轴在 g











