
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
navigateBack跳转上个页面,并刷新上个页面数据其中updateTime为上个页面的刷新数据函数,调用就可以刷新数据
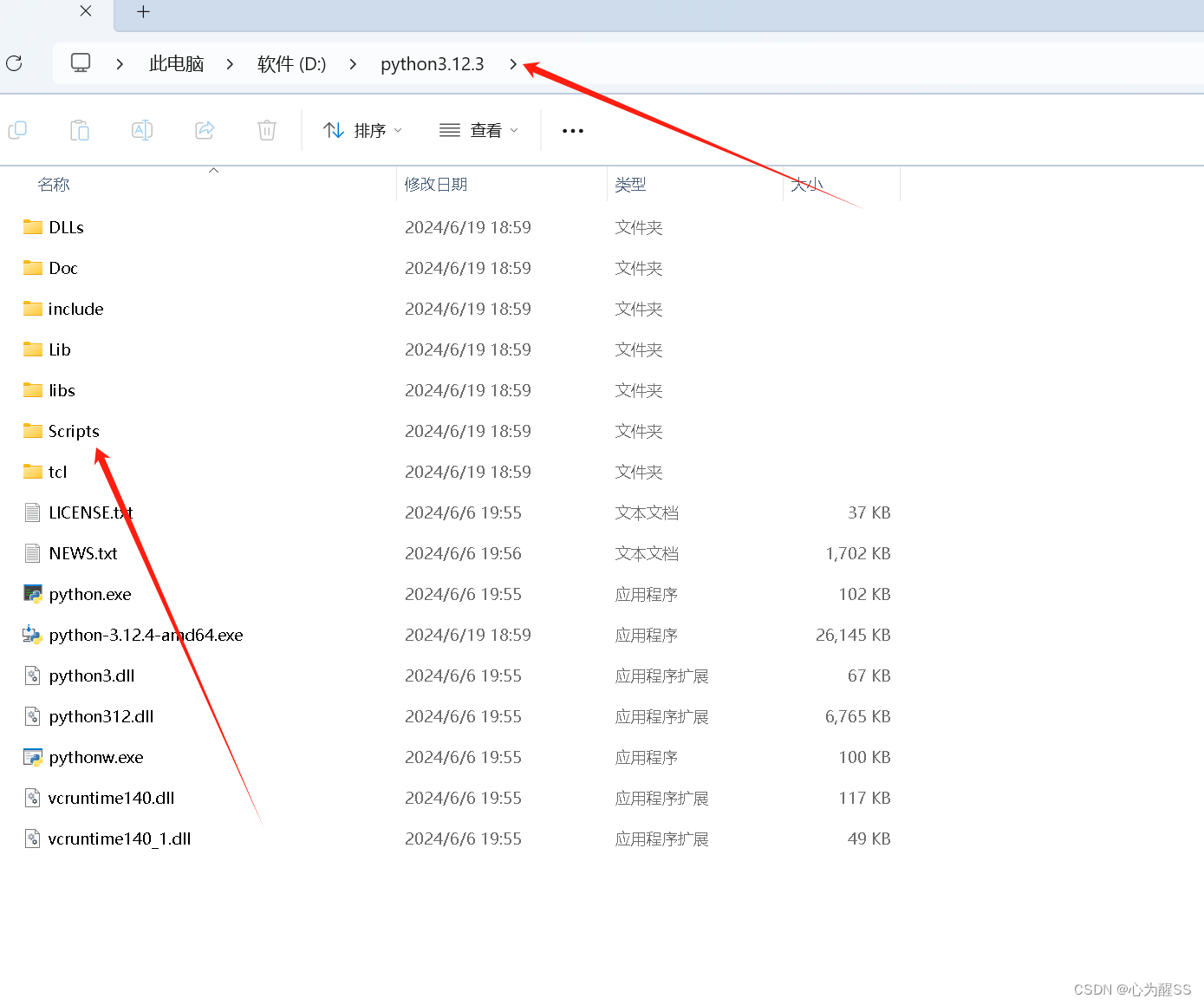
电脑可以安装多个版本,但是好像没有正规的维护python版本的工具,比如前端就有nvm切换node版本,但是python我没找到比较好的(有大佬知道路过方便留言一下,跪谢。2,加完后,打开cmd,输入where python,可以看到当前电脑所有的python版本。1,找到环境变量,这里主要设置系统变量,将python根目录和Scripts加入系统变量。3,如果第一个不是你当前设置的,在设置环境变

今天自己引入vue-router的时候,发生了报错说router-link未定义,重新查看路由定义在router的子文件index.js中配置需要引入VueRouter并且需要注册,千万别忘,忘了就会出现这个错误import VueRouter from 'vue-router'//引入Vue.use(VueRouter)//注册...
vue2里面的全局事件总线1,在main.js文件里面调用生命周期函数beforeCreate在new.Vue实例中....beforeCreate(){Vue.propotype.$name = this //这个name是可以随便更改的,可以使用你想用的名字....2,在组件1中的methods创建一个函数调用,或者说在mounted里面直接调用,都可以this.$name.$emit('a'
在app.vue中的style插入:-webkit-scrollbar {width: 0 !important;}::-webkit-scrollbar {width: 0 !important;height: 0;}这样滚动条就全局隐藏了,如果有需求想要开启滚动条,可以使用下里面方法:overflow-x: scroll;white-space: nowrap;方法不错,纳入收藏...
当登录页面的二维码被扫了之后,回调地址后面会携带一个code,路由守卫会拦截这个code,并通过callBack向后端请求token,然后请求成功后保存token并跳转到首页,到这里,登录就结束了。简单说,从登录跳转到首页,from就是登录页面的路由对象,to就是首页的路由对象,next如果没有值,默认为跳转到to指定的页面,(1)打开你的src目录下的router下的index.js(也可能是别
直接上干货<template><h2>当前求和为:{{sum}}</h2><button @click="sum++">点我加</button><hr><h2>{{msg}}</h2><hr><h2>{{person.name}}</h2><h2>{{pe
1,安装echarts组件npminstall echarts -s2,在main.js中全局引入以及挂载import echarts from 'echarts';//引入Vue.prototype.$echarts = echarts;//挂载也可以直接在new Vue里面添加挂载或者Vue.use(echarts);三种都是挂载,都可以用3,然后我们回到组件中,一种是组件全局引入(写在组件的
兄弟组件之间的数据操作。。将子组件的数据放在父组件维护。。操作声明在父组件,传到另一个子组件就可实现兄弟组件间的数据操作方法1------------------------------------------------这是父组件,通过父组件定义一个数组list,传给组件1进行v-for渲染出来,定义一个方法用于删除元素,传给组件2<template><div id="app"
使用fade-enter-from和fade-enter-to定义开始和结束动画。进入动画失效,是因为fade-enter没用了。需要重新自定义定义进入动画。











